ショップサーブのスマホページにドロワーメニューを取り付けるために大奮闘していました。というのも、理想的なドロワーメニューがなかなか見つからなかったんです。
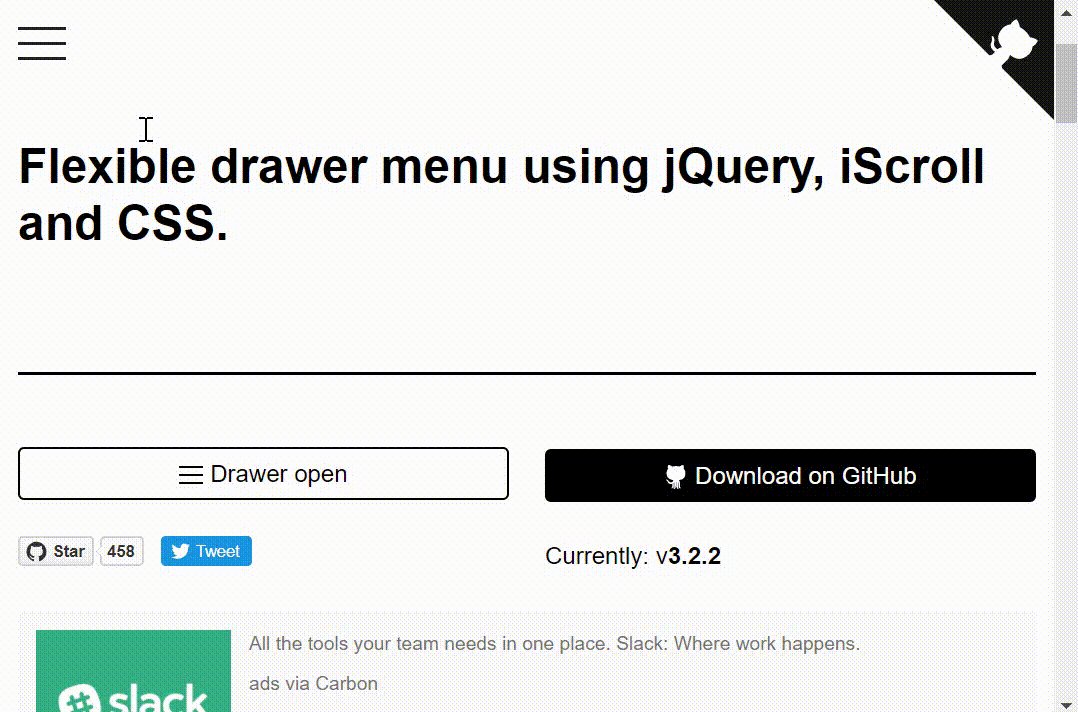
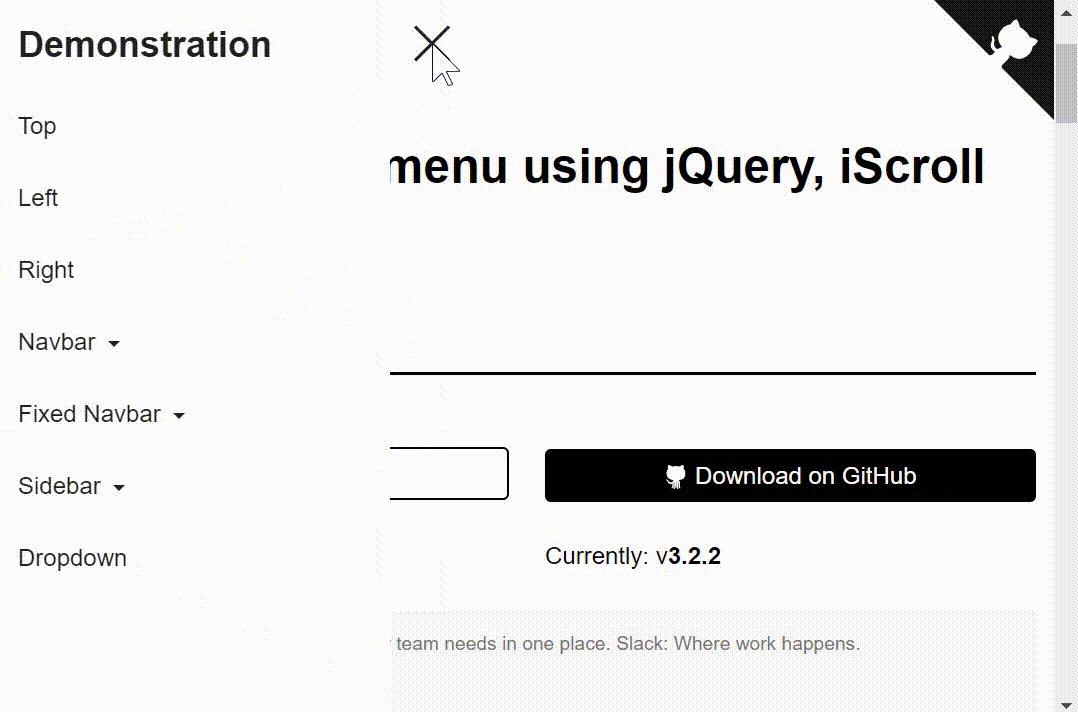
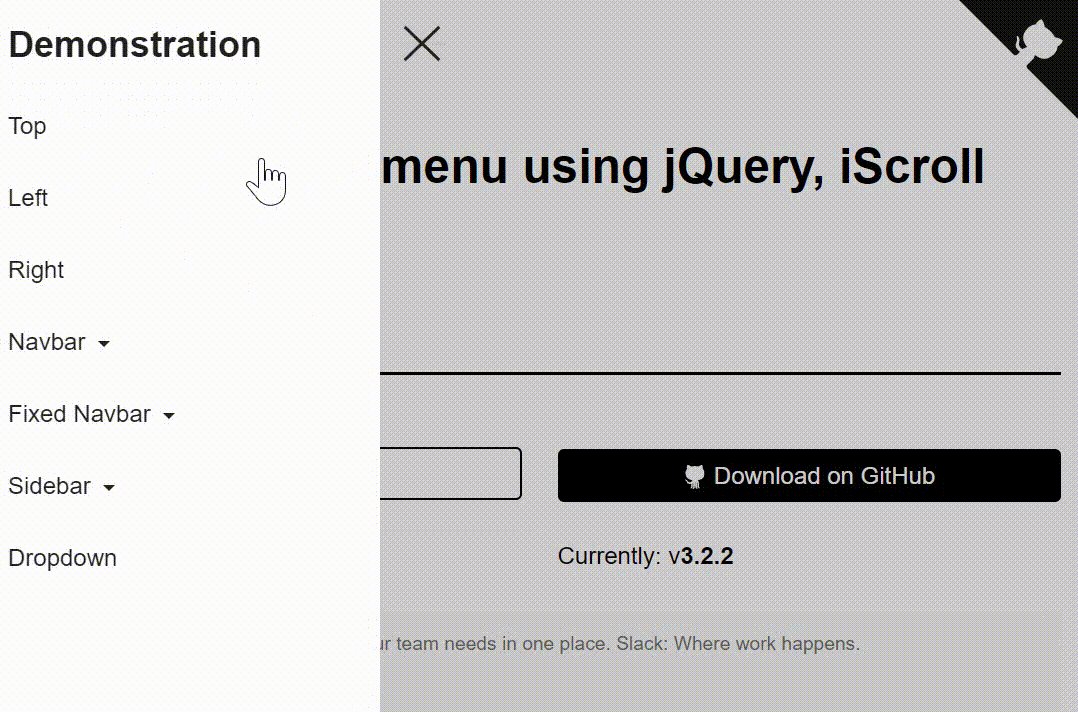
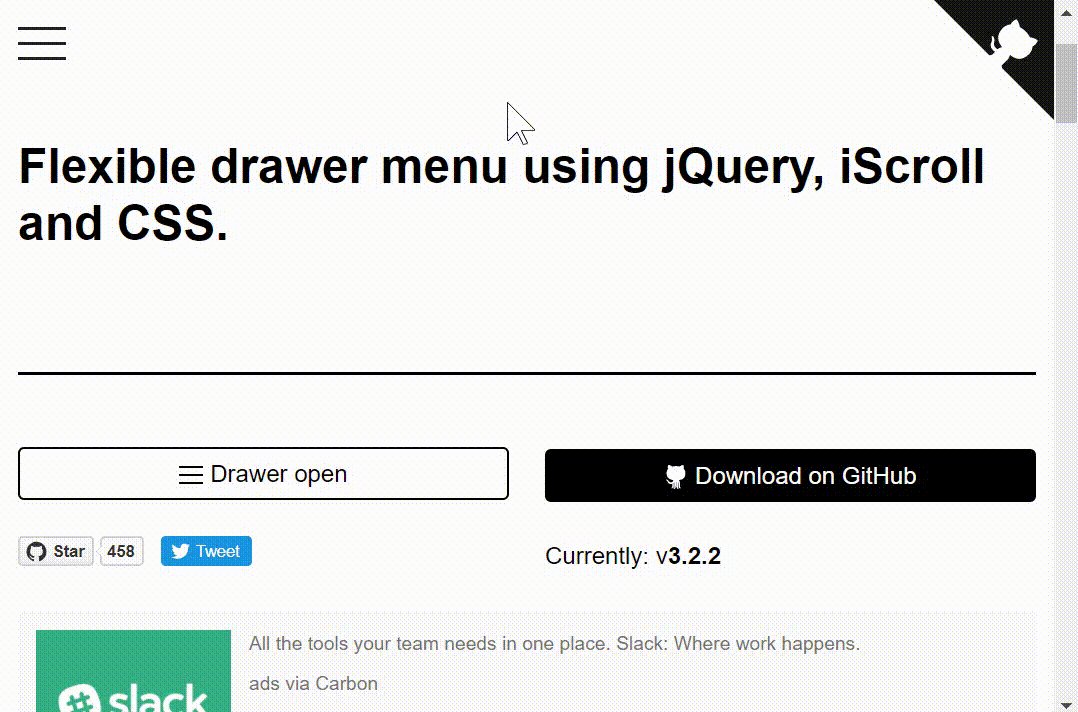
ドロワーメニューとは↓こんなやつです。

(出典:http://git.blivesta.com/drawer/)
いろんなタイプを試してみたんですが、スマホのランディングページに使うには、もう一息のものばかりです。
そのもう一息はこれです。
ページ内リンクに飛んだときにメニューが消える
