大量の商品を登録したい。
特に、ドロップシッピングでネット販売をしている場合は、商品や画像の一括登録はマスターしておきたい基本作業。
以前、Shopifyに引っ越ししたECサイトを作るときに、一括登録を試みたけどあえなく失敗。
しかし今日は本気で取り組み、エラー連続ながらもなんとか、完璧に一括登録できるテクニックをマスターしました。
今回はそれをシェアしたいと思います。
NETSEA(ネッシー)やスーパーデリバリーなど「直送可」のアイテムでネット販売をしている人は必見ですね。
かなりのボリュームになったのでサクッとは理解できないと思います。
ブックマークしてコツコツ取り組んで頂ければと思います。
UTF-8のCSVファイルの編集
まず、商品の一括登録ではCSVファイルを使います。これは定番ですね。
ただ、普通に編集できなくて、ちょっと変な操作があるんです。
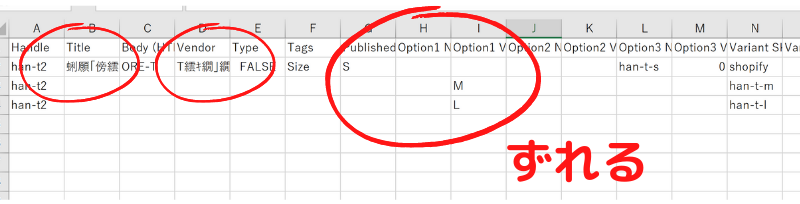
ふつう、ファイルをダウンロードしたらダブルクリックで開くと思いますが、それをやると文字化けするしデータの入っているセルがズレます。

ダブルクリックで開くのはNG。
ダブルクリックで開くとダメ。
じゃ、どうするかとうと。
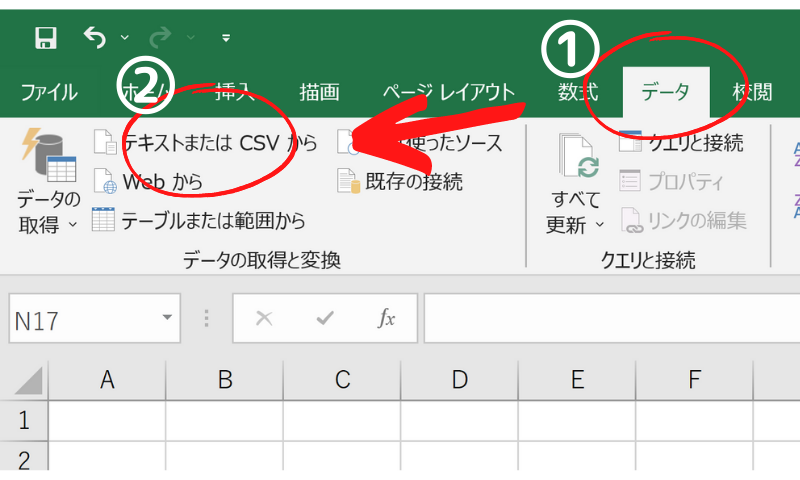
1.エクセル新規ファイル作成
2.「データ」→「テキストまたはCSVから」

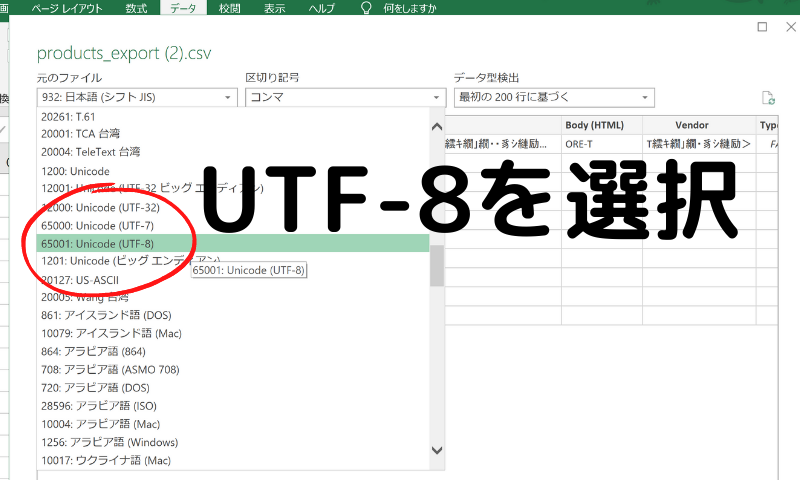
そして、文字コードをUTF-8にして読み込ませます。(ここがポイント!)

