ECサイト(ネットショップ)ってどういった仕組みでできているの?
そんな素朴な疑問に答えたいと思います。
すべて自動表示
その昔、ホームページ・ビルダーというソフトがありました。(今もありますが)
このソフトをパソコンに入れたなら、手作業でホームページが作れるということでした。
そうです。
商品ページもパソコン上で手作業で作っていた時代があったのです。
私も1990年代後半ににネットショップを始めたときは手作りネットショップでした。
その時は、アドビの「Pagemill(ペイジ・ミル)」というソフトを使っていました。
手作業で100ページ200ページとせっせと作っていたワケです。
でも、今は、そんな苦悩を味わうこともなく1万ページだろうが100万ページだろうが一瞬で、「作れる」というより「自動表示」してくれます。
テンプレート+データ

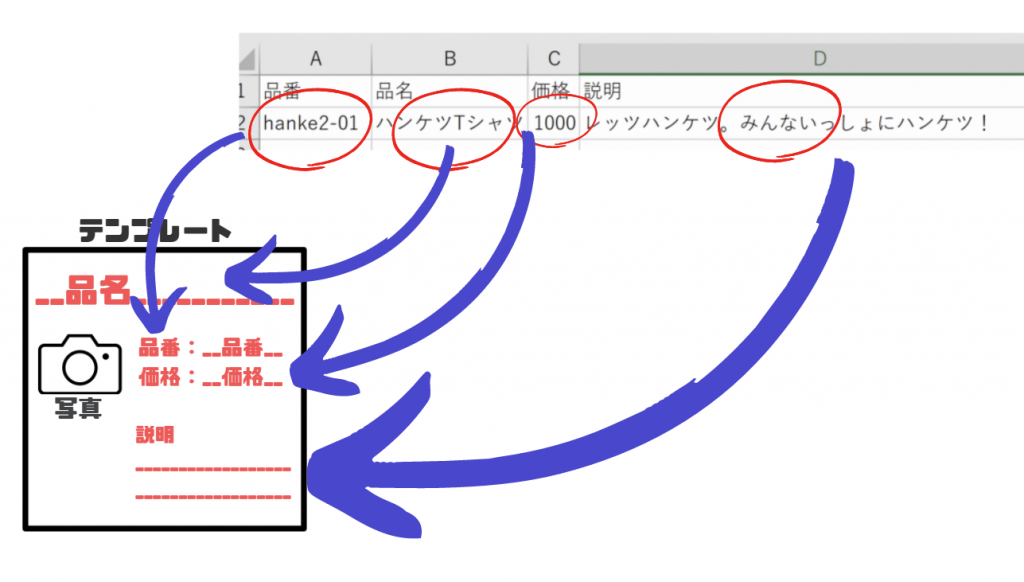
今のネットショップの商品ページはテンプレートに商品データを差し込む形で表示されています。
商品データは「データベース」というデータの収納庫のようなところに収められています。
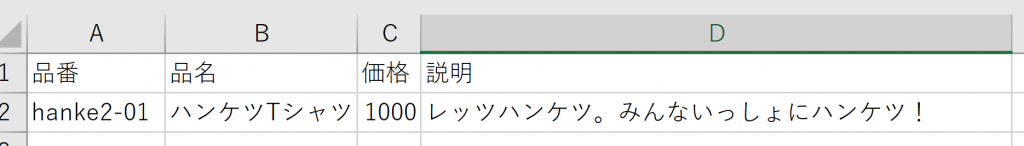
例えば、次のような商品があります。
品番:hanke2-01
品名:ハンケツTシャツ
価格:1,000円
説明:レッツハンケツ。みんないっしょにハンケツ!
この4つのデータは、わかりやすく言えばエクセル行に並べられています。

このデータをプログラムで呼び出し、テンプレート上に差し込んで表示します。

Shopifyでもbase(ベイス)でも、商品ページを作るときは文字情報しか入れませんよね。
ページそのものを「作る」という作業はしません。
すでにテンプレートがあるので、入力した文字情報を差し込んで自動表示してくれます。
テンプレートはHTML
テンプレートはHTML(エイチ・ティー・エム・エル)というマークアップ言語やCSSという、プログラミングの親戚のようなコンピューター言語でできています。
例えば、文字を太くする場合は、次のように書きます。
<b>太く</b>テンプレートは、このような半角英語と記号を使ってできています。
また、商品写真なども表示されていますが、これはページ上に貼り付けられているのではなくて、正確には呼び出されています。
商品画像は、また別の収納スペースがあってそこにまとめて保管します。
それを商品ページに表示させるためには次のようなコードで呼び出します。
<img src="https://hanketsu-t-shirts.com/pic/hanke2.png">商品ページの商品写真の裏側はこのコードが書かれています。
呼び出しはプログラム
HTMLのテンプレートとデータを組み合わせて表示させるのはプログラムです。
いろいろなプログラミング言語がありますが、おそらく、もっともポピュラーなのはPHPというプログラミング言語です。
プログラマーが開発したプログラミングを元に、例えば、お客さんが商品写真のサムネイルをクリックしたら、その商品のデータを呼び出し、テンプレートを使って表示させます。
「ネットショップを作るにはプログラミングをおぼえないといけないの?」なんて質問する人もいましたが、まったく別のジャンルです。
「ケーキ屋さんを始めたいけどショーケースは自分で作るんですか?」というくらいズレている質問です。

プログラマーになるのが目標ならプログラミング言語を勉強します。
プログラミングを学ぶには本を読んだりテック・アカデミーなどのスクールで学ぶのが一般的です。
ネットショップでモノを販売するなら、Shopifyなどの通販システム(ASP)の使い方をおぼえたり、集客方法を勉強します。
話はそれましたが、ページを呼び出すのはPHPなどのプログラムです。
仕組みを知っているとできること
今回の話は、別に知らなくてもECサイトの運営はできます。
base(ベイス)などでお店をやっている人は、このような仕組みは、ほとんど知らないでしょう。
でも、商品ページの仕組みを理解すれば、自分でテンプレートを編集することでオリジナリティーのある商品ページを作ることができます。
base(ベイス)は完全初心者向けなので、あまり編集はできませんがShopifyなどは、かなり高度なことまで編集できます。
編集するために必要なのはHTMLとCSSをというコンピューター言語です。
教科書を見ながら勉強する必要はないです。
「太い文字 HTML」「画像 影 CSS」などと検索すれば、すぐに答えが出てきます。