昨日申し込みをして、まだ審査に通ったわけでもないですが、審査に通って作る気まんまんです。
最近、ストアークリエーターをいじっていないので(スタッフまかせ)、久々にログインして、思い出しながら、出店審査後のページ作りについて自分用にまとめておきたいと思います。
なんたって写真
yahoo! shoppingユーザーは「7割がスマホから」とされています。
となると、まず対策すべきはスマホページ。
ところが、スマホページのカスタマイズ性は、とっても残念なことになっていて、たいした編集ができないんです。
余計な文字情報も大量に載っているので、テキスト情報でいくら「良いこと」を書いても、ユーザーの目には触れないでしょう。
で、活躍するのが写真。
というより、「ユーザーは写真しかみていない。」と言っても過言かもしれないけど、過言でもないでしょう。
つまり、写真を見て買うかどうかを決める。
きれいな写真とかそーいう問題ではなく、掲載できる写真枠を使って商品写真はもちろん、サイズや重さ、説明、スペック、ベネフィットや使用例などを詰め込むことが重要になってきます。
1枚目の写真に命をかける
「つかみはオッケー」という言葉があります。
「芸人などが聴衆を話に引き込む導入部分で話に引き込むことができた。」という意味です。
ヤフーストアのスマホページでも写真1枚目が、この「つかみ」になります。
ランディングページで言うなら見出し。
つかみでお客さんを引き込まないと、2枚目の写真、あるいは説明や価格なども見てもらえなくなります。
だから、サムネイルにもなる写真1枚目に命をかけるくらいのつもりで作り込まないといけないわけです。
「目立つ写真作りゃいんだろう?」
いいえ。
おつむの弱い人はそう思うでしょう。
こんな感じですかね。
派手ですね~。
かなり目立ちそうですが、残念ながら、こういった品のない商品写真はガイドラインで禁止されているんです。
商品写真ガイドラインを学ぶ
商品を載せるだけで売れるような場合は、「背景なしのところで商品だけ」を撮影すればOKです。
ガイドラインはクリアです。
商品写真は「つかみ」の部分ですから、商品写真以外にもあれこれ詰め込みたいわけです。
でも、「ガイドラインを守っていないと掲載されない。」という事態になりかねません。
なので、商品写真のガイドラインは「絶対守る」というのが出品時のルールとなります。
枠線はNG
自社サイトの場合はガイドラインなんてないので枠線だろうがイラストだろうが入れ放題ですがモール出店となると、モール様のルールを遵守しないと機嫌を損ねられますからね。
枠線はNG。
まぁ、OKとしても、みんな枠線を入れたがるので結局埋もれるので同じことですけどね。
商品配置時の余白の割合
背景は白か撮影時のもの
実は知らなかったルール。
要するに、商品写真を切り抜きして別の背景に変えちゃだめよってことです。
