HTML入門3回目です。
これまでは、「文字をどうこうする」といった簡単なものでしたが、今回は、レイアウトに関わるタグの使い方を紹介します。
今回のメインディッシュは<TABLE>タグだけです。
これをマスターすれば、レイアウトは自由自在になります。
これまでのタグより、ちょっとむずかしいかもしれませんがチャレンジしてみてください(^O^)/
<TABLE> レイアウトする
<TABLE>タグを使うといろいろなレイアウトができます。
「テーブル」と読みますが、このタグは「表」を作るのが目的のタグです。
本来は下の画像のような表をつくるためのものです。
これをレイアウトに応用したものです。

このように表で枠を組んで、好きなところに文字や画像を配置することができます。
この表では、横に5つ、縦に4つの枠が並んでいます。
TABLEのルールの理解
では、この表はどのようなタグになるか書いてみましょう。
<table>
<tr><td>(1)</td><td>(2)</td><td>(3)</td></tr>
<tr><td>(1)</td><td>(2)</td><td>(3)</td></tr>
<tr><td>(1)</td><td>(2)</td><td>(3)</td></tr>
</table>
わけがわからないと思いますが、じっくり見て書き方のルールを理解してください。
<table>タグは<tr>と<td>の3つのセットで使います。
<td>~</td>が1つの枠です。
そして、横に並べる場合<td>のセットを<tr>~</tr>ではさみます。
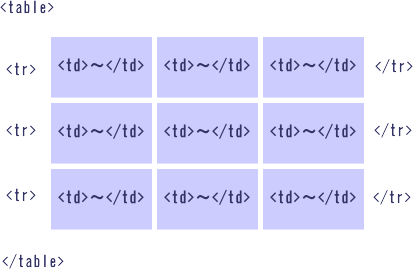
画像で示すと下のようなイメージです。

横の<tr>~</tr>の中にはいる<td>は同じである必要があります。
一番上は3つ、真ん中は2つ、一番下は1つといった組み方はNGです。
組み方 横をつなげる
でも、一番上に横長のバナーを配置して、その下に小さいのを3つ並べたいというときに困ります。
そんな時は<td>をつなぎます。「colspan(コルスパン)」というプロパティーを使います。

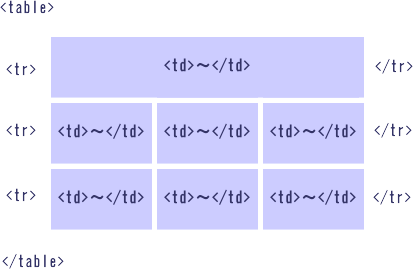
このようなレイアウトにしたい場合は、一番上は<td>が3つなので<td>~</td>のセットが1つではダメなので、「本当は3つあるけど、全部くっつけてます。」という言い訳を書いておく必要があります。
【書き方】
<table>
<tr><td colspan=”3″>(1)</td></tr>
<tr><td>(1)</td><td>(2)</td><td>(3)</td></tr>
<tr><td>(1)</td><td>(2)</td><td>(3)</td></tr>
</table>
これで理屈上、横には3つずつ<td></td>が並ぶことになるのでOKということです。
組み方 縦をつなげる
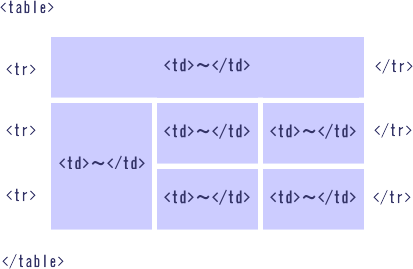
今度は、縦に<td></td>をつなげてみます。使うプロパティーは「rawspan(ロースパン)」です。

【書き方】
<table>
<tr><td colspan=”3″>(1)</td></tr>
<tr><td rawspan=”2″>(1)</td><td>(2)</td><td>(3)</td></tr>
<tr><td>(2)</td><td>(3)</td></tr>
</table>
3段目には<td></td>が2つしかありませんが、2段目でくっつけていることを宣言しているので省略されています。
いっきに難しくなったと思いますが、大切なのは仕組みの理解です。全部覚えて手で打てるようになる必要はありません。
枠線を消してすっきり
これまでのTABLEの書き方だと、実は、次のような表示のされ方になってしまいます。
TABLEは、もともとは「表」を作るのが目的なので「枠」が表示されてしまうのです。
レイアウトに使うのに、いちいち枠が表示さてれしまうと、お店ページはごちゃごちゃになってしまいます。そこで、この枠を消します。

スペースを入れる
TABLEの各枠内「あいおうえおかきくけ」と入力しました。
この枠ひとつひとつをセルと言います。エクセルと同じですね。
エクセルでも縦横のセルを繋げたりするのと同じしくみです。
下の画像では、各ひらがなが、狭いスペースにギュウギュウに詰まっていて窮屈そうです。
もっと広々と住まわせて上げることができます。

【書き方】
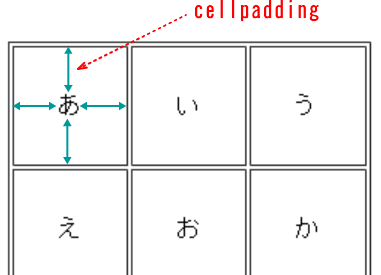
<table cellpadding=”10″>あ</td>
cellpaddingというプロパティーを使います。
これは、<table>タグに入れます。
Aのセルは広く、Bのセルは狭く、ということはできません。全室共通して広げないといけません。

