現在、Shopifyでは2店舗のECサイトを運用していますが、どちらも営業日カレンダーは、必要ないと思うので表示させていません。
ところが、他社ECサイトから乗り換えした人やお店など、「どうしても営業日カレンダーを表示させたい。」という声があるので、かんたんな表示方法を紹介します。
もしかすると、お店によっては営業日カレンダーって意外に使われているのかもしれません。
営業日カレンダーCGIなんてのも、もはや時代遅れですよ。
今回のGoogleカレンダーで十分です。
さくっと簡単に導入できます。
無料カレンダーを使う
Shopifyには、基本機能にもアプリにも営業日カレンダーという機能がありません。
そこで、営業日カレンダーが必要なら独自で表示させないといけないんです。
いろいろ方法はあるんですが、今回はスペシャルに簡単な方法を紹介します。
無料のカレンダーは「Google カレンダー」を使います。
スケージュールが記入できるカレンダーなので、休みの日を「休日」と設定して一般公開すれば、そのまま営業日カレンダーになります
カレンダーの作成と設定
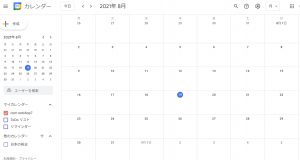
Googleのアカウントをもっていない人はいないと思うので、まずは Google カレンダーにアクセス。

こんな感じだと思います。
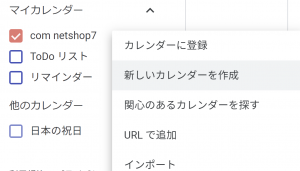
左下の「他のカレンダー」の右の「+」をクリックして「新しいカレンダー」を作ります(今表示されているものでも良いですが)。

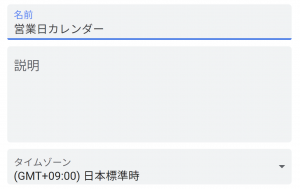
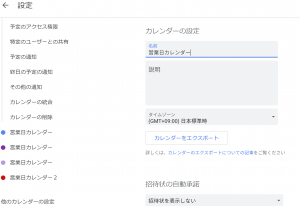
カレンダーの名前を「営業日カレンダー」等任意の名前で作成します。

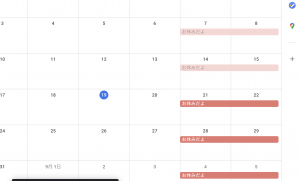
カレンダーの作成ができたら、当月や翌月の休業日を入力しておきます。
説明はいらないです。

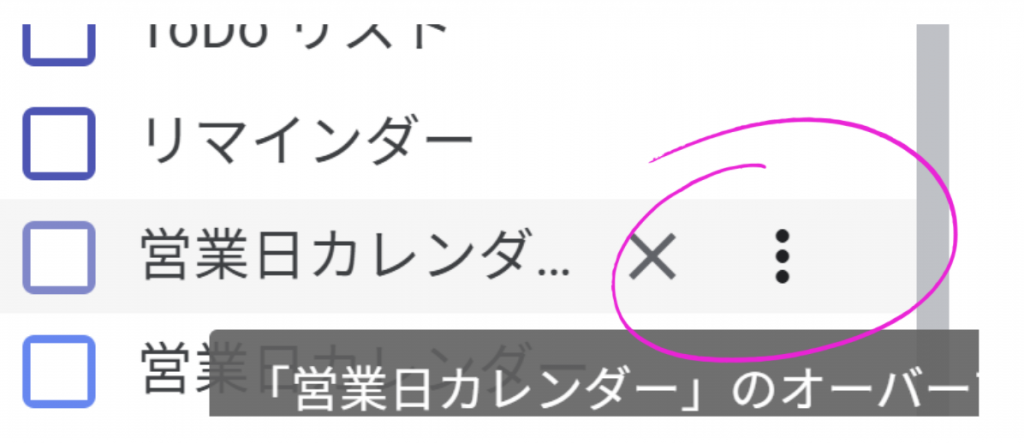
設定ページの左下から、今作った営業日カレンダーをクリックします。
公開設定と表示用リンクのコピー
カレンダー作成と営業日設定ができたなら、そのリンクを取得します。
右上の設定に移動します。

設定ページの左下に表示されている「営業日カレンダー」をクリックします。

右側にカレンダーの設定画面が出てきます。
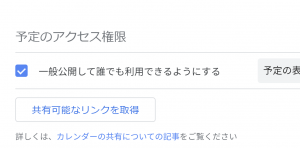
少し下にスクロールすると「公開設定」の箇所があります。

