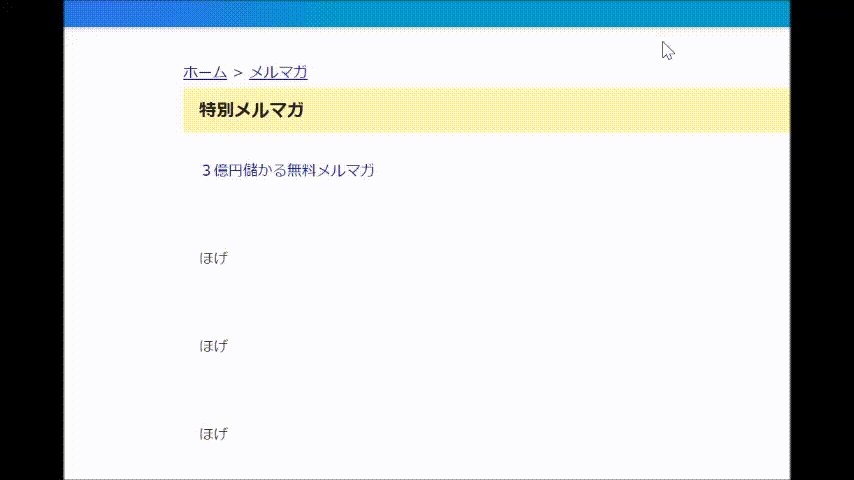
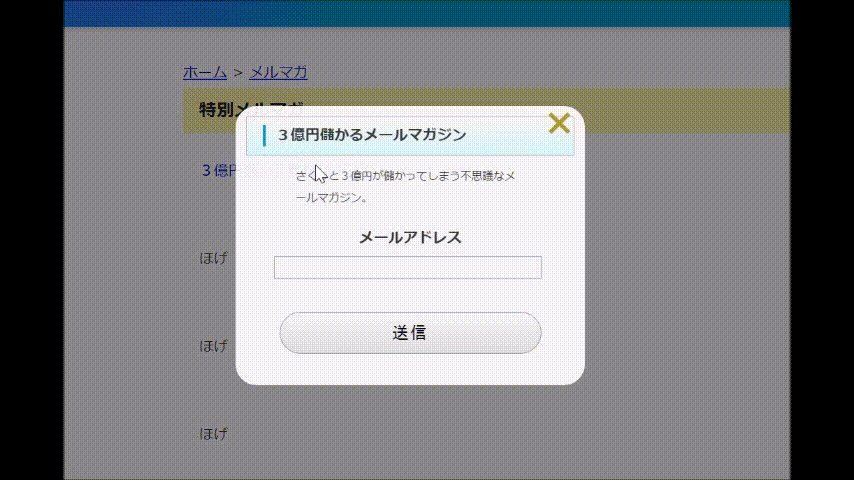
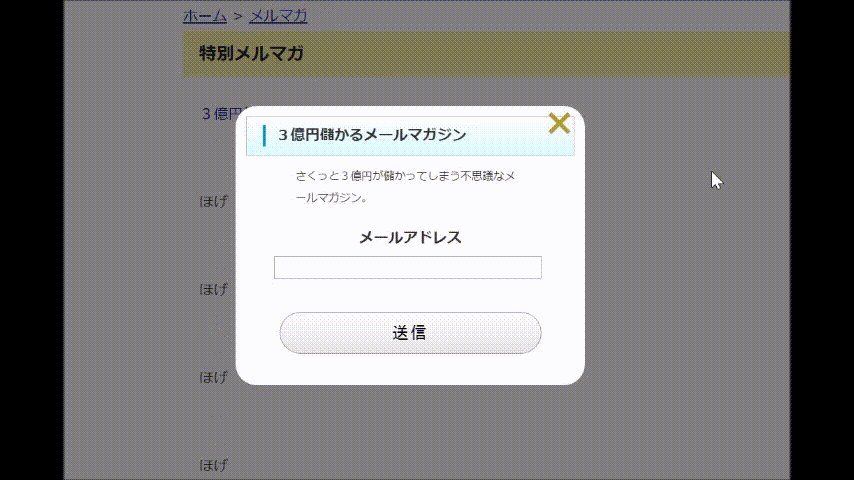
modalは英語で「形式上の」「形態上の」という意味ですが、modal window(モーダルウィンドウ)はこのアニメーションのようにページ上にふわっと現れるミニウィンドウのことです。クリックで表示させてクリックか、子ウィンドウ以外のスペースをクリックすることで消すことができます。

まぁ~、こんな面倒なテクニックを使うネットショップはごく少数派でしょうね。モーダルウィンドウのメリットは、ページを移動すること無くその場でメルマガに登録できたり、商品画像をその場で拡大できたり、とサイトの使いがって(ユーザビリティー)が向上する点です。
導入方法を解説するページを作ろうと思ったのですが、あまりに面倒なんでやめました。
ので、ポイントだけ書いておきます。
1.お好きなモーダルウィンドウを拝借する
2.<HEAD>内でjqueryを読み込む
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js”></script>
3.<HEAD>内でモーダルウィンドウプラグインを読み込む
<script src=”js/modalwindow.js”></script>
(配布のプログラムによってURLやファイル名は異なる)
4.リンクを作成
リンクは画像でもテキストでも可。
5.モーダルウィンドウに書くコンテンツを作る
こんな感じです。
上記のアニメのモーダルウィンドウは、別ページを呼び出しているのではなく、同一ページ内にコンテンツを書いています。
ページを開いたときは表示されません。CSSで「display:none」を使用しています。そして、リンクがクリックされたときに、ポップアップで出てくる感じです。
おもしろいのがリンク形式です。
通常のリンクは<a href=”http://~”>ですが、<a data-taget=”id***”>というふうに、<div>にIDをふって、そのボックス内を呼び出す形です。こんなリンク方式は初めて見ました。
いずれにせよ、jQueryやJava Scriptを扱うのでやや中級のノウハウになりそうです。CSSは見ればわかるんですが、Java Scriptはやっぱ難しいですね。
ちなみに、jQueryやJava Scriptはショップサーブでも使えます。
ただし、CSSがPCS用とスマホ用で分かれているので2箇所にCSSを記入する必要があります。jQueryはJSはそれぞれ一行でOKです。
Makeshop(メイクショップ)やカラー・ミーショップ・プロでは確認していませんが、おそらく大丈夫だと思います。ヤフーショッピングはオプションのトリプルに申込めば利用できます。
参考リンク