「ヤフーショッピングに出店してみた。」ものの、デザインをいじりだすと止まらなくなるのが、もとウェブクリエーターの性ってところです。その気持ちを押さえて、最低限やっておきたいのは次の3つ。
(1)センタリング
恐らくデフォルト(初期の状態)では、レイアウトは左寄せになっているのではないでしょうか。これを真ん中に配置しておきます。
「ストア情報設定」の「エディター設定」で編集モードを「通常モード」にしておきます。その上で「ストアデザイン」→「全体の設定」と進み、ページ幅を900前後にして、「位置」を「中央」にチェックをします。
(2)ヘッダーナビゲーションを画像ボタンにする
デフォルではテキストリンクで、とても格好悪く感じます。ページの下のほうであれば、見られることも少ないでしょうが、「ヘッダー」は、お客様へのイメージ付に非常に大事な部分ですから、せめてオリジナルボタンにしておきたいところです。
ヤフーショッピングでは、ヘッダーナビゲーションとは言わず、「ストアサービス」という言葉が使われています。「ストアデザイン」→「ヘッダー・看板」のところで、画像を登録していきます。

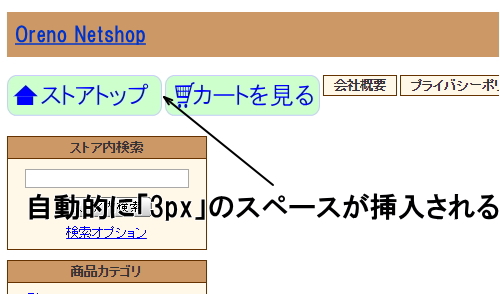
お店の全体の幅を900にしてボタンを標準の7個配置する場合は、ちょっと計算。幅126pxのボタンを7個作れば、ぴったり収まる計算です。縦の大きさは適当に決めます。
{900-([3px]×6個=18px)}÷7=126px
ちなみに、ストアサービスは並び替えができないので、配置の順番を変えたい場合は、ストアサービスを全部「表示しない」設定にして、「フリースペース」を使って、オリジナルボタンと希望の配置が可能になります。(HTML習得者中級向け)
※関連
ヤフーストア作成講座