ショップサーブからShopifyへ引っ越しのクライアントさん案件は、特にトラブルなく完了しました。
落ち着いたので、今は気になった細かいところを「変更できるか?」というところで、暇をつぶしています。
Shopifyは初心者がネット販売を始めるには十分な機能を備えているのですが、ショップサーブと同じように玄人好みの機能もあるんですよね。
具体的にはテンプレートをCSSやHTMLを使ってカスタマイズできる機能です。
この機能は使わなくても全然ネット販売はできます。
でも、こだわりオヤジは、細かいところをいじりたいのです。
「今すぐ購入」ボタンを消したい
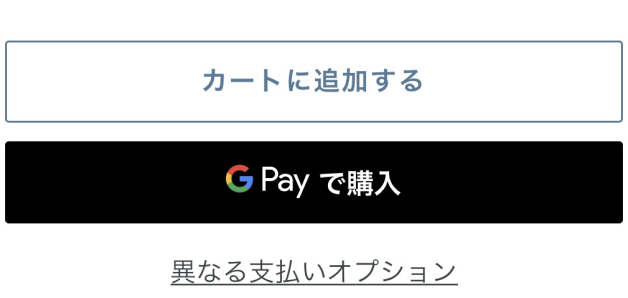
デフォルトでは「カートに追加する」ボタンと「今すぐ購入」ボタンが2段重ねになっています。
PCページでは「今すぐ購入」ですが、スマホページでは下記のようなボタンになってるんですよね。

日本では普及してないじゃないですか。
だから、申し訳ないけど削除したい。
お客さんも「どっち!?」って思いますよね。
消す方法1 管理画面から
「今すぐ購入」ボタンは管理画面から簡単に消すことができます。
「オンラインストア」→「カスタマイズ」と進みます。
右側の販売ページのプレビュー画面で、任意の商品ページを表示させます。(商品一覧ページではありません。)
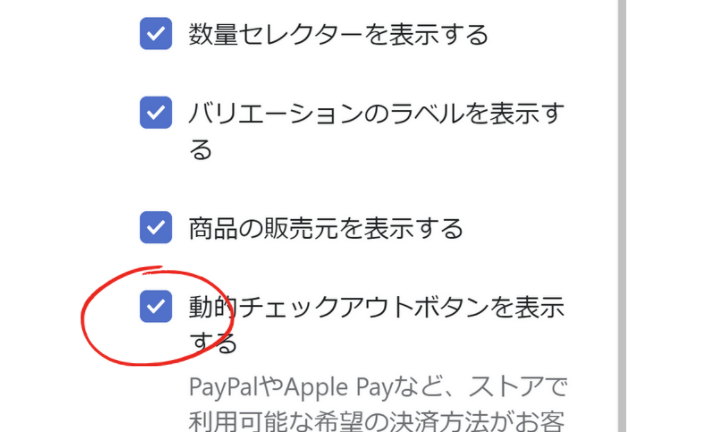
すると左側がこのようになると思います。

「商品ページ」を選びます。

「動的チェックアウトボタンを表示する」のチェックを外して「保存」を押せばオッケーです。
「カートに入れる」と「今すぐ購入」と2つボタンがあると、お客さんも「ん?どっちを押せば良いんだ?」ってなりますよね。
消す方法2 テンプレートの編集箇所
「オンラインストア」→「テーマ」→「アクション」→「コードを編集する」と進みます。
そして、「sections」→「product-template.liquid」をクリック。
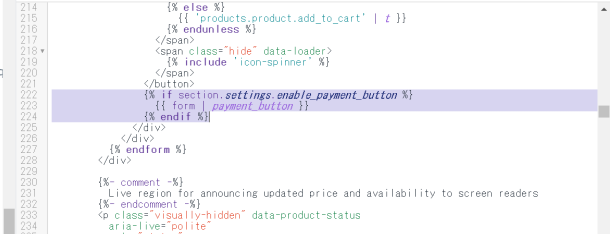
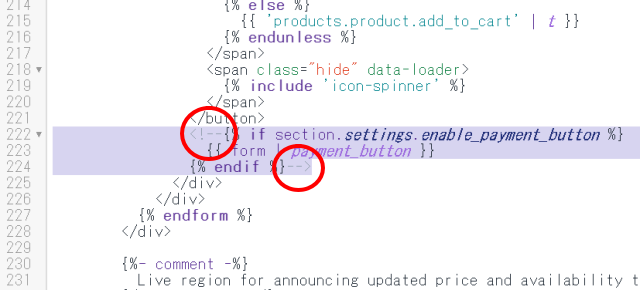
222行から224行をコメントアウトします。
これで、このボタンを消すことができて、一般的なネット通販のページにすることができます。


