商品ページで良く見られるエリアは上部なので、下部のフッター部分は、とりあえず必要情報を載せておくだけ。とりあえずですよ。
とにかく、まずは稼働させるのがコツ。ショップが完成して、時間のあるときに、こだわりたい場合は、じっくり作りこんでいくと良いでしょう。
フッターは2カラムの場合は、次のような並びになるので、何を左に入れて、何を右に入れるのか考えながら進めましょう。

項目は最大で10個まで作れます。
とりあえず設定5分
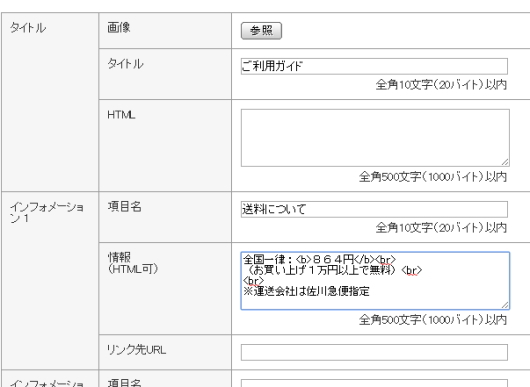
ストアエディタの「ストアデザイン」→「フッター」と進みます。編集する箇所はショッピングインフォメーション。
送料がいくらで支払い方法は何があって、運営企業(個人事業主等)の住所、電話番号などなどを入れておきます。
「インフォメーション」をクリックします。デフォルトではインフォメーション1~5まで用意されているので、4つ埋めることを目標に入力していきます。
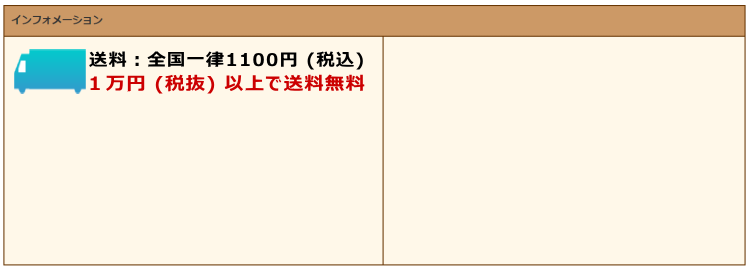
お客さんが一番知りたいであろう情報はまずは「送料」なので、左端には送料を入れています。順番は自由です。
必要情報の入力が完了したら「保存」
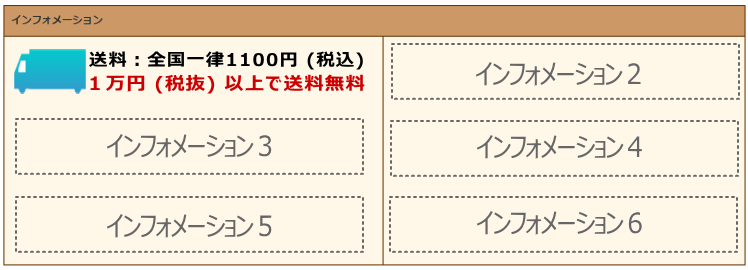
こんな感じで、味気のない表示ができあがり。ヘッダー部分などでしっかり説明できていれば、この程度で十分です。送料や在庫についてよく聞かれそうなら、ヘッダーやフッター以外、商品説明の中にも、サブリミナル効果の如く、それらの情報を入れておくのもアリです。
その他、フッターには「コピーライト」を入れる場所があります。
Copyright (C) 2020 ◯◯◯. All Rights Reserved.
◯◯◯をショップ名や会社名に変えて入力して完了です。
タイトル画像の余白を出す(HTMLなし)
できればショッピングサイトらしく、デザインを作りこんでいきたいもの。そこで、フッターのタイトルを画像にしてみたところ、余白のない状態で表示されてしまいました。
これはtable内のスペースが0に設定されているためです。
画像だけだとこんな感じ↓。ちょー格好悪いですね。

これをHTMLを使わず、余白ありできれいに表示させる方法は、「余白ありの画像」を作ることです。HTMLやCSSを気にせず、好きな間隔を作ってアップロードするだけです。

各項目の作りこみ
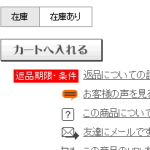
普段ショッピングするとき、やはり一番気になるのが送料です。ヘッダーでも、大きく「送料」と「送料が無料になる金額」を表示するのが良いです。
できれば、文字だけではなく「見てすぐわかる」アイコンなども併せて載せておくと、お客様も瞬時に把握できます。

