ショップサーブからのお知らせがきました。
今回の新機能は、APIや自動受注などいろいろありますが、日々、ウェブと格闘している運営者にとっての目玉は「商品情報を変更した時に保存しやすくなりました」の新機能でしょう。便利で作業時間の短縮に繋がります。ウェブ担当者は楽になりますね。
これまでは、「保存」や「プレビュー」をページの一番下まで行かないとクリックできなかったのが、今回の機能アップで、「保存して次へ」ボタンと「プレビュー」ボタンが常時ページ上に表示されます。格段に作業がしやすくなりました。

後、ページ編集時の画像のアップロードが面倒だとお感じの方も多いと思います。現状、商品ページを編集していて、画像をアップしたいと思ったら、画像台帳ページに移動しなければならず、また、商品ページの編集画面に戻る場合、商品台帳ページで検索からスタートしなければいけない煩わしさがあります。
でも、これはあっさり解決します。
商品ページ編集時は、管理画面にログインした後、画像台帳をブラウザの新しいウィンドウで開いておきます。そうすることで、商品ページ編集用のウィンドウ、画像ウィンドウそれぞれを行き来しながら、編集作業を行うことができます。
写真やイラスト画像などをあらかじめアップロードしたうえで、商品ページの編集をする人には関係ない話ですが、「編集しながらイラスト作成や写真編集も同時進行」という場合には重宝すると思います。
さらに、もうひとつコツを。
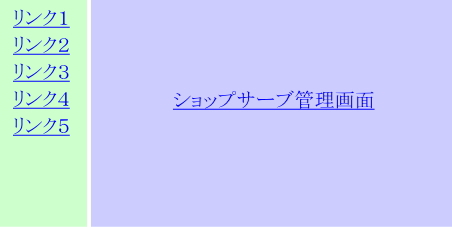
ショップサーブ管理画面の、プルダウンメニューが使いづらいと思っているあなた。これも解決策があります。HTMLのFRAME機能を使います。画面を2つにわけて、左側や上部によく使うページへのリンクを貼っておきます。プルダウンでノロノロ出てくるメニューより早く目的の画面に行けますよ。
各種台帳ページなどには固有のURLがあるので、それを調べてリンクを貼ります。
(例)
https://kanri.shopserve.jp/***.**/func01/orderlist.cgi(受注台帳)
https://kanri.shopserve.jp/***.**/func01/iteminfo.cgi(新規商品)
https://kanri.shopserve.jp/***.**/func01/imagelist.cgi(画像台帳)