ECサイト運営者はもちろんのこと、EC関係者がウェブで情報を検索するときに重要視するのが、ページの最新のアップデート日。
つまり、「その情報の鮮度はどうなのか?」という点。
このブログは、記事の投稿日は公開されますし、更新すると「最終更新日」が記録されます。Wordpressは便利ですね。
でも、ネット上には、検索でたどり着いたページが「一体いつ書かれたのかわからない」記事も多数あります。
更新日がわからないページ情報は信用して良いのかいけないのかわからない。
参考にしていいか悪いか、というと、あまり参考にしないほうが良い。
業界の裏事情などが書かれたページは、それがいつの時代のことなのかは特に気になるので、記事を鵜呑みにすることができません。
もし、日付のないブログ記事やホームページに出会ったときは、最終更新日を調べることによって、その情報の鮮度を確かめてみましょう。
Chrome(ブラウザの機能)で調べる
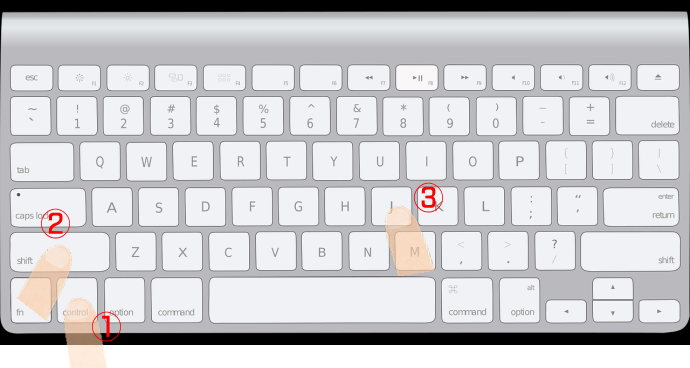
調べたいページを開いた状態で「コントロール」キー+「シフト」キーを押しながら「J(ま)」を押します。(ブラウザはChromeをご利用くださいませ。)

わかりやすい図でしょう。
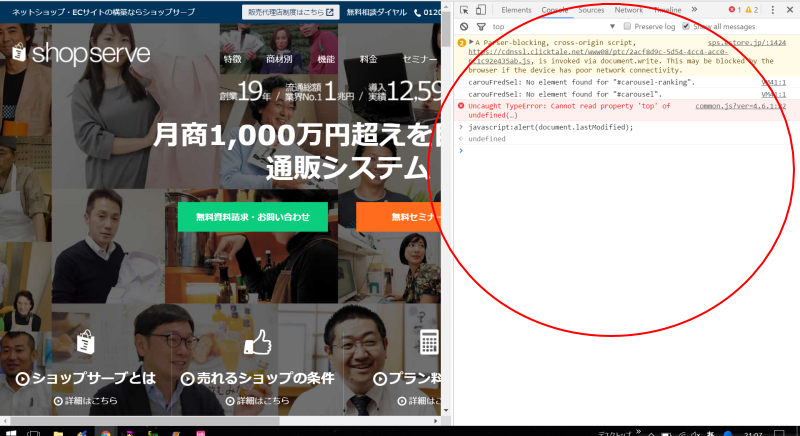
するとブラウザの右半分によくわからない画面が登場します。

