もう気分はクリスマスですね。もちろん、店舗運営者の感覚です。でも、世間でも10月あたりからぼちぼちクリスマスに向けて動く人もいます。今月から来月に向けて伸びて、12月にマックスになります。
さて、クリスマスセールキャンペーンのやり方です。いろいろありますが、割りと手抜きというか、短時間で済ませてしまいます。時間が掛けられる人はしっかり掛けましょう。
クリスマスセールの準備の手順
1.セール対象品を選ぶんで「グループ」を作る
2.クリスマスセール用バナーを用意する(手抜き)
3.バナーをページに貼り付ける&クリマスページにリンクする
1.セール対象品を選んで「グループ」を作る
ショップサーブでは、カテゴリー以外に「グループ」というカテゴリーのようなページを作ることができます。今回のようなクリスマス特集のような場合に使えます。
セール対象品を選べたら管理画面からグループを作ります。
こんな感じ。
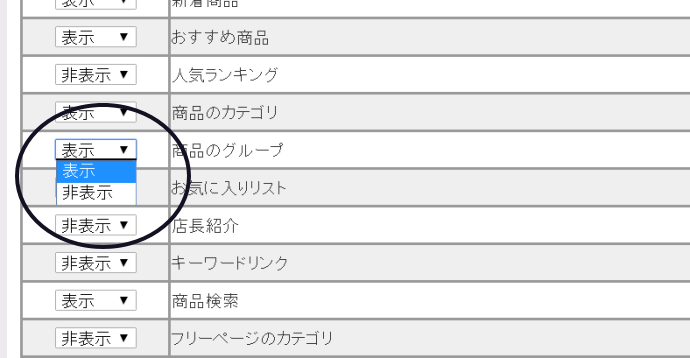
そして、グループ商品へのリンクを表示させます。デフォルトではサイドバーに表示されます。設定する箇所は「全体のレイアウト」のところです。

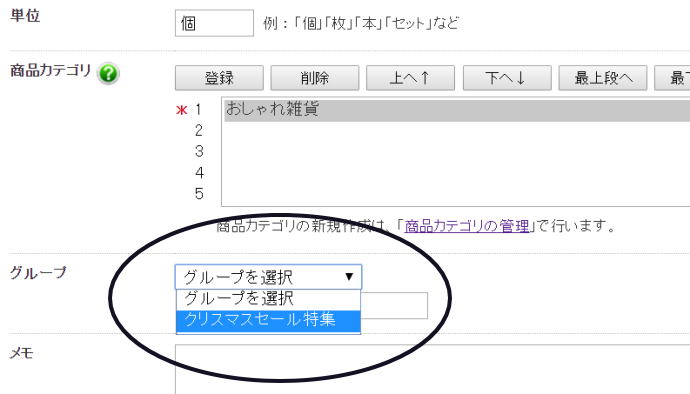
クリスマスグループに入れる商品にグループ設定を行います。場所は、カテゴリの下です。

1点1点登録していくのが面倒な場合は、設定したい商品のリストファイル(エクセル形式)をダウンロードすれば一括で追加することができます。その場合でも、グループは先に作っておく必要があります。
これはエクセルの基本操作方法ですね。セルの右下の「+」マークをクリックしたままズルズルっと下に持っていくだけで同じ内容がコピーできます。後は、ファイルを上書きして、管理画面から登録するだけです。
以上の操作で、クリスマスセール対象商品の一覧ページができあがりました。いやいや、楽ちんですな。
2.クリスマスセール用バナーを用意する(手抜き)
さて、以上の操作では、サイドバーにリンクができただけなので訴求力が貧弱です。12月に入ったらドーンとトップページでアピールします。使う場所はセンターエリアです。
その前にクリスマスバナーを用意します。バナーを作成したいお店は作ってください。ここでは、無料サイトから頂いてきたバナーをそのままつかいます。ま、そんな手抜きでも「それなり」になるので悪くないと思いますよ。
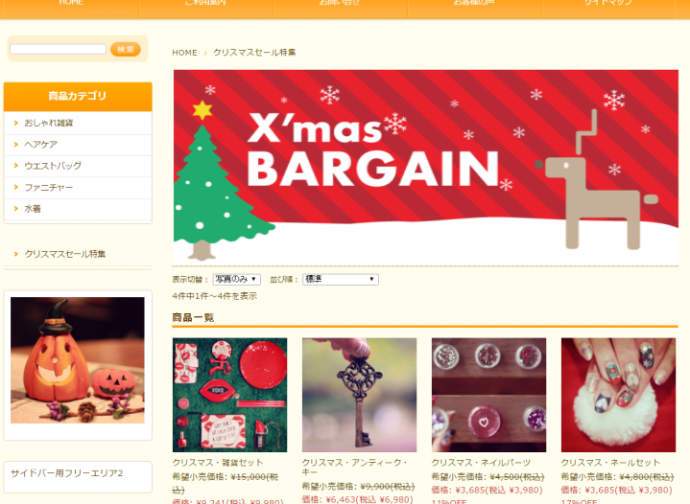
EC designさんからこのバナーを頂きました。

セール期間が入ってしまっていますが入っていないバージョンもあるので、加工すると良いです。
こちらが入っていないバージョン。

3.バナーをページに貼り付ける&クリマスページにリンクする
グループページもできたしバナーも用意できた。後は、バナーをセンターエリアに貼り付けてリンクするだけです。これはセールのスタートの日に行います。Javasriptを使えば期間を限定して表示させることができます。予約ですね。
一連の操作を動画にしてみました。
Chromeを使っているので画像にリンクが貼れないという現象が出ました。仕方なくHTMLを編集しています。IEなら動くと思いましたがEdgeでもリンクは利かなかったです。バグですな。ま、大した問題ではないですが。
で、気になるのが、グループページに飛ばした場合、縦に商品が並ぶ画面になってしまうんですよね。「できれば、写真だけを並べたページにしたい。」という方は、リンクを変えます。
グループのURLは自動生成されて「/SHOP/g14***8/list.html」という形式です。これを「/SHOP/g14***8/t01/list.html」というように変更すれば、最初からサムネイルの一覧ページへリンクされます。
サイドバーのリンクは変更できないので非表示にして手動で入れると良いですね。サイドバーにもバナーを貼ってグループページにリンクすれば完璧ですね。
あとは、グループページのヘッダーなどをクリスマスセールらしく装飾すれば完成です。

いやぁ、ショップサーブも使ってみると、使えるもんですね~。