開店申請にパスしたなら、とりあえず商品を登録して行くわけですが、まずはヘッダーを作ってお店らしくしたい人も多いと思います。
ま、そこは、順番は別に決まっていないので、商品登録が終わってからでも良いし、先でも良いです。
ページの幅は決めてますか?
まず、ヘッダーを作るにしろ、フリースペースにバナーを貼り付けるにしろ、ページの全体幅を決めていないと、何もできません。
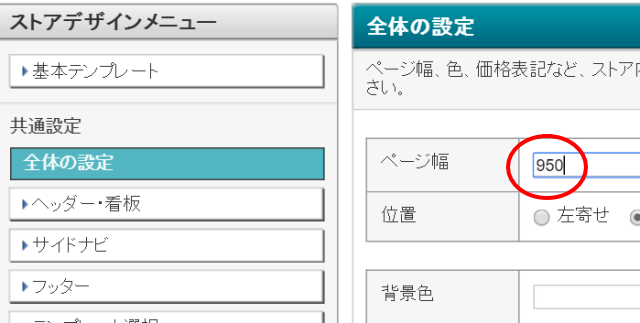
ページの幅を決めるのは「ストアデザイン」→「全体の設定」のところです。950が標準だと思うんで、この数字を基準に話を進めます。

ヘッダーは横いっぱい(950)の画像を作る
ヘッダーは通常は、横幅いっぱいに作ります。
分割する方法などもありますが基礎ができてからでよいでしょう。
ちなにみ、950というのは950px(ピクセル)のことです。
横に点(ドット)が950個ということです。
必ず、ページ幅と揃えてください。
これが違うをレイアウト崩れの原因になります。
縦の大きさはいくらでも良いですが、大きすぎるとページが見難くなるので、最大でも200pxくらいに納めておきましょう。

ヘッダー看板画像を登録する
ここがちょっとヤフーショップ編集の面倒なところですが、作成した看板は、一度画像専用フォルダに入れる必要があります。
言ってみれば、画像専用保管庫です。
画像を保存する場所は決められていて、そこ以外には置けない決まりになっています。
「画像管理」→「追加画像」→「パーツ」→「追加」と進みます。
追加できると、その画像用のURLが割り振られるので、それをコピーしておきます。

ヘッダーHTMLの欄にIMGタグを書く
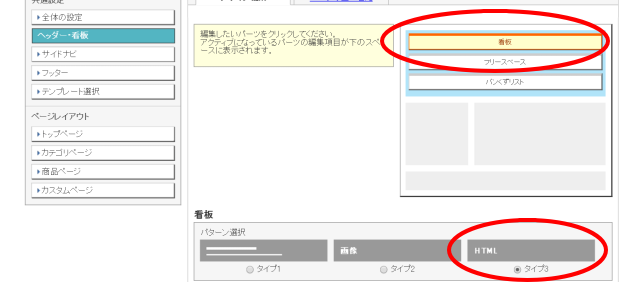
ここでまた、「ストアデザイン」のページに戻ります。左側のナビゲーションにある「ヘッダー・看板」というボタンをクリックします。
右側に出てくる「ヘッダー」をクリックします。
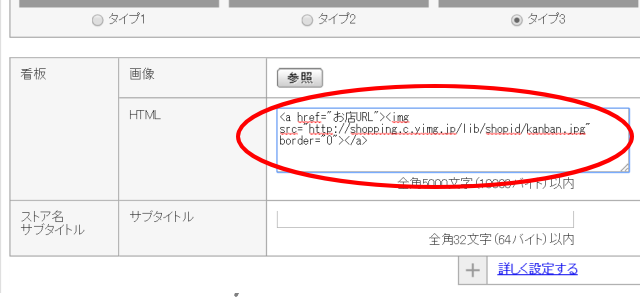
そして、その下のほうにある「HTML(タイプ3)」にチェックを入れます。

そして、さらに下にあるフォームのスペースの中次のタグを書きます。
<a href=”お店URL”><img src=”http://shopping.c.yimg.jp/lib/shopid/kanban.jpg” border=”0″></a>

ポイントは、看板そのものをクリックするとお店のトップページに戻れるように、<A>タグでリンクをする点と、border=”0″と入れておくことです。borderを入れないと、画像の周りに余計な枠ができてしまいます。これで、お店
看板がページ横幅いっぱいに配置されます。
ちょっと面倒ですが、慣れてしまえばどってことないです。
しかも、ヘッダーなんて毎日編集するもんじゃないですから、1度決めてしまえば何年もそのままで良いですからね。