Shopifyへのネットショップのお引越し3日目。
昨日までは、商品を登録し、決済周りを設定。注文ができる体制ができました。
今回、多くはないですが顧客情報を移行する作業と、商品ページではないコンテンツページ5、6ページの移植作業でした。
昨年の別案件のときには、触らなかった機能などもいじることができて、楽しく、いろいろ学びがあったのでシェアしたいと思います。
移植できる顧客情報は一部のみ
顧客情報と言えば、個人情報に加えて、「どんな商品を、どんな頻度で、どれくらいの金額を購入したか。」という内容です。
しかし、ショッピファイに移植する場合、「個人情報」「購入回数」「購入合計額」だけしか持っていけないことがわかりました。
今回は、顧客数も50人以下で、かつ、「これから」という状況なので、「ま、いっか」という感じです。
5、6年運営しているリピート系の通販だと、顧客情報まわりは弱い感じですね。
がっつりCRMをやっているお店さんの場合、Shopifyの通販システムは抜群で良いのですが、顧客管理は別システムを使ったほうが良いかもしれません。
CSV一括登録失敗(*o*)
顧客情報は旧ネットショップからCSVファイルを取り出して、「ちょっと加工してポチっとするだけでエクスポートできる。」とたかをくくっていましたが。
残念でした。
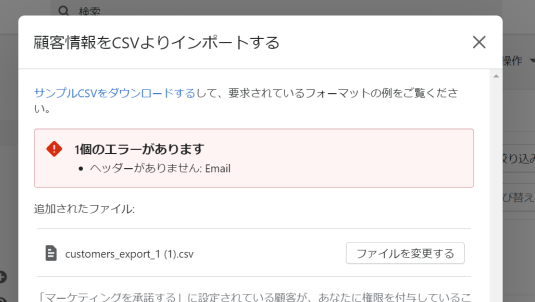
謎のエラーで前に進めず、手動で入力する羽目になりました…orz

なぜ、謎かというと、エラーが起きるはずのない方法でインポートしたからです。
エラーが起きない方法は、まず、管理画面で顧客情報を1件登録します。その顧客情報CSVファイルをダウンロードします。
各情報を書き換えてアップロードする。という方法です。
山田太郎を高橋二郎に、山形県を青森県に、tarou@hoge.ac.jpをjirou@hoge.ac.jpに書き換えるだけです。
それなのに、上記のような「ヘッダーがありません。:Email」という謎のエラーが出てしまうんですね・・・
サポートにも一応問い合わせをして、とりあえず手動で進めました。
管理画面からの顧客情報登録は、なぜか「購入回数」や「合計金額」の欄がありません。「あれれ?」という感じです。
しゃーなし「メモ」に回数と合計金額をメモっておきました。
フリーページ作成
ショップサーブなどでは「フリーページ」という名称がついていますが、ブログではない、「その他のページ」というページのことです。
Shopifyでは、単に「ページ」という項目です。
「オンラインショップ」→「ページ」と進んで作成することができます。
すぐれたエディターなのでHTMLを知らない人でも簡単に、リッチなページを作ることができます。
なので、「ページ」の使い方については解説は省略します。
ひとつ、問題なのは、この「ページ」、SEO設定でURLを変更できるのですが、変更できるのはページ名だけで、その前のディレクトリ(正確にはディレクトリではないけど)が変更できません。
例えば、Wordpressなどでは、「ドメイン.com/page01」というふうに、ドメイン直下に好きなURL名(ファイル名)を設定できます。
しかし、Shopifyの場合は「ドメイン.com/pages/page01」というふうに、個別ページ名の前に、もれなく「pages」という文字列がついてきます。
ネットショップの引っ越しにはつきものですが、実は、Shopifyでは、この問題を解決できる機能があります。
それはリダイレクト。
旧ページ:ドメイン.com/page01(*A)
新ページ:ドメイン.com/pages/page01(*B)
このようにリダイレクトする設定ができます。
つまり、すでに検索エンジンにインデックスされていて、引っ越し後消えてしまった旧ページ(*A)にアクセスしたユーザーは、自動的に新ページ(*B)に自動転送してくれます。
引っ越し組にはいたれりつくせりの機能です。
リダイレクト機能については、昨年の記事を参考にしてください。(最後の仕上げリダイレクト)
メニューの使い方は慣れが必要

本日、一番時間がかかったのが「メニュー」機能の使い方。
過去20年間、国産の通販システムをあれこれいじってきましたが、これまでの経験にないようなシステムなので、ちょっと慣れが必要だと思います。
難しいというよりは、日本的発想でないので慣れるのに時間がかかる?という感じでしょうか。
慣れると「なんて便利なんだ!」ってなります。
メニューの使い方
shopifyの「メニュー」はちょっと特殊です。
「パーツ」的な存在です。
メニューの「セット」はいくつでも作ることができます。
作った「メニューセット」をヘッダーやフッターに配置することができます。
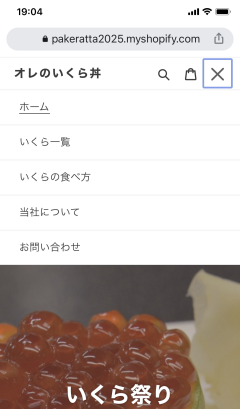
今回は、例えばですが、「おいしい食べ方5選」といったコンテンツを「ページ」で作成して、メインメニューに並べました。
-HOME
-商品一覧
-おいしい食べ方5選
-1位 しょうゆ
-2位 塩
-3位 マヨネーズ
-4位 ソース
-5位 キムチ
-当店について
-お問い合わせ
こんな感じのメニュー構成です。
この美味しい食べ方5選のメニューの作り方がちょっとコツがいる・・・という感じ。
メニュー1つに対して1リンク先です。
なので、メニュー「しょうゆ」にたいしてページ「しょうゆ」を割り当てます。同じ用に塩やマヨネースも、それぞれメニューに1つずつ割り当てます。
そして、それぞれメニューを「おいしい食べ方」メニューの下にサブメニューとしてドラッグ&ドロップします。
動画で説明するのが一番簡単ですが、動画を作るのが面倒なので文字で説明しました。
管理画面を操作しながら、見てくれたらなんとかわかるんじゃないかな?とは思います。