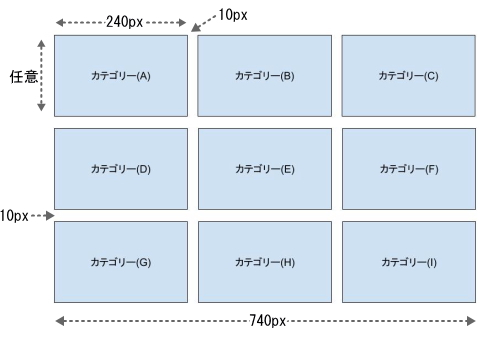
yahooさんが用意してくれてもいいのに、無いのがトップページ用のカテゴリー一覧のテンプレート。無いなら作ろうホトトト・・・今回作ってみたのは、ショップの幅が950pxの場合です。カテゴリー数を9個として作ってみました。イメージは次のような感じ。

HTMLを書く前に「バナー作成」と「画像のアップロード」を済ませておきます。バナー作成は、イラストレーターでも良いしフリーの画像ソフトでもOK。画像のアップロードは「画像管理」→「追加画像」。
HTMLは、パソコン上でメモ帳などを使って、保存しながら書いたほうが良いでしょう。ストアクリエイターPro上で書いても自動保存はしてくれないので、「あっ!」と思ったときは手遅れになるかも知れないですね。
以下、コピペでご利用ください。
バナー画像の縦サイズは自由に変えてください。
<table width=”740″ cellpadding=”0″ cellspacing=”0″>
<tbody>
<tr>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
<td width=”10″></td>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
<td width=”10″></td>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
</tr>
<tr>
<td height=”10″ colspan=”5″></td>
</tr>
<tr>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
<td></td>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
<td></td>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
</tr>
<tr>
<td height=”10″ colspan=”5″></td>
</tr>
<tr>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
<td></td>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
<td></td>
<td><a href=”カテURL”><img src=”バナー画像URL” width=”240″ height=”180″ border=”0″ /></a></td>
</tr>
</tbody>
</table>