販売サイトは基本ショップサーブなんですが、一部自作サイトが残っています。
その自作サイトも、ひとつのサーバーにまとめつつあるのですが、1店舗だけロリポップのサイトが取り残されていました。
一応スマホやSSLも対応済みなんですが、トラブル発生です。
今回、jQueryで「注文いただきました!」リアルタイム表示を導入しようとしたところ表示されない。
PCサイトでは問題なく表示されています。
でも、スマホで見るとエラーとなって表示されない・・・
3時間に及ぶ死闘を経て原因が判明したのでシェアします。
振り分け.htaccessが原因
スマホで「/index.html」にアクセスした場合、.htaccessで自動的にスマフォフォルダに転送する設定にしています。
/smp/
これは初歩的な知識なので、だれでもわかると思います。
ところがスマホサイトで一部表示できない画像やインラインフレームのページがありました。
「おかしいな。」と思いつつ、jQueryを入れてみましたが、これも動作しない。
原因は、「smp/」ディレクトリからPC用のルートディレクトリの画像やファイルを参照していた点です。
逆を言うと、スマホサイト用のファイルはすべて「/smp/」以下に入れないとエラーになってしまうということです。
制作業が本業じゃないので、もしかすると、これは初歩的な知識なのかもしれません・・・
結局、必要ファイルをすべてスマホディレクトリにコピーして、問題解決しました。
無料テンプレートを使った代償
レスポンシブ対応の無料テンプレートを使ったネット販売サイト。
「レスポンシブ」とは聞こえは良いんですが、販売には向かないんですよね。
ブログをやるうえでは、1つ記事を書くだけでPCでもスマホでも、最適化されて表示されて問題ないです。
でも、販売サイトだといろいろ不都合が出てきます。
例えば、バナーにつかう文字。
PC用に作ったものがレスポンシブでスマホサイズに縮小されると、読めなくなったり、思うようなインパクトが出せなくなったり。
だから、ショップサーブでも、スマホサイトは別管理画面で作るようになっています。
ネット販売の場合は、必ずしも、レスポンシブWEBデザインが良いというワケじゃないんです。
そんなわけで、スマホサイト用のHTMLファイル30個くらいを手動で編集しました。
二度とやりたくない・・・
機能1つプラスするだけで売り上げUP
レコメンド、クロスセルやアップセル。
ちょっとした機能をプラスするだけで売り上げは確実に上がります。
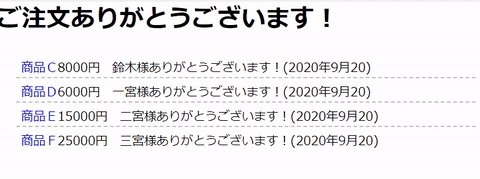
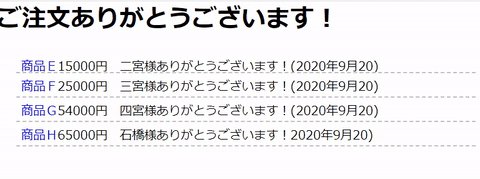
でも、測定しにくい「繁盛感の演出」である、「注文を頂きました」リアルタイム表示も、確実に売り上げアップに貢献していると思うんですよね。
こんなやつです。

「売れている感」あるじゃないですか。
バンドワゴン効果
「たくさんの人が買っている。」ような演出ができるのが、このリアルタイム注文表示。
ま、リアルタイムじゃなくても1日に1回更新でもいいんですけどね。
この演出はバンドワゴン効果が得られます。
バンドワゴン効果とは、「みんなあれを使っていると自分も使いたくなる。」的な心理です。
友達5人集まったとき、自分以外iPhoneを最新版に買い換えていたら、軽いプレッシャーのようなものを感じますよね。
人間とは弱いもので、大多数の意見に簡単に左右されたりするんですよね。
だから、「皆さん注文してますが、どうします?(え?買わないの?こんなにお得なのに???」」なんて、jqueryで文字に動きを付けた繁盛感の演出で、お客さんの背中を押すわけです。
もちろん、これは単なる演出なので、それがきっかけでCV(購入)に至ったかどうかは測定不能です。
でも、ないよりはあるほうが断然良いですね。