ネットショップ運営を内装と外装という考えに基づき運営していく。
今回は外装編。
外装とは、お客さんが入店する前の「お店の外観」すなわち、検索結果。
要するにSEOのことです。
SEOの基本施策5つについて。
ヘッダー3セット
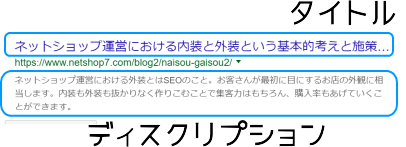
入店前のお客さんがまず目にするのが検索結果。
具体的にはヘッダー情報。
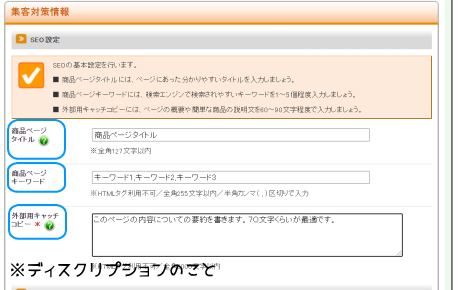
ヘッダーは3つのパーツ(タイトル、ディスクリプション、キーワード)に分かれているので、それぞれしっかり情報を詰め込んでいきます。

キーワードについては、検索結果に出てくることはありませんが、そのページの内容に関連のあるキーワードを入れておきます。
入力する箇所は、商品毎に項目が用意されています。
下記の画像は、ショップサーブ。
この入力欄がない通販システムは使わないこと。

ページ内のタイトルH1、H2
商品ページ、あるいはブログのページにおいては、必ず見出しを付けていきます。
ページ全体を表すのがH1タグ。
H1タグには必ずキーワードを入れる。
ページのコンテンツが増えた場合は、H2、H3と見出しを付けて、ユーザーが読みやすいよう配慮します。
ユーザーに配慮することでSEO的にも強くなります。
ショップサーブの場合は、「商品名」が自動的にH1タグに挿入されるので気にする必要はありません。
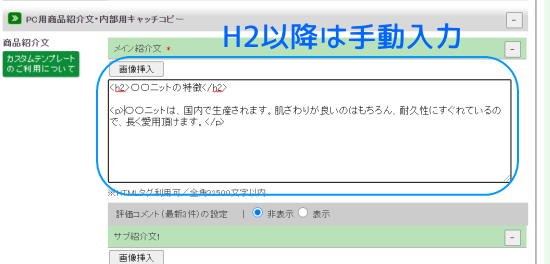
H2以降は、商品紹介欄にHTMLを記述していきます。

画像にはALTタグ
ついついさぼりがちな画像のSEO対策。
人間は画像を見れば何が表現されているかわかりますが、コンピューター(検索エンジン)にとっては画像は何が写っていようと画像。
今後はテクノロジーの進化とともに変わってきますが、今のところは、画像にもちゃんと、「その画像が何なのか」についての情報を入れておきます。
それがALTタグ。

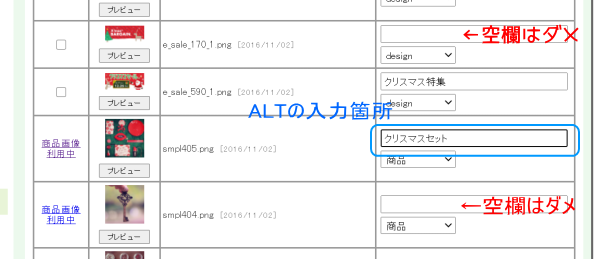
メインの画像については、画像登録の箇所で入力することができますが、商品説明欄などに挿入する画像はHTMLタグを手動で入れます。
<img src="./shopserve/image/chrismas2.png" alt="クリスマスセット2">本文
メインの商品説明に始まり、スペックの説明、お客様の声(手動で入れる売)など、あらゆるコンテンツについてもSEOの基本に則って入力します。
段落ごとに見出し(タイトル)をつけ、1パラグラフを<p>~</p>でまとめる。
昔は、本文にもキーワードを詰め込むことで検索ランク上位を狙えましたが、今は関係ありません。
逆に、キーワードを詰め込み過ぎて冗長な文章になってしまうと、ユーザーにとっても不親切ですし検索結果も不利に働いてしまいます。
ユーザーが読みやすいよう、正しい日本語で、正確な情報を記述するようにします。
<p>ユーザーが読みやすいよう、正しい日本語で、正確な情報を記述するようにします。</p>内部リンク
最後は内部リンク。
あるページで専門用語の説明や他の商品の紹介が必要なら、サイト内でリンクをはります。
<a href="../../info.html">〇〇について詳しく</a>内部リンクを施すことによって、リンク構造が整備されるのはもちろん、訪問ユーザーにとってもサイト内の回遊率がたかります。
結果、滞在率も長くなり購入へと結びつきやすくなります。
まとめ
SEOの超初歩的なことばかりでしたが、いざやるとなかなか骨の折れる作業なんですよね。
なので、ついさぼってしまう・・・
でも、SEOを知らなかったお店さんが、全ページに基本施策を行ったところ、「急に売り上げが跳ね上がった。」といった事例もよく聞きます。
ほったらかしで注文が入って儲かるのが楽で一番なんですけどね。
ネットショップを作ったら最低限やっておかないといけないのが今回の外装、つまりSEO対策です。
ちなみに、SEO業者なるものが存在しますが、頼まないほうが良いでしょう。
「検索結果上位にできますよ。」なんて甘い誘惑に負けないように。
SEOは継続的にやらないといけないことなので、自前でやるのが一番安く、効果的です。