セルとセルの間のスペース
今度は、セルとセルの間のスペースを開けます。
この方法はバナーを配置するときによく使いいます。
使うプロパティーは「cellspacing」です。セル間にスペースを作ることで、別々のバナーがぴったりくっつくことを避けて、見やすいレイアウトにすることができます。

【書き方例】
<table cellspacing=”10″>あ</td>
cellpaddingと同じように<table>タグ内に書きます。
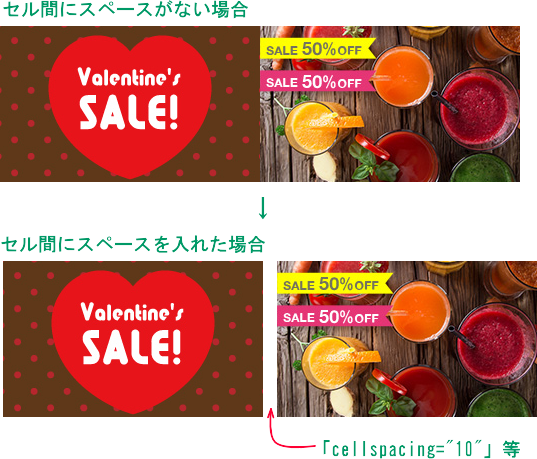
下記のようにTABLEを使ってバナーを配置した場合、スペースがないとぴったんこです。
そこでcellspagingを使って適度な距離感を作ってやります。
そうすると、ずいぶんと見やすくなるのがわかるかと思います。

TABLEのサイズの変更
さて、最終はTABLEのサイズです。
ご存知のように、パソコン画面場は小さな点の集まりです。
どんな文字、写真、そして、動画でも最小単位は点(ドット)です。
点を10個並べると10px(ピクセル)です。
これまで出てきた「cellspacing=”10″」の「10」は「10px」のことです。
pxは省略されています。
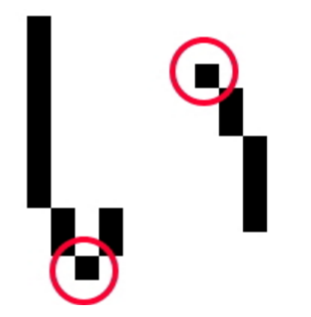
下記の画像はひらがなの「い」を拡大したものです。
最小単位は点になっています。
最近のスマートフォンもパソコンも画像がなめらかになってきたので、「画面の内容は全てドット(点)でできている。」ということも意識しなくなりました。
パックマンやスーパーマリオ世代は、このドットの感覚はわかりやすいかもしれませんね。

TABLEを扱うには、実は、足し算引き算ができないといけません。
もちろん、皆さん小学校は出ていると思うので、できると思います。
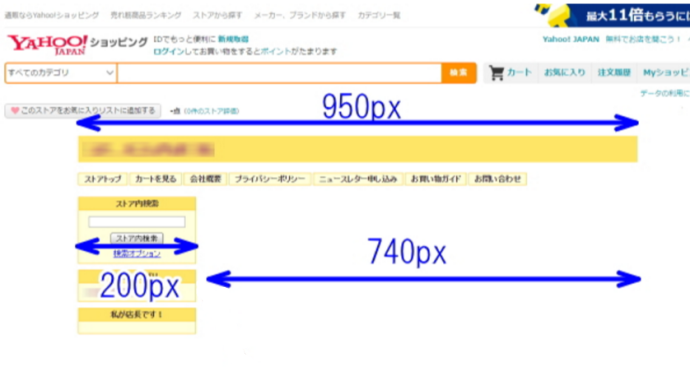
ヤフーストアでは、ページの幅をいろいろ変えることができますが、当サイトでは幅950として話を進めます。

これが出店したてのヤフーストアの初期の状態です。初期状態のことをよくデフォルトというので、この言葉も覚えておいてください。
そして、バナーを貼ったり、いろんな文字を書けるフリースペースは上の画像の「740px」の中に書くことになります。
幅の制限は740ピクセルということになります。
この中に、900pxか1000pxのバナーを持ってきたりすると、レイアウトが崩れて見づらくなります。
さて、TABLEのサイズをしてするプロパティーは「width(ウィドス)」です。
【書き方】
<table width=”740″>~</table>
これが、トップページなどを作る基本形となりますので頭に入れておいてください。
なお、縦に関しては制限はありませんが、ページを開いたときに、 一瞬で表示できる大きさを最大と考えてください。
ただし、通常は、指定することはありません。
まとめ
いかがでしたでしょうか。
かなりのボリューム難しく感じたと思います。
とにかく、「TABLEタグはどのようなもので、どような使い方をするのか。」など仕組みの理解が大切です。
実際の制作の現場ではソフトを使って、もっと簡単に作っていくので、細かいことは忘れても構いません。
その都度確認すれば良いのです。 最近は、ペンで文字を書くことが減りましたが、実際ペンで書こうと思うと感じを忘れています。その都度調べながら書くのと同じです。