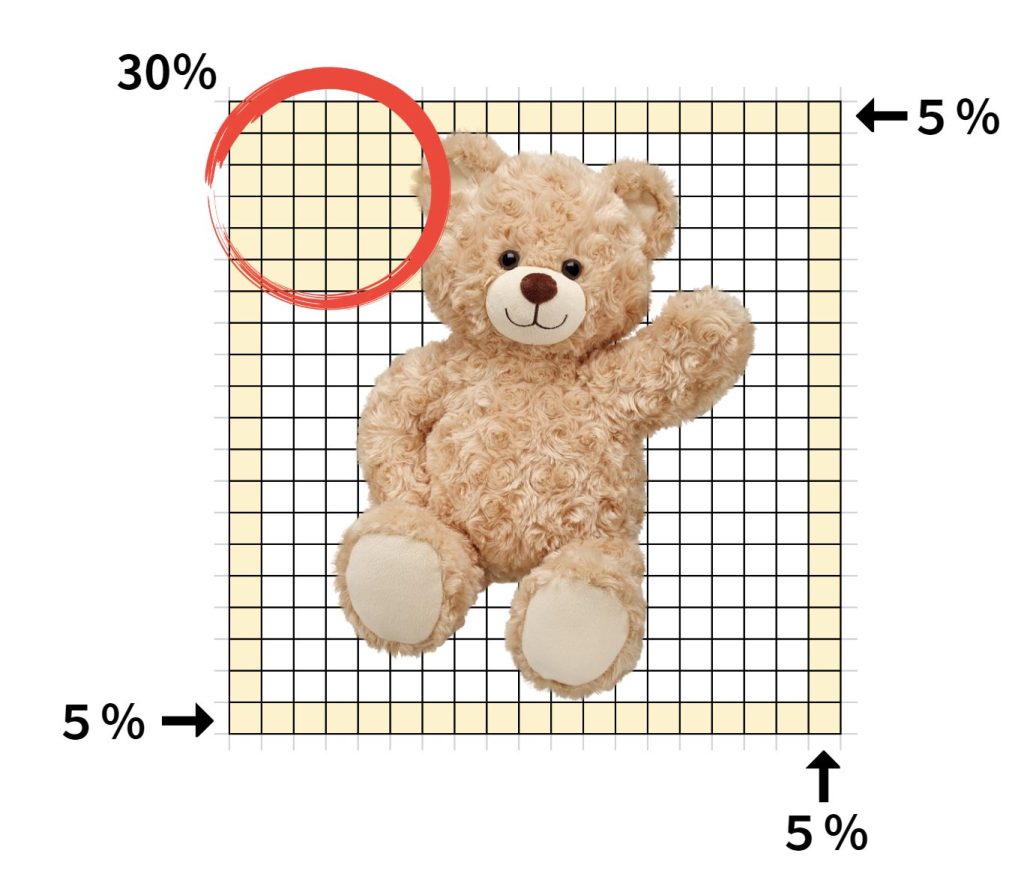
余白ルール
商品写真は真ん中に配置するとして余白は周りに全体の5%が必要です。
左上の30%のところは必須ではなく推奨です。
ランキングの文字などが載ってくるので、かぶらないよう空けておくのが無難ですね。
でも、この余白ルールってどうなんでしょう。
素材感を見てもらうために部分的な拡大写真とか載せることありますが(下記参照)、そういったときに、いちいち余白つけるのって(加工が)面倒ですよね。
「それをやらないといけないか?」ということに関しては不明です。
当社は普通に載せていますが、それが原因で「検索ランクが下がってる。」とかであれば、教えてほしいですけどね!
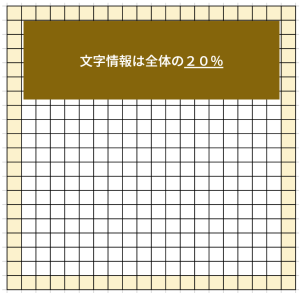
商品以外の情報は20%以下
商品写真以外に、文字やイラスト、カラーサンプルなど、いろいろ載せることがありますが、それらは20%以下というルールになっています。
画像で示すと上記のようになります。(400枠のうち20%=80個分)
一見少ないように見えますが、文字などはスペースが多いですし、商品以外にあれこれごちゃごちゃ載せていると写真そのもののクオリティーが下がっちゃうので、普通にやれば、このルールはさほど気にすることないでしょう。
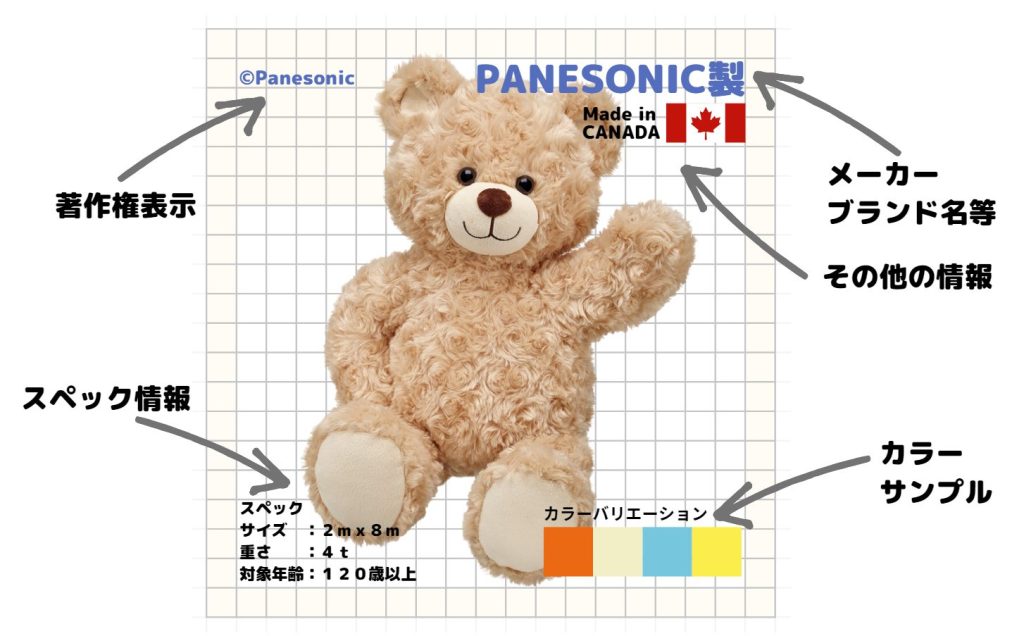
ちなみに、掲載可能な情報は次の様な感じです。
模範的?商品写真
商品写真を真ん中に配置して、その他の情報も盛り込む模範的というか基本的なレイアウトです。
まぁ、シンプル過ぎて訴求力が弱いので個人的にはあまり好きじゃないですが、この程度に収めていたらガイドライン違反にもならないし、無難、、というところでしょう。
「どう作ってよいかわからない!」なんて場合は、まずは、このスタイルで作るのが良いかもしれませんね。
盲点!NG行為に注意
あらためてNG行為をチェックしてみたら、意外に自社でやらかしていたこともあったので、いいきっかけになりました。
NG行為を満載した商品写真がこちら。
かなりごちゃごちゃしましたが、商品写真に載せてはいけない!NG行為の全盛りしました。
気づかず、「価格」や「割引情報」「送料無料」「あすつく」とかの納期情報を載せちゃってるお店さんとかありますけど、そこまできつく取り締まられていないんでしょうね。
NG行為も完全アウトからグレー、そして黙認(気づかれてない?)みたいな部分もあるんで・・・
偽ブランドを販売する際に、ガチブランド名を使ったりすると、そこは消費者も「これアウトじゃね?」ということで通報すると思いますが、「50%OFF」とか載せていても、消費者も「これガイドライン違反だよね。通報しよっ。」なんてならないですね。
まぁ、でも、一応ガイドラインはこのように決まっているので、できるだけ遵守しましょう。