ShopifyのCSVファイルの文字コードが「UTF-8」であるためですが、そんなことはどうでも良くて、要するにUTF-8を指定して読み込むこと。
上書き保存もNG。
そして、保存のとき、上書き保存はダメなんです。
ファイル編集の非常識ですから、そりゃエラーでまくって当然です。
「なんで上書きじゃダメなの!?」って思いますが、理由はわかりません。
とにかく上書き保存したら一括登録は失敗するんです。
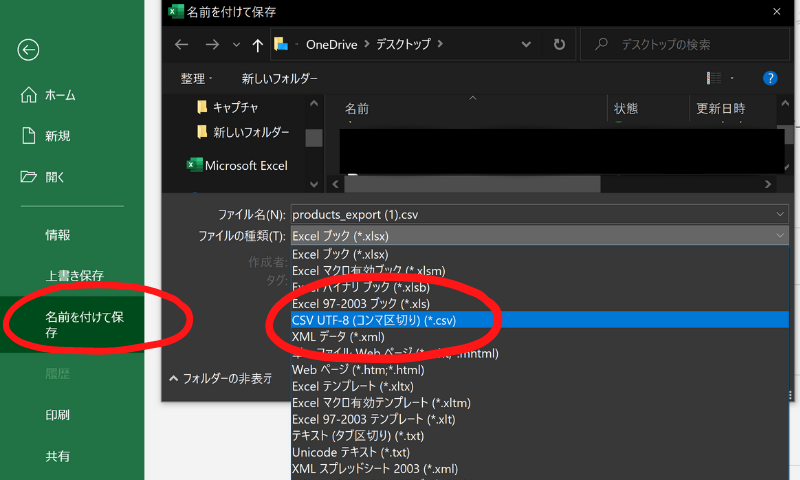
だから、一括登録成功のためには「名前をつけて保存」→「CSVから UTF-8(コンマ区切り)(*csv)」で保存します。

これだけ押さえれば、文字化けしたりデータがずれたり、一括登録のときにエラーがでることは100%ありません(エクセル編集に関しては)。
ちなみに、無料計算ソフトのOpenofficeだと、ここまでややこしいことをしなくても、サクッとできたような気がします。
Openofficeは入っていないんで今回は省略します。
半袖Tシャツを例に
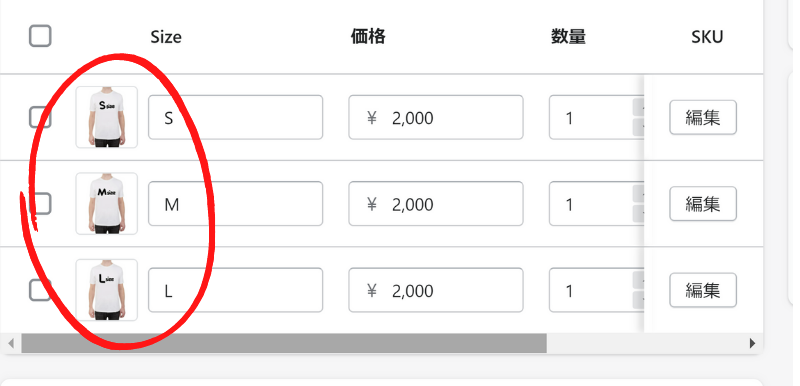
今回テスト商品としてTシャツを用意しました。白いTシャツですがサイズ展開をS、M、Lというバリエーションとして設定します。

商品名:半袖Tシャツ
品 番:han-t
サイズ:S、M、L
価 格:2000円
必須項目は完ペキに!