フォントは「Mairyo UI」
ショッピングインフォメーションのタイトルと違って、インフォメーションの各エリアに画像を挿入する場合は(1)画像登録(パーツ)、(2)HTMLの記述が必要になります。

HTMLはそのまんまですが、一応ソースコードを書いておきます。
<img src="https://shopping.c.yimg.jp/lib/***acount***/souryou.png">なお、項目名は必須なので入力しないと情報まるまる表示されなくなります。テキスト文字で「送料について」と画像の「送料について」がかぶって嫌だな、って場合は、項目名に「.(ドット)」などを入れておくと目立たなくなります。
テキストを使わず、すべて画像でデザインする場合は、フッター編集エリアの右下の「詳しく設定する」で背景とテキストを同じカラーにすると見えなくすることができます。

後は繰り返すだけ。
左上のインフォメーション1が決まったら、必要な数だけ入力していけば、画像を使ったショッピングインフォメーション・フッターが完成します。

ちなみに、きれいにレイアウトするためには画像のサイズをきっちりそろえておくのがポイントです。すべて幅、高さとも全く同じにすることで、レイアウト調整になやむことなくバシっと1回でキマります。
できれば入れたい画像。安心感の演出
スマホがすっかり普及して、消費者のネットショッピングに対する不安も、すくなくなりつつあります。
でも、やはり詐欺や粗悪なお店も存在するので、まだまだネットショッピングに不安を感じるユーザーが多いのも実のところ。
ヘッダーやサイドナビでも同じですが、訪問ユーザーに「安心感」や「信頼感」を与える工夫はやっておいて損はないでしょう。
なかでも、もっとも安心感や信頼感を与えやすいのは「顔」です。画面からは人や温かみが感じられないので、「顔出し可能」な場合は、店長紹介など笑顔付きのプロフィールを載せておくのは効果的です。

イケメンすぎる画像を使いましたが、見た人に好印象を与えるのは、「やや上目づかいで控えめな笑顔」という感じです。
笑いすぎてもダメ、上から目線もだめ、暗い表情もダメ。ダメダメだらけですが、顔出して良い人は、ぜひイイ写真を載せてください。
100%オリジナルフッター作成方法
ヤフー・ストア、デフォルトの「インフォメーション」スペースを使った場合、2カラム内という制限が付きます。
でも、「フリースペース」を使えば100%オリジナルのフッターの作成が可能になります。
2カラムはもちろん3カラムでも4カラムです。自由な見せ方ができます。(ぼやき:PCページのカスタマイズ性は優れてるけど、スマホサイト編集はなんで、そんなに制限があるんだ?)
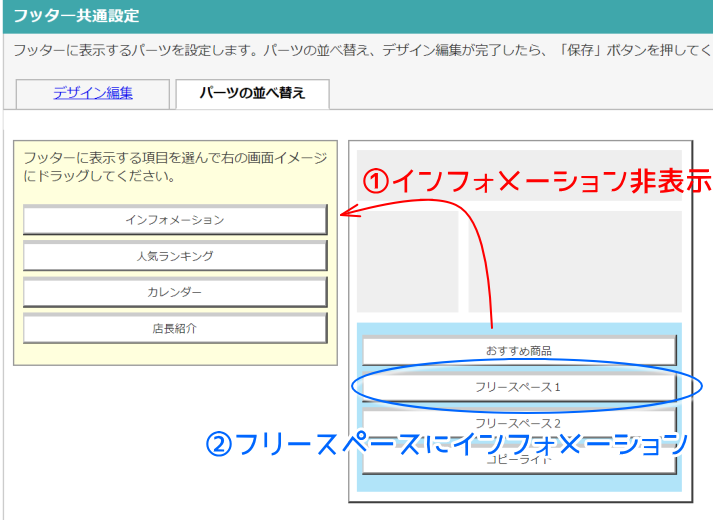
設定方法は次のイメージの通りです。

ステップ1・・・「インフォメーション」スペースは下げて非表示にする。
ステップ2・・・「フリースペース1 or 2」を使って、オリジナルのフッターを作りこむ。
ただ、ここまでやろうと思えばHTMLを理解して使えるレベルが要求されます。ヤフーショッピングページ作成を一生懸命やればやるほどHTMLを学べるって感じですね。
あるいは、全部画像化ですね。当店はこれでやってます(笑)。HTMLとか面倒なんで画像1枚作ってぽんと載せてるだけです。