今年も3ヶ月を切りましたが、2021年早々、ヤフーショッピングのPC用ページの仕様やデザインが変更されます。
現在は、移行期間で新旧いったりきたりできますが、旧ページは2020年いっぱいで表示されなくなります。
と言っても、これは、バッド・ニュースというよりグッド・ニュースですね。
というのも、かねてより「ヤフーストアの編集は難しい。」という声がたくさんありましたが、仕様変更でぐんとシンプルに使いやすくなります。
早速、1店舗新仕様に切り替えて、いろいろ見てみました。
で、気づいたことなどをシェアします。
ストアデザイン・操作系がシンプルに
商品データの扱い、例えば、オプションであったりSKUであったり。ただでさえ、ややこしいのに加えて、ページ編集も大変でした。
でも、今後はページ編集が楽になりそうです。
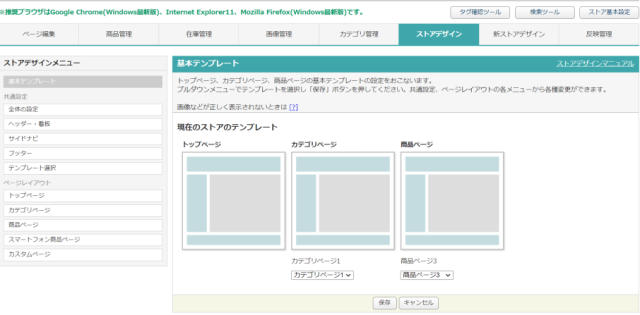
まず、旧ストアデザインの画面がこちら。

カテゴリーページは5タイプ、商品ページは12タイプものテンプレートがあrましたが、1個だけになります。つまり選択の余地なし。これは楽だ。
そして、新ストアデザインのページはこちら。

左側のナビゲーションのボタンの数も10個から5個に50%減りました。
商品ページが見やすく
パソコンユーザーは少なめですけど無視はできないですよね。
これまで2カラムのデザインだった商品ページが3カラムになって、わりと?見やすくなりました。

相変わらず商品と関係のないテキストやバナー関係がごちゃごちゃ配置されてはいますが、商品説明の場所、カートボタンの場所が、じゃっかんわかりやすくなった感じです。
旧デザインでは、「画面の幅の狭いパソコンに配慮した」テンプレートが長年使われてきましたが、新デザインでは、画面いっぱい使っています。
今どき、画面の幅が800なんてパソコン使っている人ほとんどいませんからね。
HTML派活躍の場所が減る・・・
HTMLをゴリゴリに活用したい人には、ちょっとさびしい仕様変更となりますが、完全にゼロになるわけじゃないのでご安心を。
具体的には「看板」という箇所。
下記の画像では赤枠のところです。

幅1290×200を使って、HTML制限10,000文字を書きまくることができます。
「看板」というエリアですが、文字通り「看板だけ」を貼り付けても構いませんが、せっかく目立つ位置ですから、各店舗、おすすめ商品やニュースレーター誘導など、思う存分使うと良いですね。
メニューやカテゴリー
ナビゲーションのカテゴリー表示の画像を、えっちらおっちら作っていたのが懐かしくなりそうです。
サイドナビのカテゴリーは、何もしなければ自動表示です。
アイコンを簡単に登録できます。(これは「ページ編集」から行う。)
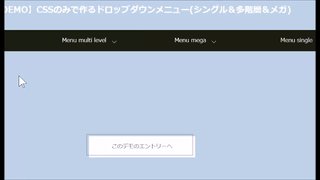
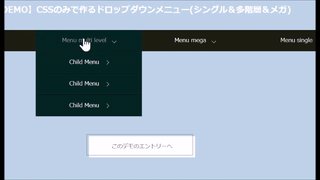
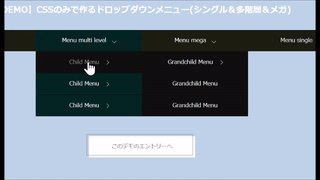
下記の画像のブルーの枠のところが「メニュー」という箇所です。

テキスト表示のみですが、マウスオーバー(クリックしないで乗せるだけ)で開きます。
多階層のドロップダウンメニューです。
ショップサーブの「やっとか・・・」を思い出しましたね。^^
これドロップダウンメニュー↓

demo-drop-down-menu-multi-css.html
カテゴリが20件以上あっても、ぱっと開くのでユーザービリティー(使い勝手)はアップしていますね。
カスタマイズメニュー6個まで
とりあえず、小一時間ほど見てみたので、今回はだいたいの印象でした。
もしかすると、「え?機能それだけ?」と思われるかも知れませんので、最後にカスタマイズメニューについて。
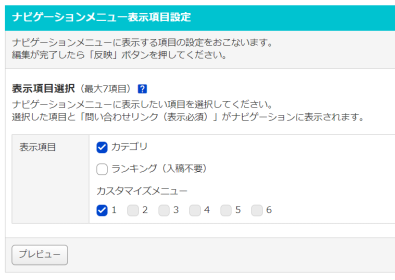
ページ左上(メニュー)の箇所は、「カテゴリ」「ランキング(自動表示)」とカスタマイズメニュー6個まで設置できます。

このカスタマイズメニューは、初心者にうれしい「HTML不要」仕様です。
今回1つだけカスタマイズメニューを作ってみましたが、この中に最大20個の情報を入れることができます。
具体的には、おすすめ商品(特集)とかになりますかね。
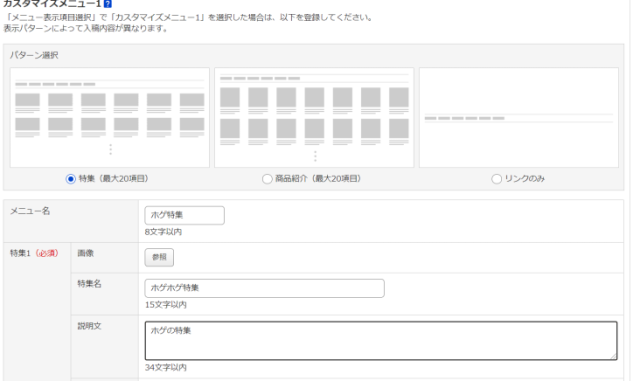
カスタマイズ・メニューの編集箇所はこんな感じ。

メニュー名を入れて、アイコン的な画像を入れて、特集名、説明文(HTML不可)、そして隠れちゃいましたがページのURLです。
これも、ドロップダウンメニューで、ぱっと開かれるので見やすいです。
レイアウト崩れは気にならず
これまでHTMLでがっちりデザインしてきたのを、新ストアデザインに変更したとたん、レイアウトがガタガタにぐずれて修復不能・・・
ちょっと不安でしたが、なんてことはない。
HTMLで組んだ通り表示はされています。
でも、新デザインは画面いっぱいなのに対し、HTMLは幅を700とかに決めて作っているので変な余白ができちゃいました。
完全に切り替わるまでボチボチ手直ししていけばいっかな?くらいの感じでした。
ご参考まで。