ショップサーブの同一ドメイン内にワードプレスがインストールできるようになったので、急ピッチでコンテンツ作りに励むショップさんが増えていますね。一方、(WPオプションを知らず)無料ブログを使っているお店さんも、まだあるようです。
変な言い方ですが、職人としてネットショップ運営に携わっている人は、ワードプレスは有料テーマを使い、基本設定をし、コンテンツを作り込むのが定番かと思います。テーマはいろいろ悩むところですが、スマホユーザーの多いショップさんに特にオススメしたいのは、WordPressテーマ「ストーク」![]() ですね。
ですね。
ま、他にも色々あるので、これが「絶対!」というわけではないです。でも、LP(ランディングページ)が簡単に作れるところなど、コスパ、使い勝手等を考えると「本心でおすすめ」と言えます。自分の会社でも数店舗のブログで実際に導入を進めています。
さて、今回は設定についてです。テーマをインストールしたあと、ヘッダーやカテゴリ、その他のデザインなど、カスタマイズを行いますが、それよりも、まずは、SEOを意識した構造部分の設定はしっかりやっておきたいところです。
2点ほどあります。
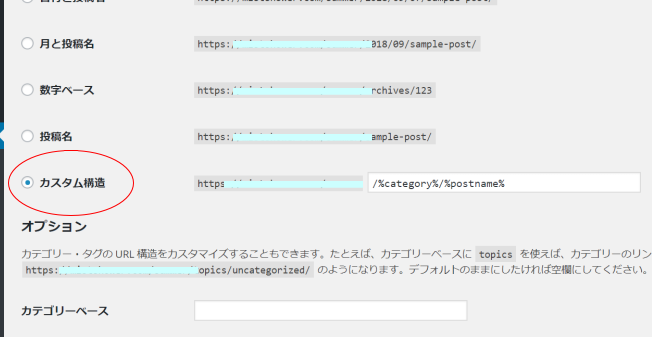
1.パーマリンクの設定
「URLの表示をどうするか?」という問題です。デフォルトの状態は、ちょっと検索ロボットにも検索ユーザーにもあんフレンドリーな状態になっているので、フレンドリーな設定にします。
「設定」→「パーマリンク設定」と進みます。「カスタム構造」のところにチェックし、「https://ブログ/%category%/%postname%」と入れます。「/%postname%」だけでも良いです。これは好みです。

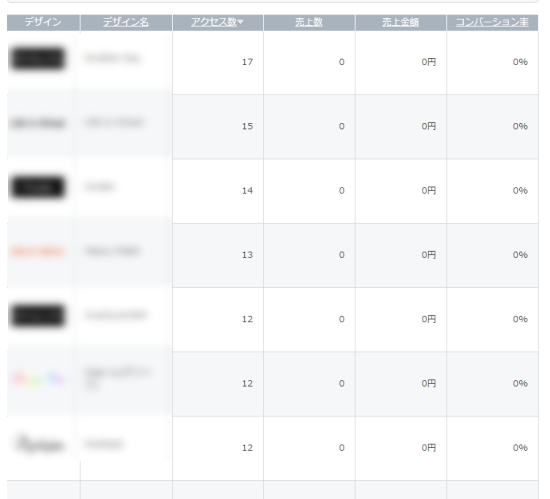
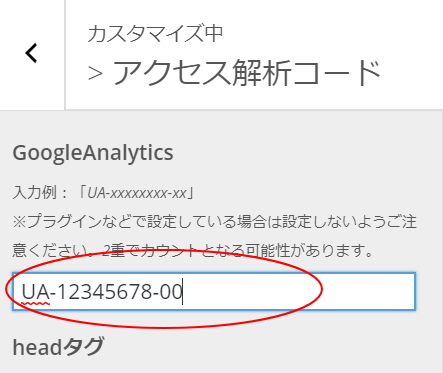
2.Google Analytics設定
これは絶対に外せないですね。いくら一生懸命ブログを書いても、解析できなければ意味をなしませんから。「外観」→「カスタマイズ」と進み、「アクセス解析コード」のところに、GAの「UA-xxxxxxxx-xx」のコードを入力します。他のタグは不要です。UAから始まるコードを入力するだけでOKです。

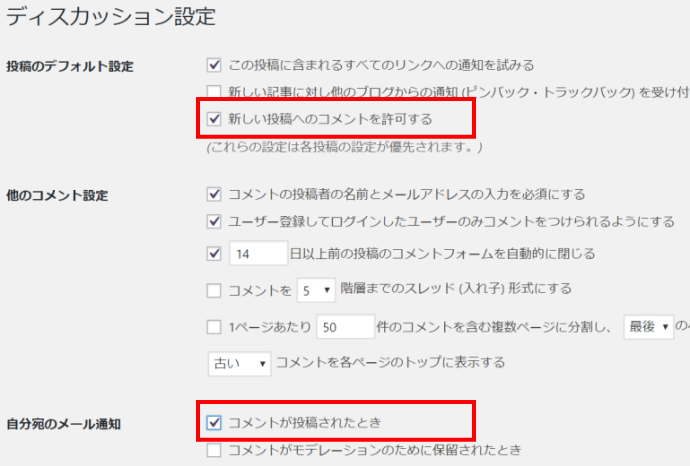
3.コメント
コンテンツを読んでいるユーザーは、将来のお客様になる可能性があります。読んで終わりではなく、「ちょっと聞きたいな。」といったユーザーを逃さないためにもコメント欄は表示させておくのが良いですね。
「設定」→「ディスカッション」→下記の項目にチェック

以上、とりあえず「必ず設定したい3箇所」でした。あとは、「コンテンツの作り方」になりますが、それについては、後日紹介したいと思います。