ショップサーブ併設のWordpressブログでアンケートを作ることに。
プラグインのContact Form使いにくいな~という印象があって避けていましたが、再チャレンジ。
なんとかクリアできたので、その話を。
少しずすカスタマイズすること
いきなり、ガッツリ・フォームをつくるのではなく、デフォルトのサンプルとして用意されているものを少しずつ、試しながら改変していくことでうまくいきました。
以前はいきなり全部作ろうとして挫折したので・・・
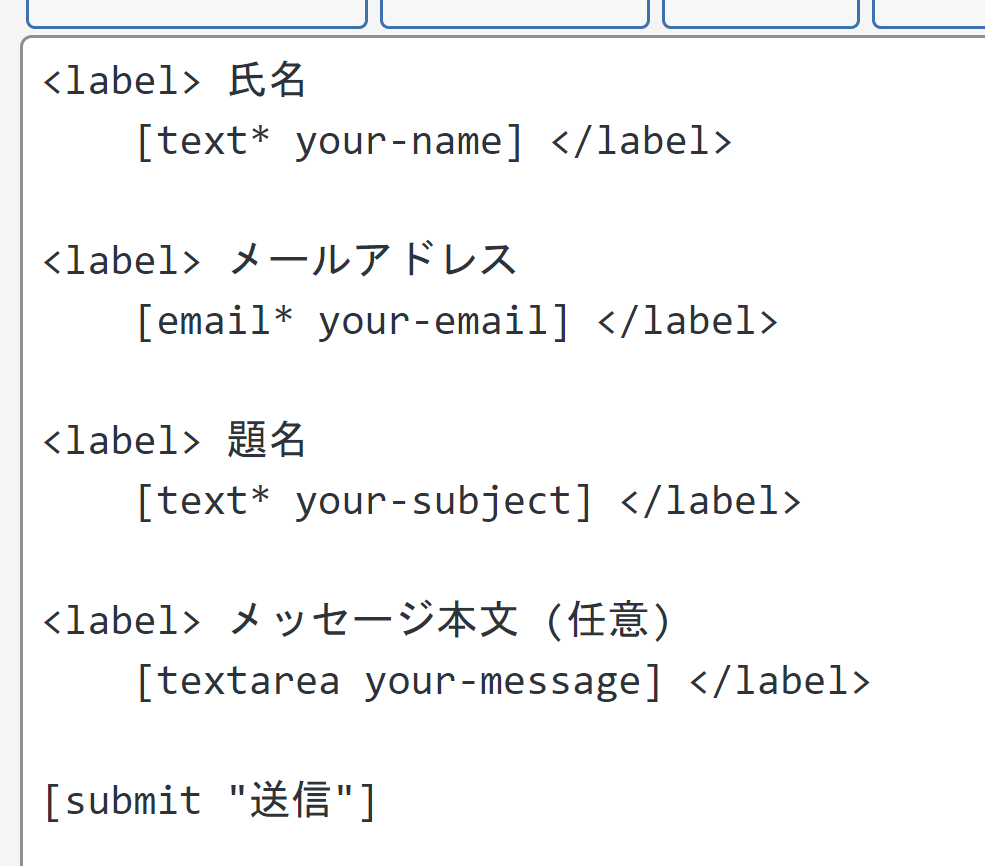
以下がデフォルトで用意されているフォーム。
これに「チェックボックスやラジオボタンなどを1つ追加してはチェックする。」ということを繰り返して、毎回動作を確認しながら進めていきます。
毎回1項目だけなので、エラーがあったら「今追加した項目が犯人」というのがわかるので、そこで原因を突き止め削除するなり、変更するなりができます。
htmlのlabelの意味をわかりやすく
HTMLに関してはプロ中のプロを自認していましたがウソでした。
labelの意味を全く理解していなかった・・・
調べてみると、、、
<label>とは 「LABEL」とは、フォームの中でフォームの項目名と構成部品(チェックボックス、ラジオボタンなど)を関連付けるためのタグです。 関連付けを行うことにより、ブラウザでラベル(もしくはラベルのアクセスキー)をクリックした際に、その構成部品をクリックしたのと同じ動作が可能になります。
https://html-coding.co.jp/
意味わからん!