<!–〇〇〇–>と囲むことで、その中の命令を無効化することができます。
つまり、「表示せよ」という命令を「無し」なしにすることで、ウェブサイトに表示させないようにすることができます。
カートの中にもあった!
Gのペイさんは実はカートの中も現れます。
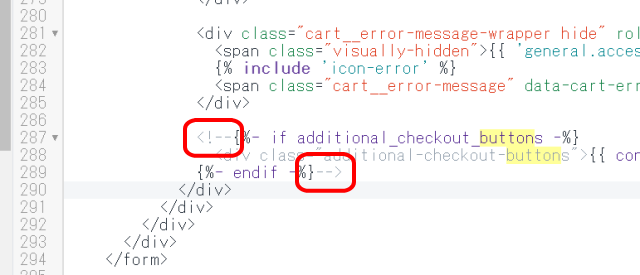
これを消すには「cart.template.liquid」の287~289行をコメントアウトする必要があります。

「additional_checkout」や「button」で検索してもすぐに到達することができますね。
これで、おそらくジーのペイさんの表示を消すことができます。
カートの動作には問題ないはずです。
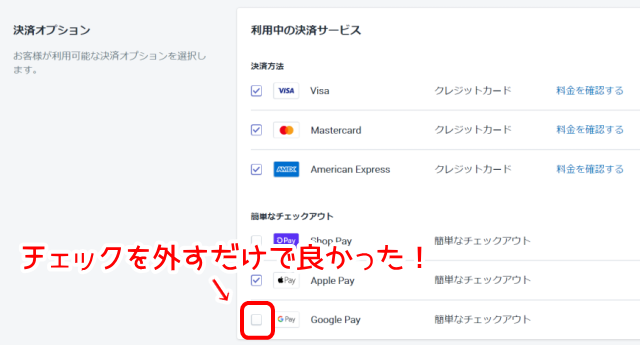
※これ、早合点でした。実は、「決済」のところで「Google pay」のチェックを外すだけで良かったです。

全ページ共通の項目をテンプレートに埋め込む
Shopifyのシステムって、すごい優れているので、正直、上記のカートボタン以外「いじりたい」って箇所が、ほとんどないんですよね。
だから、ちょっと無理やり感はありますが、ヘッダーやフッターのように、全ページに共通する「何らかの情報」を、テンプレートにあらかじめ埋め込む方法について触れておきます。
全ページに埋め込むことで、いちいち商品データに情報を載せる必要がなくなるので、データはスリムになり作業の手間も省けます。
とりあえず、サンプルとして「5000円以上で送料無料」と言った文言を商品ページの説明欄の下に入れてみたいと思います。
編集箇所
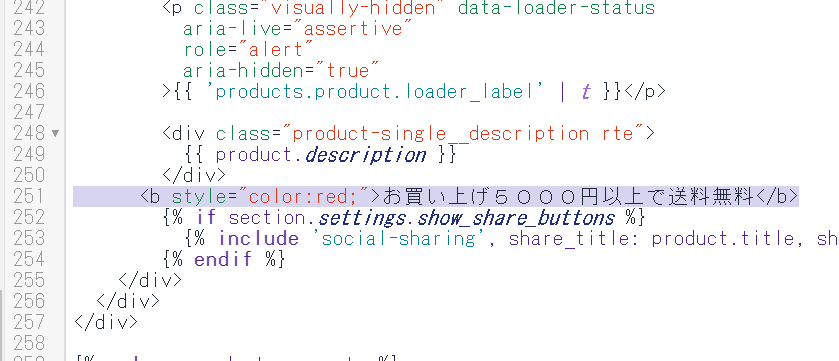
カートボタンと同じく 「sections」→「product-template.liquid」 と進みます。
251行に<b style=”color:red;”>お買い上げ5000円以上で送料無料</b>と入れてみました。

以下がパソコン画面、スマホ画面の表示です。

powered by shopifyを消す
フッターにある「powered by shopify」の表記を消すことができます。
「オンラインストア」を開いて「カスタマイズ」の左側の「アクション」→「コードを編集する」をクリック。

Sectionsの中のfooter.liquidをクリック。

パソコンキーボドの「ctrl」+「F」を押して検索窓を出します。
「porwer」と入れて「Enter」。

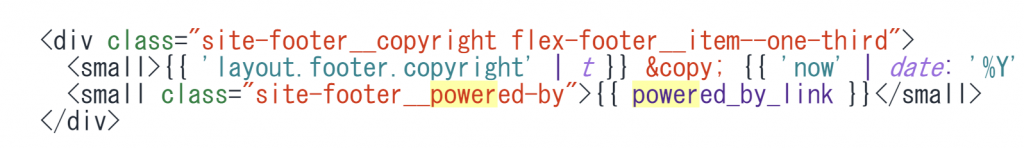
この「powered」の文字の入った一行(<small>~</small>)を消して保存。
テンプレート編集の注意点
CSSやHTML、各種コードが書かれたテンプレートを編集する人は中級以上だと思うので釈迦に説法になるかもしれませんが2点、念のため。
1点目は、一文字でも変なコードが入ったり抜けたりするとレイアウト崩れの原因になります。
2点目は、デフォルトのテンプレートをコピーしてバックアップしておくこと!(トラブルに対処できる自信がある場合はしなくても良い。)