ショップサーブは、オリジナルページを使えるところが、他社にはないメリットとのひとつ。
「ショップサーブのテンプレートは基本的にダサい・・・」
そうお考えの方も多いと思います。
ま、検索との相性は良いけど、できれば、自分で作ったページを使いたい。
そんな時は、FTPアカウントを作って、サーバーにオリジナルページをアップロードするだけで、独自のデザインのお店ページができます。
ショップサーブは初心者も多いので、そこまでやっている人は少ないと思いますが、こだわり派はやっていますね。
表示させるトップページを指定
さて、そこでひとつ問題になるのがトップページです。
トップページのファイルは「index.html」です。オリジナルページのトップページを「index.html」にしてしまうと、「更新」ボタンを押すと書き換えられてしまいます。
そこで、おさえるべきポイントは2つです。
(1)トップページはindex.html以外にする(index.htm、index.php等)
(2).htacceccでオリジナルのトップページを表示させる設定をする
これだけです。
これだけで、ショップサーブのカート機能だけを使ったオリジナル・ネットショップができます。
テンプレートのカスタマイズが面倒な方は、オリジナルのほうが楽かもしれませんね。
htaccessを編集する
(1)に関しては、ファイル名の変更だけで良いのですが、(2)は、htaccessファイルを書かないといけないです。手順は次の3ステップ。
ステップ1 FTPでサーバーに接続
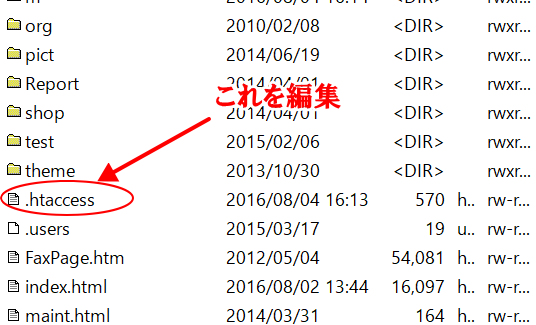
ステップ2 「docs」内の「.htaccess」ファイルをダウンロード
ステップ3 .htaccessを書き換えて上書きアップロード

初期のhtaccessの中身の一番下に、「DirectoryIndex index.htm index.html」(index.htmをトップにした場合)を付け加えます。
この一行の意味は、http://hogehogeshop.co.jp/にアクセスした時に、最初に表示させるのはindex.htmだ。(それがなかったらindex.html)」。
自動で書き換えられてしまう「index.html」ではなく、index.htmを優先せよ」ということです。
index.htmlのリンクを作らないこと
後は、各ページやカートの戻り先などリンクの設定では「http://hogehogeshop.co.jp/index.html」を指定せず「http://hogehogeshop.co.jp/」と指定しておきます。
これで、デフォルトのショップサーブ・テンプレートのトップページは、ネット上から葬り去ることができます。
index.htmlをリンクで指定すると、そのままそのページが表示されてしまうので注意しましょう。
ショップサーブ通常のサーバーのようにCGIやJava Script、SSIも使えるので昔ながらのショップ作りが可能です。
腕に自信がある人はチャレンジしてみて!