どのドロワーメニューもリンクをクリックしてページ変遷があると、ちゃんと消えてくれます。でも、ランディングページのような1枚もののページの場合、メニューはhogeとするのですが、出てきたメニューのリンクをクリックすると、該当箇所には飛ぶのですが、メニューが出たままになるんです。
もちろん、メニュー以外の場所をタップすると消えますが、それをお客さんにやらせてしまうのは、ユーザーフレンドリーじゃないですよね。UIに難点ありってやつです。
そこで、探しに探しまくってたどり着いたのがSlicknavというドロワーメニューです。これも簡単に導入できると良かったのですが、CSSだけで構成されているかのようなシロモノで、CSS苦手さんにとっては難関中の難関でした。しかも、Javascriptもからんでくるので、書き方もわからないし挫折寸前まで行きました。
でもなんとか、解説してくれているサイトが1つだけあって、なんとか理想的なドロワーメニューをつけることができました。
あとひとつ難題がありました。それは、メニューを上部に固定(position:fixed)するために、ページ内でリンク変遷したとき、該当個所(id=***)が一番上に行って、メニューに隠れてしまう点です。
これもお悩みの方がたくさんいるようで、紹介されている定番の解決方法は「padding-topでメニューの高さ分ずらして、margin-topでマイナスの値をいれる」と、なんともややこしい方法です。やってみたけど、とりあえず初回失敗したので、あきらめて次のような解決策を取りました。
LPのリンク先はすべてタグにidを入れてラベルにするわけですが、それをしてしまうと見出しがページトップで隠れるわけです。だから、タグの前に<div id=”hoge” style=”height: 100px;”></div>と、メニューの高さ分スペースを作ったところにラベルを貼りました。
「リンク先が空白」と構造的におかしなことになってしまうのですが、表面上はきれいにハマるので問題ないでしょう。各見出しのブロック間も適度に開いて見やすくなります。