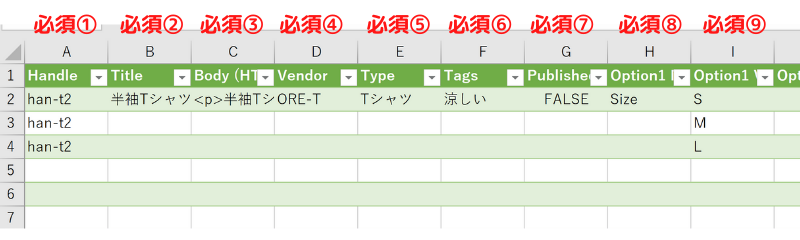
一括登録のためのCSVファイルの必須項目は9つです。
ここで言う「必須」とは、セルにデータを入れていないと登録できない。という意味です。
画像はあとでやりますが画像データなしで登録できます。
1列目(A):商品URL(Handle)

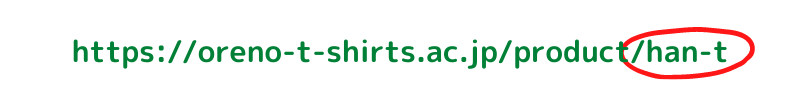
Handleは商品のURLになります。1サイト内でかぶるHandleをつけることはできません。
「xxx-001」などの品番にしても良いですが、SEOを意識するなら品名を表す文字列にしておくのが良いでしょう。(例)ostrich-bag(オストリッチ・バッグ)
2列目(B):商品名(Title)
2列目は商品名そのまんまです。
3列目(C):説明文(HTML可)
3列目は説明文を入れます。HTMLタグが使えます。
4列目(D):ストア名(Vender)
4列目はストア名です。一般設定のところで設定したストア名を入れます。
実際のドメインとは異なる場合もあります。(例)ドメイン:ore-t-japan.go.jp、ストア名:Ore-T

5列目(E):商品ジャンル(Type)
5列目は商品のジャンル。カテゴリとはまた違うので、Tシャツなら「Tシャツ」、バッグなら「バッグ」とふつうに入力しておきます。
6列目(F):タグ(Tags)
6列目はショップ内のキーワードで検索したりメニューを作るときの言葉です。今回は「涼しい」とだけ入れてみました。
7列目(G):公開・非公開(Published)
7列目は、サイト構築中でで公開しない場合は「FALSE」、すぐに公開する場合は「TRUE」と入れます。
8列目(H):オプション名(Option1)
8列目。今回はサイズなので「サイズ」と入力しましたが、色のオプションの時は「カラー」「Color」「色」など自由に入力します。
9列目(I):オプションの項目(Option Value1)※重要!

ShopifyのCSVファイルを使った商品一括登録では、オプションの数だけ行を作る必要があります。
今回はS、M、Lと3サイズ展開ですが、5色ある場合は5行になります。
ただ、1列目のHandleと9列目のOption value以外のセルは省略できます。1行目はメインデータとして必須です。
ここすごく重要なポイントです。
14列目(N):個別品番(Varient SKU)