Googleカレンダーは通常、自分のプライベートのスケジュールのために使うことが多いので、初期設定では非公開になっています。
これを公開することで営業日カレンダーにすることができます。
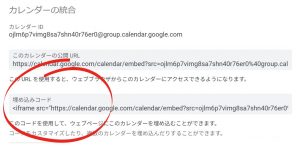
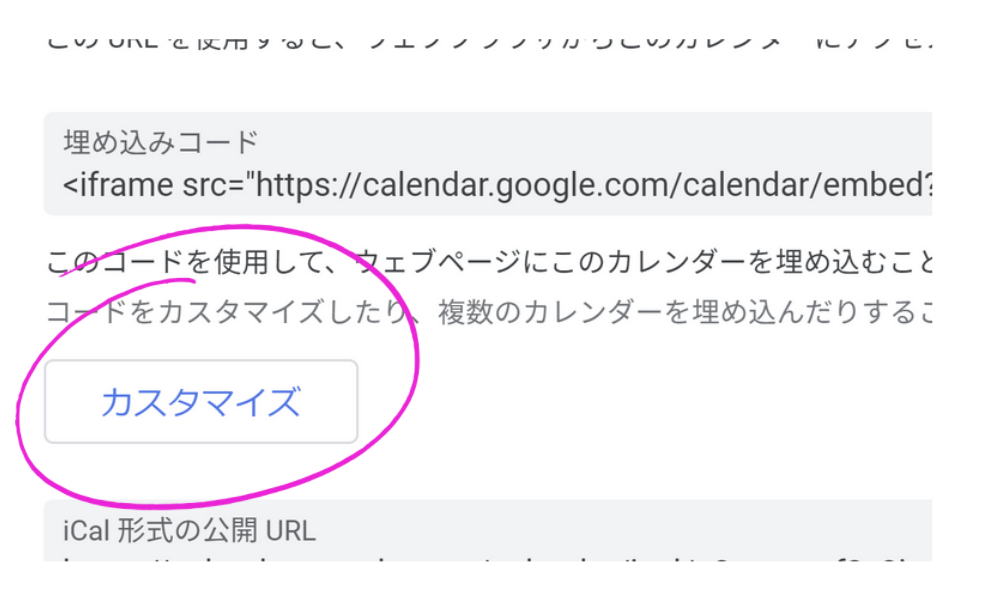
そして、さらに。ずるずると下までスクロールすると次のような「カレンダーの統合」→「埋め込みコード」という箇所があります。

埋め込みコードをコピーしてメモ帳やメールなどに保存します。
<iframe src="https://calendar.google.com/calendar/embed?src=a3tnmmvf3v3jvc28e05if06%40group.calendar.google.com&ctz=Asia%2FTokyo" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>こんなややこしいコードになっていると思います。(これはコピペ用ではありません。)
意味をわかる必要はないです。
ただ、このコードをまるまるコピペするだけです。
その前に3行目の「width=”800″ height=”600″」という部分の800、600という数字をそれぞれ「400(半角ですよ!)」に変更しておいてください。

<iframe src="https://calendar.google.com/calendar/embed?src=a3tnmmvc28e05if069j4%40group.calendar.google.com&ctz=Asia%2FTokyo" style="border: 0" width="400" height="400" frameborder="0" scrolling="no"></iframe>でないと、バカでかく表示されてしまいます。(このコードをコピペするんじゃないですよ。)
ちなみに、400と400は「とりあえずこんなもんかな?」でやっただけなので「ベスト」というワケではありません。
表示サイズはお好みで変更してください。
あとは、Shopifyにコピペするだけ
では、Shopifyの管理画面に移動します。
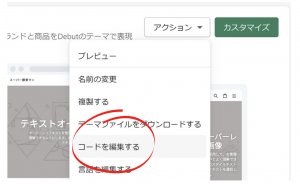
「オンラインストア」→「テーマ」と進みます。

「アクション」から「コードを編集する」をクリックします。

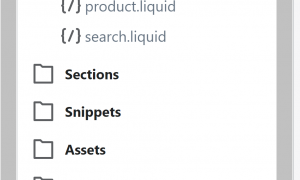
「Sections」をクリックします。
すると、中程に「footter.liquid」というリンクがあるのでクリックします。

さて、ここからは、超慎重にやってください。
たかがペーストですが、変なところにペーストしちゃうとレイアウトが崩れたり画面が表示されなくなる恐れがあります。
このマニュアル通り、1mmも間違わないように作業してください。
なんらかのトラブルがあっても私は責任を負いませんので。
この場所にペーストするだけ
【注意】今回は、無料テンプレートのDebutを使った場合の営業日カレンダー表示方法です。
他の7つの無料テンプレート(Simple, Minimal, Brooklyn, Narrative, Supply, Venture, Boundless)では編集する箇所が異なるのでご注意ください。
Shopifyの仕組みを考えると、営業日カレンダーは、フッター(ページ下部)に表示するのが適切だと思ったので、フッターに表示させます。
footer.liquidをクリックすると次のようなコードが現れます。

