いくつか考えられるものを。
1つ目は、自社サイト内に商品ページが既にあって、そのページにヤフーショッピングへのカートボタンを配置する方法。これだと、カートボタンを押した後は、ヤフーショッピングに移動してしまって、最終的に、自社サイトに帰ってこられない場合があります。
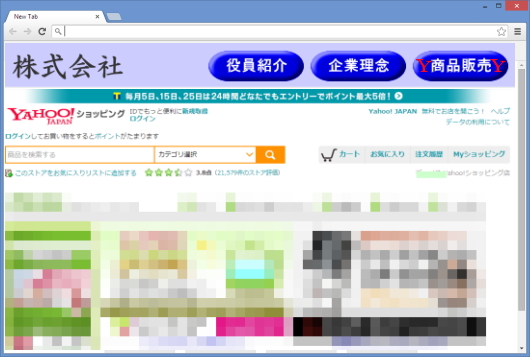
2つ目は、FRAMEタグを使えば、ブラウザの上部は常に自社サイトのリンクを出しておいて、下のフレームの中身だけヤフーショッピングにするという方法があります。

これなら、ユーザーを常時自社サイト内に留めることが可能です。でも、FRAMEタグは廃止の方向なので、HTMLのスキルに問題がなければ、とりあえずFRAMEでやっておけば済みます。
<frameset cols=”*” rows=”100,*” border=”yes” framespacing=”10″>
<frame src=”会社ナビ.html” name=”navi” frameborder=”yes” scrolling=”yes”>
<frame src=”http://store.shopping.yahoo.co.jp/店名/” name=”main” frameborder=”yes”>
<noframes>
<body>
このページはフレーム対応のブラウザで見てください。
</body>
</noframes>
</frameset>
こんな感じですね。
廃止になるHTMLを使いたくない場合は、iframeタグを使えば、自社サイト内にショッピングのサイトを、文字通り埋め込んだ形になりますが、これは見た目にもおすすめできないし、そんなことやってるお店も見たことないですね。iframeをCSSで加工?すると、FRAMEのような使い方もできるようですが、あまりにマニアック過ぎて、手が届きません。