こんな感じです。この部分の一番したの「>」の後に、「alert(document.lastModified);」をコピーしてペーストします。
そして「Enter」キーを押すと、そのページの最終更新日、いつ書かれたか、という情報を知ることができます。
一連の作業を動画にしたのがこれ。
ただ、この動画では、記事は2011年9月で、更新日は2015年1月になっています。
これは、記事作成が2011年で2015年に更新したのではなくサーバーの引っ越しをしただけです。
という例外もあるので、一応頭に入れておくと良いでしょう。
コンテンツの更新というよりファイルの更新日と捉えたほうが良いかも知れません。
※動画の最後に出てくる「入力]」はミスです。
※正確な更新日が得られない場合もあるようです・・・100%確実な方法ではありません。
更新日が獲得できる場合、できない場合
ブラウザでウェブサイトの更新日を調べる方法は上記の通りなんですが、いろいろやってみると、「当日」ばかりが表示されるんですよね・・・
おそらく、更新日が取得できるのは静的ファイルだけではないか?と思います。
静的ファイルとは、パソコン上で、あるいはサーバー上でHTMLが作成されるパターンです。
当店の持っている自作サイトのいくつかは、パソコン上でHTMLを作っています。
なので、上記のブラウザで更新日を調べる方法で、ちゃんと「2013年5月10日」などと結果が返ってきます。
でも、「動的なページ」場合は調べた当日、その時間が表示されてしまうのではないかと思います。
動的なページとは、閲覧者が見る都度」にサーバーからデータが送られて表示させるページです。
一番わかりやすいのはURLが「***php?id=dwnrl&prt=20&code=fjo8753」と言った形式で終わっているパターンです。
Google検索をした結果のURLを見るとわかりやすいと思います。「.html」や「.php」で終わらず、ごちゃごちゃ文字列が連なっています。
このような動的ページで、先ほどの更新日を調べる方法をやったところで、「今」しか表示されないものと思われます。
動的なページは、このWordpressをはじめ、ファイル名は「html」となっているけどなども調べた時間がそのまま更新日として表示されてしまいます。ショップサーブ。
HTMLだからと言って静的とは限らないんですよね。
見た目だけではわからないのが困ります。
ちなみに、「.shtml」も「今」が表示されてしまいます。
表示方法が動的だからです。困ったことに20年前に作って放置している「.shtml」でさえ「今」が表示されてしまいます。
他の情報から更新日に近い時期を推測する
たどりついたページに「それがいつ書かれたのか?」が載っていないと、ちょっと信用できないですよね。
信用というか、情報の信頼性がおぼつかない感じです。
さらに、「どんな人が書いているの?」もわからなければ、さらに情報の価値は下がりそうです。
いくら良いことを書いていても「この記事オリジナルなの?」と思ってしまいます。
そんな時は、もう人海戦術というか、得られる情報をかいつまんで情報の鮮度を確かめる他ないです。
で、その方法を3つほど考えてみました。
URLを見る
https://~~~~~~~.com/hogehoge/201701.html
など作成された日にちがそのままファイル名になっている場合があります。
この例の場合なら、更新日は古くても2017年1月、ということがわかります。
SNSボタンから逆探知?
多くのブログ記事にはSNSのボタンがついています。
共有したいと思った人が、そのボタンを押して自分のSNSにあげます。
もし、SNSボタンに共有された数字がついていれば検索してみます。いつの記事かすぐにわかります。
ドメイン取得日
そのドメインがいつ取得されたか?について調べます。
これは「whois」で検索すれば、取得の年月日はもちろん、更新された年月日も出てくるので、少なくとも作られえた年月日以降だというのはわかります。
フッターのコピーライト
たいていのウェブサイトはフッターに「copyright(c) 2020」などの文字列がありますよね。
これが「2012」とか「2009」などで止まっているなら、相当古い可能性が疑われます。
もちろん、2020とあるからと言ってページの情報が最新かというと、そうとは言い切れませんが、少なくともサイトのメンテナンスは定期的にやっているアクティブなサイトである可能性はあります。
メールしてみるぅ?
どーーーーしても、その記事について、いつ書いたのか知りたい場合は、サイト運営者に直接連絡するのが一番ですね。
アクティブなサイト、かつ親切な管理者なら返事をくれます。
ブログならコメント欄に質問しても良いですね。
こういうページは普通にヤバイ
「ヤバイ」って言うとアレですが、次の2つの条件のどちらかに当てはまるページの情報の鮮度は、少なくとも「最新ではない。」と思って良いと思います。
1つ目は、SSL化されていないページ。
ブラウザのアドレス欄の左端を見てください。

このようなビックリマークを逆転したマークがついているページは、簡単に言えばセキュリティーの甘いページです。
セキュリティー対策が遅れている。
つまり、「所有者のセキュリティー意識も低い。」ということです。
そして、それは「ネット情報に対する意識も低い。」ということに繋がります。
セキュリティーを高めようという動きは3年も4年も前からあるのに、未だにビックリマークがついているサイトは、情報が古いとは断言できませんが、運営者のセキュリティー意識は低いと言えるでしょう。
通常は、このように鍵マークがつくような対策をしています。

もちろん、鍵マークがあるからと言って情報が新鮮で安全とは限りませんが、今のEC業界では初歩的なセキュリティー対策のひとつであることは間違いありません。
2つ目は、スマホサイトに対応していない。
スマホで開くと、画面からはみ出していたり、文字が小さく縦に横に動かしたりピンチイン(拡大)したりして見ないと閲覧できないサイトやページです。
読むの大変ですよね。
これも上記のSSLのセキュリティーと同じく、「今のネット」の状況を把握していないか、やる気がないか、まったくわからないか、のいずれかでしょう。
閲覧者に良い情報を提供したいと思っていたら、スマホでも読みやすいよう配慮するのが当然です。
スマホで検索して出てきたページが、パソコン用のページで読むのに苦労する場合は、相当古い情報か、放置されて更新されていない情報か。その可能性は高いです。
そういった古いページは、ブラウザにコードを打ち込むと更新日が出やすい傾向があります。
余談
そもそも情報鮮度に重きをおいている運営者は、更新日がちゃんと表示させるようにしていると思います。
ただ、当サイトのメインページのようにHTMLファイルを手作りしている場合は自動で更新日が入らず手動になっちゃいます。
しかも、特殊なファイル形式なのでブラウザにコードを入れて調べても「当日」が表示されてしまいます。
なので、更新するたびに手動で「2019年11月13日」などと入れるようにしていますが、入れてないページも多いです。
読んでくれている人に対する最低限の配慮かなって思いますね。
ちなみに、タイミング良く、とあるサービスのPDFを資料を読んでいました。
資料作成日も、それぞれのコンテンツの作成日や更新日も書かれていませんでした。
調べてみたら、ようやく2016年くらいの内容ということがわかりました。
わずか3年前ですが内容が古すぎ。
今、そんなこと言ってたら「いつの時代の人?」って言われそうな内容が、何の躊躇もなく、さも「これが王道」かのように書かれています。
EC業界の変化は速いですね・・・とほほ・・・