いろいろ調べていたら、「なーんだ。そーいうことか。」というのがわかりました。
画像で説明したほうがわかりやすいですね。
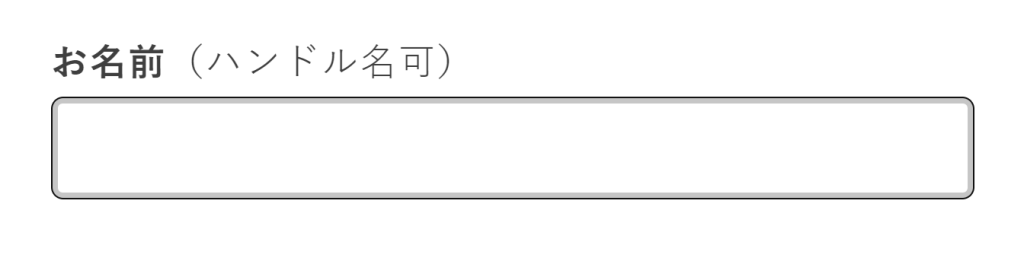
下のような入力フォームありますよね。
通常は、枠の中をクリックしてカーソルを出して入力をします。
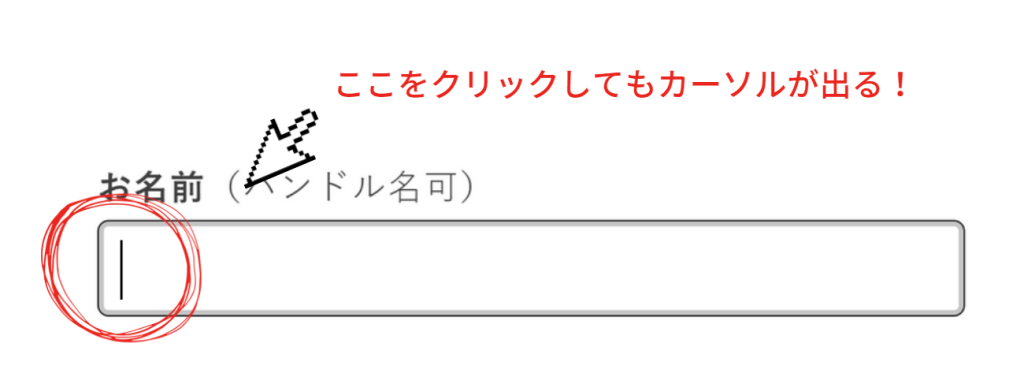
でも、labelで囲めば、「お名前(ハンドル名可)」のところをクリックしてもカーソルが現れる、ということです。
世の中、いろんなフォームがありますがlabel設定をしているものもあれば、ないのもある、ということがわかりますね。
EFOを考えるとlabelは必須でしょうね!
ちなみに、ショップサーブで出店している通販サイトの問い合わせフォームを見てみたら、、、
label設定していないじゃねーか!
エンジニア君しごとして~
自動返信メールのカスタマイズ
フォームを作ると同時に、自動返信メールも連動して自動でできる時代はまだ先のようです。
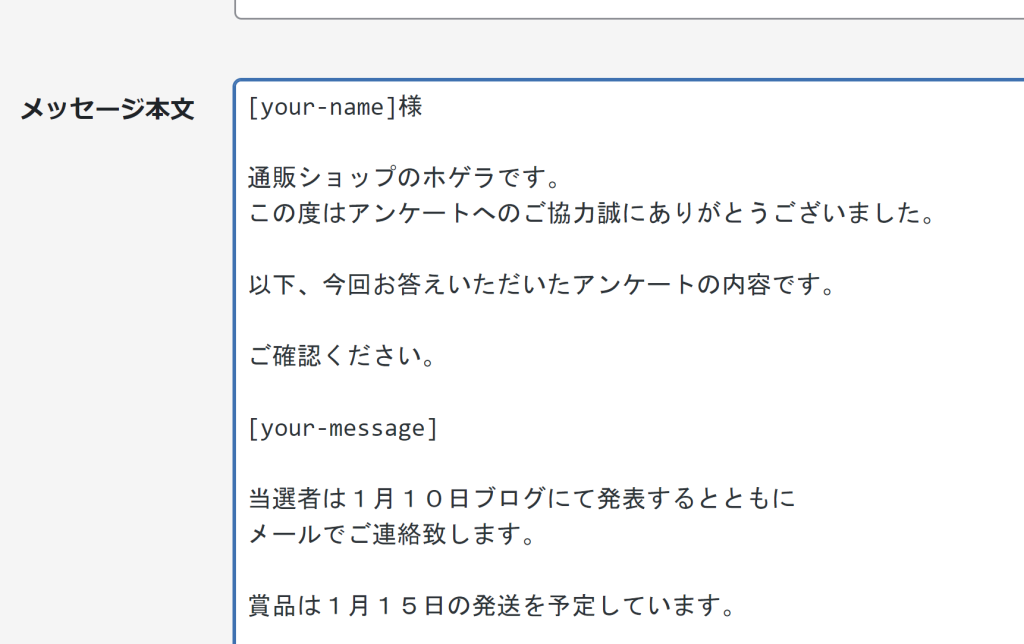
自社に送られてくるメール文面。
