EストアーのショップサーブはECサイトを構築運営するための汎用性の高いサービスです。
でも、その汎用性がアダとなって、逆に困ることもあるんです。
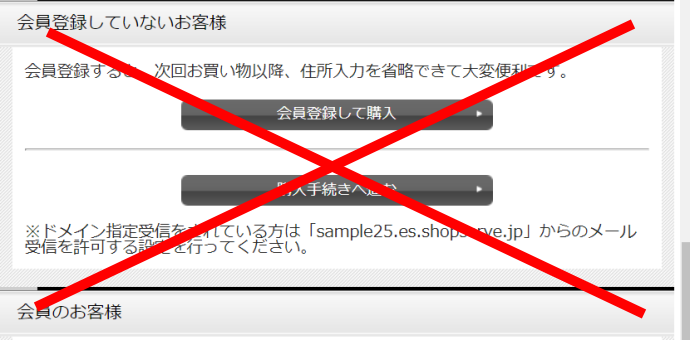
例えば、スマホサイトで「リピート商材ではない単品を迅速に売ってしまいたい。」という場合、ショッピングカート内の「会員様はIDとパスワード」をとか「非会員のお客様は」とか、無駄で余計な表示が多いんです。
これは、Eストアーのシステムさんが、「ショップ運営ユーザーが、CSSカスタマイズを使って簡単に表示非表示の設定ができる」という設定は簡単なはずです。おそらく、そういった要望が寄せられていなかったのだと思いますが、強く要望しておきました。
また、購入完了までのステップが多すぎですよね。その点、旧式のショッピングカートのほうがユーザビリティーは良かったです。カートに入れた後すぐ「住所入力支払い」→「確認」→「注文」と3ステップで購入が完結してしまいます。
今のショップサーブはどうか。
「1.カートに入れる」→「2.購入画面に進む」→「3.住所入力」→「4.支払い方法選択」→「5.確認画面」→「6.注文する」
なんと画面変遷6回ですよ。
スマホユーザーが中心で、消費者はさらにせっかちになった、この状況で「6ステップはないわ~」とお感じの、ショップサーブユーザーも多いことでしょう。
声を大にして要望をあげましょう。
ショッピングカートの購入ステップもっとシンプルにして!
と。

有名なショッピングシステムで世界一ユーザビリティーが高いのはアマゾンでしょう。なぜ真似しない。と思いますけどね。会員登録が基本ですが、早い場合は1クリックで購入が完了します。ログインのクリックを除けば通常は3クリックで購入完了です。ほんの10数秒の出来事です。
あ~アマゾンに就職したかった・・・
ちなみに、なんでこんなことを書くかといういと、ネットショップを取り巻く環境が2,3年前からガラリと変わっているんですよね。その最大の変化はスマホ中心という変化です。
これまでのショッピングサイトはパソコンを中心に、スマホは「一応大事だから」的な位置づけでしたが、もはや完全逆転です。スマホ中心になることで、パソコンを持っていない層が大量に利用するようになっています。
言い方悪いですが、パソコンでショッピングに慣れている人とは違って、スマホオンリーユーザーは、リテラシーが低い人が非常に多いのです。そういった人たちを素早く取り込むためにも、カゴ落ち率を0まで極められるようなショッピングカートが求められています。
頼みますよ。Eストアーさん。
改善が見られない場合は、いよいよ別のASPに引っ越しするかも。