新商品が3アイテム入ってきたので、看板に3つのバナーを作ろうということになりました。
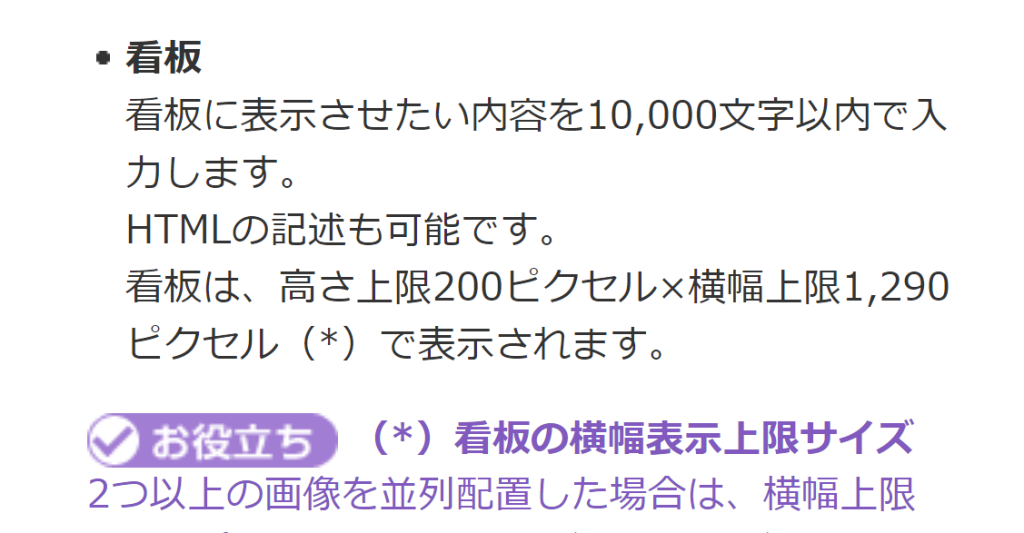
パソコン用だけに表示される看板ですが、幅1280px×200pxで表示されるので、かなり目立たせることができます。
「どんな看板が良いのかな?」と他のストアを見て回りましたが、あまり参考になる看板がなかったので、自社で模索して、なんとかすっきり配置することができたのでHTMLなど合わせシェアします。
看板の大きさは嘘!?

横幅の上限1290pxということで3で割ると、3個のバナーを配置するとして1個あたり430px。
よって、430px×200のバナーを作れば良い。
ただ、バナーをベタッと並べると見づらくなるので間にスペースを入れたい。
ということで、1290-30(スペース15を2つ)=1260。
1260÷3=420
つまり、420px×200のバナーを作成。
そして、看板エリアにHTMLを書く。
反映。
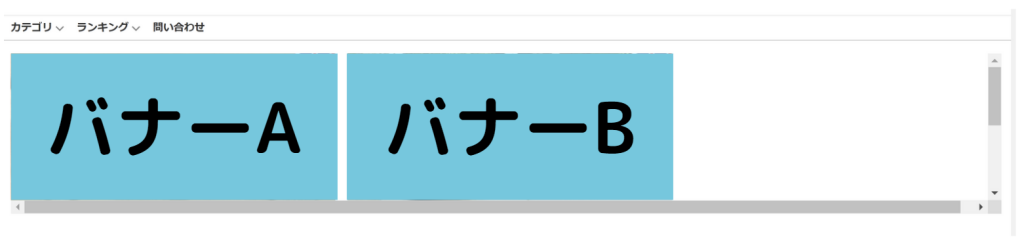
表示エラー・・・

計算は合ってるはずなのに、なぜかフレーム表示されてダサダサ・・・(゚∀゚)?
エラーとまではいかないけど、意図しない表示ですね・・・
なんで?

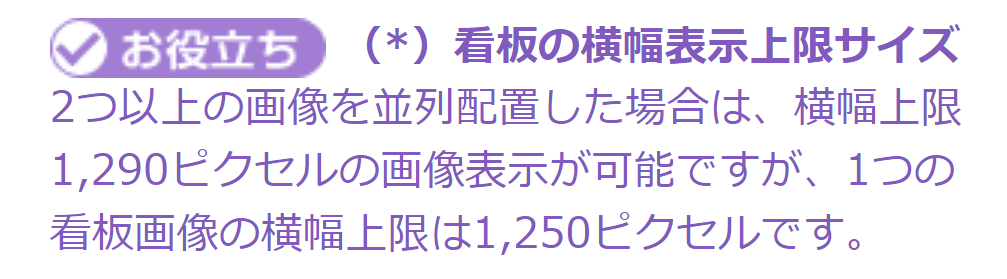
「看板画像の横幅上限は1250pxです。」ということは、画像を含め1250px以内に収めなくてはいけないのか?
ということで、画像はスペーサーを含め、何度か試行錯誤をして次のサイズ、HTMLにたどりつきました。
バナー3つのときのHTML

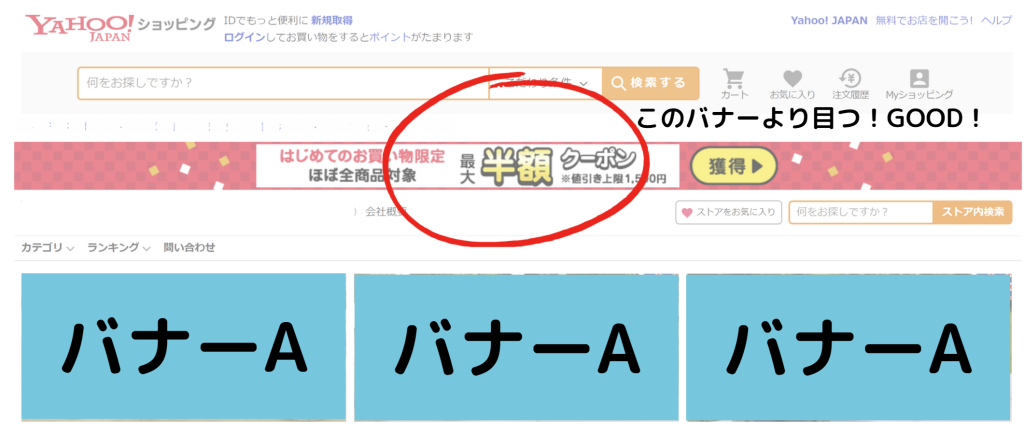
こんな感じのイメージです。
フレーム(iframe)は表示されずすっきり見せることができました。
上部の店舗には、あまりうれしくない!?関係のない横長バナーより目立つので、訴求率。クリック率は高まるのでは?と思います。
バナーのサイズベスト:「幅406px」×「高さ185px」
HTMLテンプレートは下記の通り。
<a href="リンクA"><img src="バナーA" width="406" height="185"></a>
<img src="スペーサー" width="10">
<a href="リンクB"><img src="バナーB" width="406" height="185"></a>
<img src="スペーサー" width="10">
<a href="リンクC"><img src="バナーC" width="406" height="185"></a>スペーサーとは、透明の画像(1px×1px)を用意しておいて、幅10pxで間に入れる感じです。
あ。。。違うわ
看板のバナー3つがすっきり横に配列できたのは、自分のノートパソコンだけでした(爆)
13.3インチ(1920px)。
ただ、最近のパソコンは1920px以上のことが多いので、ほぼほぼ、「上記の看板用HTMLテンプレートでいけるんじゃね?」
ということで、そのままにしておきます。
またオフィスのパソコンやタブレットなどでも確認してみたいと思います。
タブレットはフレームになるかも・・・