ユーザーに送られる自動返信メール。
どちらも「手動」で作らないといけないです。(´∀`)メンドウダ
ただ、ショートコードを差し込むだけで、ユーザーがフォームに入力したデータに置き換わるので楽っちゃ楽ですけどね。
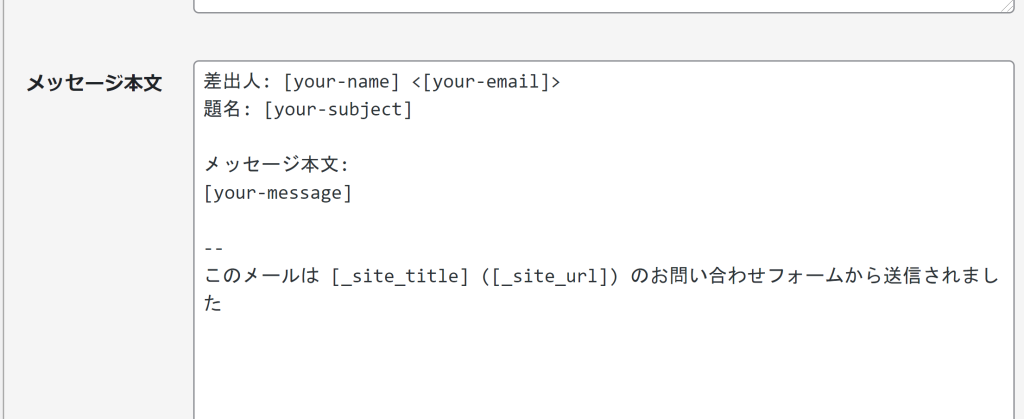
これがデフォルト。
というふうにカスタマイズ。
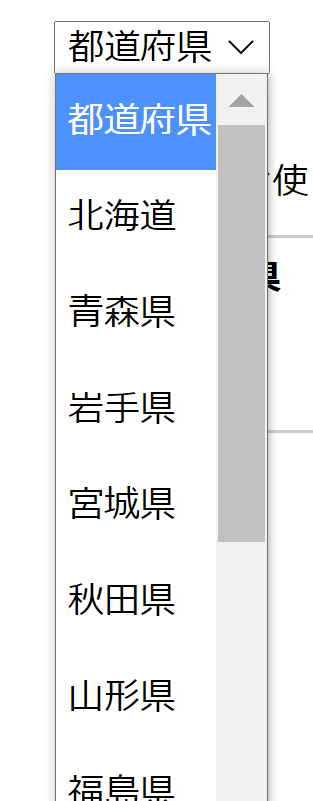
都道府県一覧(ドロップダウンメニュー用)コピペ用
アンケートでは住所を入力してもらいますが、その際に使うのがドロップダウンメニュー。
Contact Form7にデフォルトであればありがたいのですが、なし!
自分で作る!
探す!
あった!
コピペでOK!
北海道
青森県
岩手県
宮城県
秋田県
山形県
福島県
茨城県
栃木県
群馬県
埼玉県
千葉県
東京都
神奈川県
新潟県
富山県
石川県
福井県
山梨県
長野県
岐阜県
静岡県
愛知県
三重県
滋賀県
京都府
大阪府
兵庫県
奈良県
和歌山県
鳥取県
島根県
岡山県
広島県
山口県
徳島県
香川県
愛媛県
高知県
福岡県
佐賀県
長崎県
熊本県
大分県
宮崎県
鹿児島県
沖縄県