ってことですね!
パソコンでスマホ画面をする方法
ここでちょっと余談。
ヤフーショッピングのストアークリエーターを使う場合はパソコンがないと難しい。
スマホでも表示はできるけど操作はとてもじゃないけど無理無理・・・というレベル。
そこで、パソコンで操作しながらもスマホ画面の仕上がり具合(プレビュー)をチェックできる方法について。
デフォルトでついていないんで手動になっちゃいます。
それはURLに「?device=sp」を付け加えるだけ。
ストアのURLが「https://store.shopping.yahoo.co.jp/hogehoge/」ならケツに次のように付け足すだけです。
https://store.shopping.yahoo.co.jp/hogehoge/ ?device=sp

これでパソコン上でスマホ表示を確認できます。
この表示方法は楽天はまた別の表記「?force-site=ipn」だし、ショップサーブなどは、そもそもレスポンシブなのでブラウザを小さくするだけでOKだし。
ほんと、各社システムはバラバラなんで「統一してくれや。」って思います。
いちいち覚えてらんないですね。
2番目に重要なのはカテゴリバナー
ヤフーショッピングのユーザーは、店舗のトップページから入店するとは限りません。
個別商品ページから流入することのほうが多いです。
となると、ユーザーの動線を考えた場合、「流入したページで速攻お買い物。」であれば言う事なしですが、その後別のページに移動するのが一般的です。
それが、他店の商品であれば、お客様「ご退店で~す。(^_^)/~」で、そこでおしまい。
でも、自社店舗内のトップページに移動したり、カテゴリページに移動した場合は、しっかり、そのお客さんをとどめておきたいですよね。
そこで活躍するのがバナー。
ヤフーショッピングのスマホサイトは、上から次のようにレイアウトされています。
(1)Y!のヘッダー(スマホ)
(2)キャンペーンバナー(スマホ)
(3)店舗ロゴ
(4)店舗ヘッダー
(5)ストア評価
(6)3つのタブ
(7)ストア内検索
(8)店舗カスタマイズエリア←ここ
これだけ並んでいるんですが、一番目立たせることができる、つまり、ユーザーの目に止まりやすくできるのが(8)のカスタマイズエリアというわけです。
ここにどデカいバナーを配置することで1~7は見えなかったこと?にできるんですね。
このカスタマイズエリアが肝と言っても過言ではないでしょう。
スマホのブラウザとヤフーショッピングのアプリとでは表示方法が異なるので、どちらも確認しながら進めないと行けないです。
アプリの場合「LINEの友達追加」であったり「お気に入り」ボタンなどがある。
この辺の表示方法については、時間の経過とともに変化していくのでスクショはあえて載せませんので、各自確認してみてください。