バリーションがない場合は、必須ではないのですが、今回3サイズなのでそれぞれの品番を入れました。
han-t-s
han-t-m
han-t-l
15列目(O):重さ(Variant Grams)
重さをグラムで入力します。1キロの場合は「1000」です。
ただ、Tシャツのように重さを気にする必要がない商品の場合は「0」の入力でOKです。
16列目(P):「Shopify」を入力(Variant Inventory Tracker)
「shopify」と入れておけばOKです。外部サービスとの連携で「amazon_marketplace_web」などと入れる場合もあるようですが、ほとんど関係ないでしょう。
17列目(Q):在庫数(Variant Inventory Qty)
各バリエーションSKUの在庫数を入力します。ドロップシッピングの場合、仕入先がたっぷり在庫があるようであれば「100」などと、適当に入れておけばOKです
もちろん、自社在庫を管理している場合は正確な数字を入れます。
18列目(R):欠品時の処理(Variant Inventory Policy)
在庫を設定して売り切れたときの処理です。
在庫がなくなっても買える :continue(引き続き買える)
在庫がなくなったら販売中止:deny(注文お断り)
ドロップシッピングの場合は、在庫をたっぷり設定しておけば「continue」でも「deny」でも良いでしょう。
19列目(S):manual(何も考えず)
19列目も外部サービスとの連携関係です。「manual」と入れておきます。
20列目(T):商品価格(Variant Price)
ここは100%必須ですね。税込み価格を入力します。
22列、23列は:TRUE
22列、23列は「TRUE」だけでオッケーです。意味もわからなくてOK 。
画像一括登録
ヤフーストアでは、商品写真のファイル名は「品番.jpg」です。
例えば、品番「ABC01」という商品の場合、商品写真ファイル名は「abc01.jpg」でないと登録できません。
しかし、Shopifyは自由度が高い。
どんなファイル名でも商品と紐付けることができます。
ま、そうは言っても、「品番.jpg」や「品番.png」は、基本的なやり方ですし、登録もスムーズにいくし整理もしやすいので、この形式がオススメです
商品ファイル名を整えるウラ技
メーカー各社から提供される商品データのファイル名は、ほぼほぼ「品番.jpg」だと思いますが、スーパーデリバリーからコピーした場合は、「69997687_1000.jpg」こんな感じでSD独自のファイル名になっています。
これを「品番.jp」に一気に変換できるのが無料ソフトの「Namery」。
Window10で使えるフリーソフトですが、「ファイルの一括変換がしたい!」って場合は調べて見てください。
商品写真の一括登録はここ
商品写真が一括登録ができるのは「設定」→「ファイル」です。

ローカル(パソコン)に保存しているファイルを、がばっと選択して一括アップロードができます。
ヤフーストアのようにzip形式でアップロードするのではないので、もしかすると数が多いとフリーズ的な感じなるかもしれません。
今回は3枚だけだったので一瞬でアップロード完了です。
CSVファイルを使って外部のサーバーから取り込む中級レベルのやり方もありますが今回は省略。
商品データファイルのURLを獲得
一括アップロードができたら一覧の右側の「リンク」をクリックします。
すると、次のようなURLになります。
https://cdn.shopify.com/s/files/1/0000/1234/3333/files/han-t-s.png?v=1622623429128お店のドメイン(URL)が、「oreoreT-shirs.com」だろうが、「hogehoge.go.jp」だろうが、画像のURLは「cdn.shopify.com~~」になります。
この画像のURL内の数字の部分はお店によって、ランダムに振り分けられます。(このURLを使っても無効)
自動的紐付けなし
商品画像データを一括登録したなら自動的に商品ページに表示される通販システムも多いですね。
でも、Shopifyは、商品データファイル内に商品写真データがどこにあるか?」ということセルにURLとして指定する必要があります。
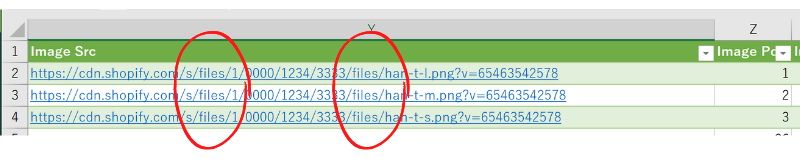
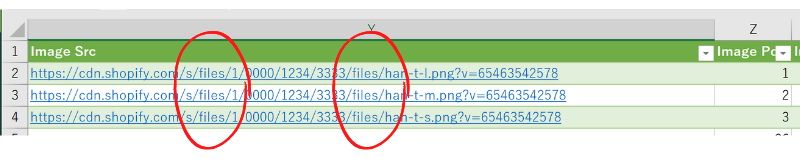
それを入力する箇所が、商品一括登録のCSVファイルの「Y列(25列)」と「AR(44列)」
なぜ2箇所かと言うとY列は商品ページ用の写真で、AR列はオプションの写真のためです。
商品ページ用の画像一括登録(Y列)

