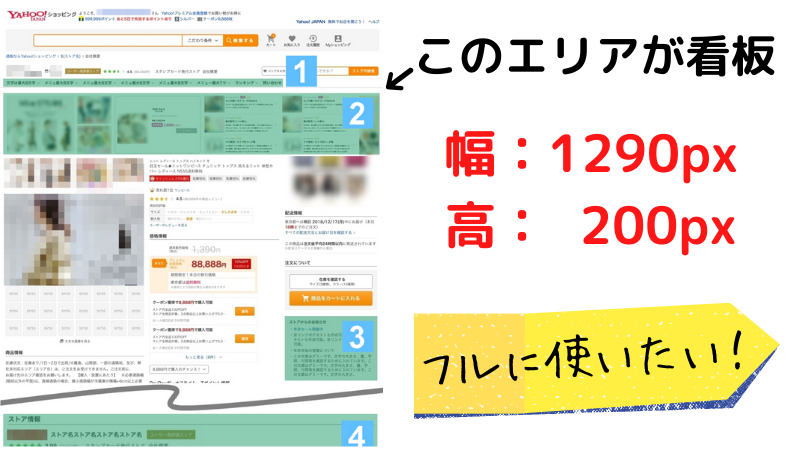
ヤフーストアの看板。看板というより看板エリア。
幅は1290ピクセル、高さ200ピクセルと制限はあるもの、これだけあれば相当幅広い表現ができます。
今回は、パソコン版の看板の作り方についてシェアします。
シンプルなHTMLのテンプレートから複雑なテンプレートまで、いくつか紹介しています。
看板に持ってくるコンテンツは?

看板はお客さんの目に一番目入り、もっとも目立つ場所。
さらに、トップページはもちろん、商品ページにも常に表示されるの、ただの「看板」で終わらせるのはもったいない。
だから、「一番売りたいもの」「一番売れているもの」「もっともお伝えしたいこと。」など、お店の事情に合わせていくつかチョイスしましょう。
シンプル看板レイアウト3選 (img編)
HTMLタグのtableを使えば、さまざまなレイアウトが可能です。
ただし、今回はシンプルなパターンを4つほど紹介します。
看板だけ(まんま)
うちは「看板(まんま)だけで良い。」という場合はシンプルですね。
看板画像を1290×200で作って<img>タグ。
<a href="ストアトップ">
<img src="https://shopping.c.yimg.jp/lib/****/kanban.png">
</a>ただ、これだけだと幅1,290ピクセル以上のパソコンで見たときに、全幅では表示してくれません。
もしそれを気にする場合はスタイルシートで全幅表示をさせることが可能。
style=”width:100%”(全幅表示)を使います。
<a href="ストアトップ">
<img src="https://shopping.c.yimg.jp/lib/****/kanban.png" style="width:100%">
</a>バナー2個を横に並べる
「当店の押しは2カテゴリ。あるいは2つの商品だけ。これらだけを売りたい。」
そんな場合は、1,290÷2=645で645×200のバナーを使って横に並べるだけ。
テンプレートは以下の通り
<a href="カテゴリ1">
<img src="https://shopping.c.yimg.jp/lib/****/cat1.png">
</a>
<a href="カテゴリ2">
<img src="https://shopping.c.yimg.jp/lib/****/cat2.png">
</a>
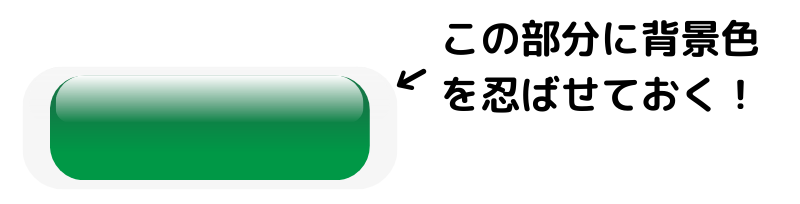
このように、バナーそのものを端から端までベタ塗りしてしまうと、<img>タグで並べたときくっついちゃいます。
それを避けるためには、バナーの周りに白の余白をあらかじめ作っておくことで、並べても余白があるように見えます。(下の画像はわかりやすくグレーを使っています。)

左に店名、右にバナー

こういうのも結局割り算の問題ですね。
5つ配置したい場合は1290÷5で看板画像やバナーを作ればいいし、7つ配置したければ1290÷7。小数点が出るのが嫌な場合はtableを使います。
看板レイアウト3選 (table編)
tableタグを使うと、かなり自由度の高いレイアウトが可能です。
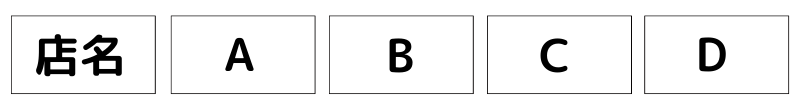
シンプル横一段

このように横に1段だけ組む場合。
テンプレートは次の通り。
<table width="100%">
<tr>
<td width="20%">
<a href="看板">
<img src="https://shopping.c.yimg.jp/lib/****/kanban.png">
</a>
</td>
<td width="20%">
<a href="カテゴリA">
<img src="https://shopping.c.yimg.jp/lib/****/cat1.png">
</a>
</td>
<td width="20%">
<a href="カテゴリB">
<img src="https://shopping.c.yimg.jp/lib/****/cat2.png">
</a>
</td>
<td width="20%">
<a href="カテゴリC">
<img src="https://shopping.c.yimg.jp/lib/****/cat3.png">
</a>
</td>
<td width="20%">
<a href="カテゴリC">
<img src="https://shopping.c.yimg.jp/lib/****/cat3.png">
</a>
</td>
</tr>
</table>