見ても何のことかわからないと思います。
ある種のプログラミングですが内容を理解する必要は一切ありません。
特定の箇所に、先ほどの営業日カレンダー公開用のリンクを貼り付けて「保存」するだけです。
場所を間違えたり、他のコードを変更してしまうと、レイアウト崩れや非表示などのトラブルになりかねないので、亀のごとくゆっくり丁寧に作業をしてください。
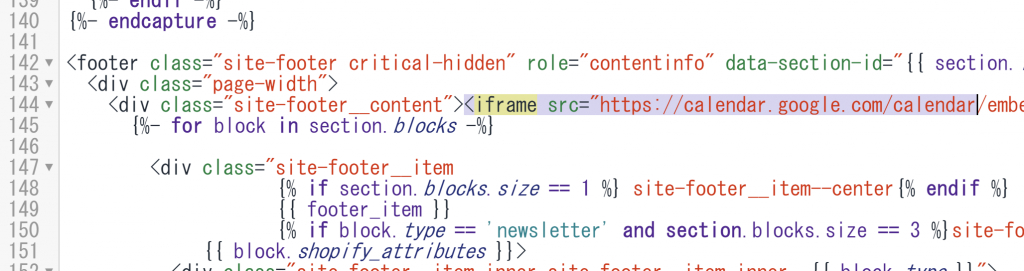
右側のコードを、下にスクロールして140行目あたりで止めます。
そして144行目のこの場所にペースト(貼り付け)します。

そして、下記の場所に、先ほどコピーしたカレンダーのリンクを貼り付けて「保存」を押します。
以上で、営業日カレンダーの設定が完了です。
後は、日々カレンダーの編集をするだけです。
ここまでできると、次のような感じになると思います。
カレンダーの表示方法や色の変更
特になにも設定せずにカレンダーを埋め込むと上記のような表示方法になります。
でも、Googleカレンダー側で色の変更や表示内容の変更ができるので、お好みで設定してみてください。
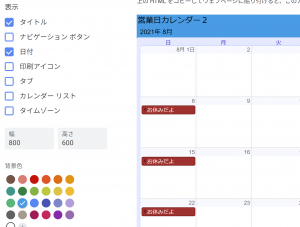
色の変更は次の箇所からお店のイメージカラーにあったものに変更できます。

カレンダー内の週間表示や「次の月へ行く」「前の月へ」といったボタンが必要ない場合は、コードのカスタマイズを行います。
印刷ボタンなんて100%いらないですから消しておきましょう(^^)
営業カレンダーなので、「タイトル」と「日付」があれば十分じゃないかと思います。


タイトルと日付にすると次のような表示になりますね。
シンプルでわかりやすいのではないでしょうか?
休業日繰り返し設定の方法
毎週定休日が決まっているのに、いちいち入力するのは面倒ですよね。
決まったサイクルで休みがわかっている場合、Googleカレンダー側で設定できました。
当社では、普段営業カレンダーを使っていないので、今回Googleカレンダーをいろいろいじってみて、なかなか楽しかったですね。
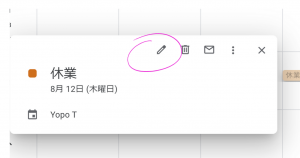
とりあえず1日休業日のところに「休業」と入れます。
そしてそれをクリック。
さらに、鉛筆マークをクリック。

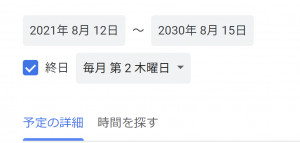
毎週とか毎月繰り返されるスケジュールは設定すれば、あとは自動で表示してくれます。

まぁ~~~~便利ですね!
休業ではなく営業中をアピール
おまけアイデアです。
営業日カレンダーって、「休業をおしらせする」というのが基本だと思います。
となると営業日は、空白とか緑とか青の色をつけておしまい、だと思います。
せっかくの営業日カレンダーなんだから、「営業中」をアピールしてもいいんじゃね?って、個人的には思います。
よく、ラーメン屋なんかで次のような看板出てるじゃないですか。

この手書き感が、個人的にはいいなぁ~って思います。
クソまずいラーメン屋でも、接客の悪い定食屋でも、このフォント一発で「一生懸命営業中」って書いてあるだけで、つい「一生懸命やってそう。」って思ってしませんかね?(^^)
営業日カレンダーでも「全力で営業中」とか「バリバリ営業中」とか。
そういうのをカレンダーに書いても良いと思いますね。
客としては、ちょっとテンションあがります。