WEB MART CGIの続き。購入は最低限のスッキリ3ステップなので、カスタマイズもしやすく、かつ、ご購入のお客様にも優しい作りになっています。大改変があまりいらないです。さすがです。
今回はちょこっとカスタマイズ。
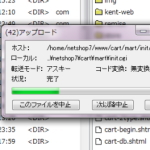
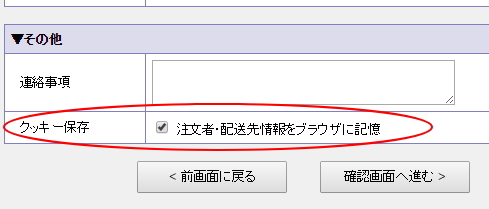
ここ↓

クッキーとかブラウザとか何のことかわからないお客さんがいる以上、この表示は不要なのでカットします。カットすると言っても見えなくするだけで、クッキー保存の設定はそのままにしておきます。
クッキーとは、ショッピングカートから、利用者のブラウザに、利用歴を埋め込んでしまう感じです。あるショップを訪問して、商品Aをカートに入れた状態でパソコンを閉じても、次にまたアクセスしたとき、カートの中身が保持される仕組みです。「ブラウザが(一瞬でも)サイトを訪問」=「クッキーをかじったイメージ」というところから、Cookieと言われようになったとか。
さて、この「クッキーを保存する」の項目を消します。「tmpl」フォルダ内の、「addr.html」テンプレートを編集します。
<table class=”cart_form”>
<tr>
<th colspan=”2″>▼その他</th>
</tr><tr>
<td class=”w-key”><span class=”opt”>連絡事項</span></td>
<td><textarea name=”memo” cols=”40″ rows=”3″>!renraku!</textarea>
</td>
</tr>
<tr>
<td class=”w-key”><span class=”opt”>クッキー保存</span></td>
<td>
<input type=”checkbox” name=”cook” value=”1″ checked=”checked” />
注文者・配送先情報をブラウザに記憶</td>
</tr>
</table>
赤い部分を削除して、青いタグセットの下に次のタグを挿入します。
<tr>
<th colspan=”2″>▼その他</th>
</tr><tr>
<td class=”w-key”><span class=”opt”>連絡事項</span></td>
<td><textarea name=”memo” cols=”40″ rows=”3″>!renraku!</textarea>
<input type=”hidden” name=”cook” value=”1″ />
</td>
</tr>
※「hidden」はブラウザ上には表示せず、水面下でデータを保持するイメージ。

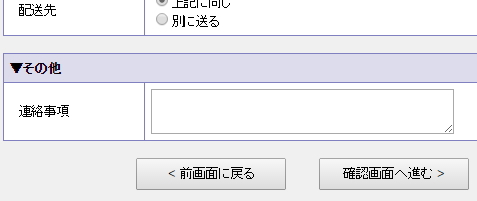
こうなれば成功。
これで、自動的に隠れクッキー仕様成功。お客さんは、クッキーやブラウザという言葉に詰まることなく、買い物を続けられます。離脱しても、次回訪問したときには入力情報は残っています。