商品ページ用の写真のURLを貼り付けたものです。
個別登録する場合のこの箇所のためのURLです。

おぼえておいて欲しいことは、この画像のURL内に「files」が2回でてきている点えす。
ちなみに、Z列は商品ページの画像の表示順です。
今回は3枚の画像を作っていてLサイズをメインに持っていき、2番目はMサイズ、3番目をSサイズと設定しました。
オプション用の画像一括登録(AR)列

今回、TシャツのS、M、Lの写真を商品ページに乗せているので、オプションも同じ画像を使いまわしすることになりました。
メインの商品画像とオプション画像が別れている場合もあると思うので、それは状況に合わせて変更してください。

登録済みの商品CSVをダウンロードすると謎の変身
商品一括登録のためのCSVファイルの内容、とくに画像URLについての謎です。
1時間くらいトラブルシューティングしてやっと解決しました。
それは、「画像一括登録」→「商品データ一括登録」で、うまく商品データが登録されました。
そして、登録されたデータをCSVファイルとしてエクスポートしました。
このとき、一括登録するときの画像URLと、登録済みのデータのURLは変わっているんです。
一括登録前のURLはこれ。
https://cdn.shopify.com/s/files/1/0000/1234/3333/files/han-t-l.png?v=4422683129128filesが2回出てきています。
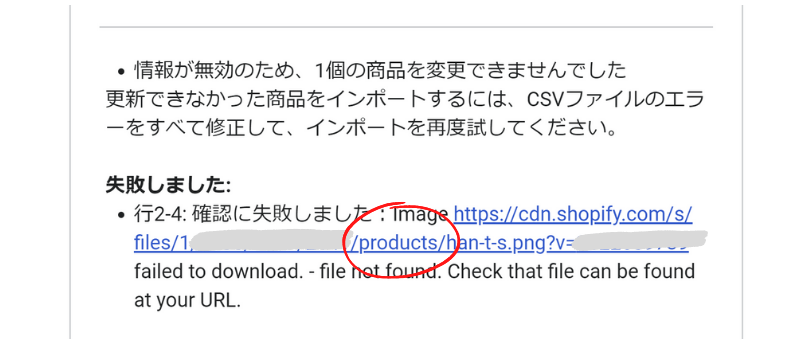
一括登録済みのデータをエクスポートするとこれ。
https://cdn.shopify.com/s/files/1/0000/1234/3333/products/han-t-l.png?v=44226312913商品登録時に「files」が2つあったのが、後のほうが「products」に変わっています。
つまり、画像を一括登録するときのURLと、一旦登録してしまった後の画像URLが変わる、ということです。
一発で、一括登録が完了すれば問題ないですが、この違いをわからず一括登録をやっていたので、何度もエラーになって困りました。

「画像URLが間違い。」ってことなんですが、登録前と登録後では商品画像のURLが変わるということです。
こういうの、場合によっては永遠気づけないこともありますからね。
商品データ削除で商品写真も削除
Shopifyのシステムはよくできていますね。
商品データを削除したら、自動的に商品写真のデータも一括で削除されます。
それだけ追記で。
いや~、Shopifyは月額3000円程度はかかるとはいえ、商品登録数や容量無制限ですからね。
1万点でも100万点でも商品を詰め込むことができるわけですから、夢は広がりますね~
ドロップシッピング派にはド定番になるかもしれませんね。