ヤフーストアのフリースペースや商品説明(PCのみ)のHTML部分は、1、2行なら、そのまま手書きすることもありますが、大掛かりなページを作る場合は、ホームページ・ビルダーを使うと効率的に作業が進められます。
あ、ネットショップやってるあんら、ホームページ・ビルダー(Dreamweaverとかでも良い)くらい買っときましょうね。HPBはバージョン20にもなってますが、たかだか12000円ほどです。楽できるんですから安いもんでしょう。
さて、今回は、画像です。ビルダーで作ったHTMLをフリースペースに貼り付ける際、画像URLをいちいちコピペでやっている人もいると思います。数が少ないとそれでも良いのですが、例えば、画像を50個使ったHTMLを作った場合、50回もコピペをすると疲れてしまいます。これは、一瞬で書き換える方法があります。

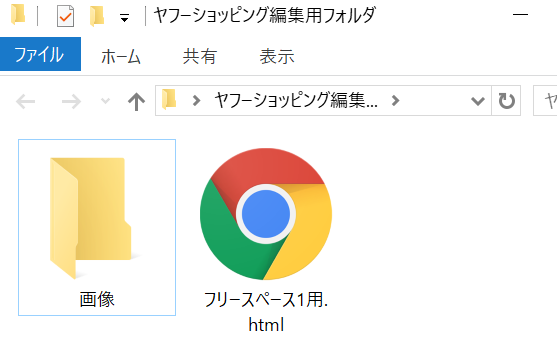
まず、前提として、パソコン上で作業をするわけですが、ヤフーストアで使う画像ファイルをひとつのフォルダに入れてください。上記のように、フリースペース用のHTMLと、画像用フォルダ「画像」です。自分のパソコン上での作業なので日本語で構いません。
これでHTMLを作っていきます。
完成した画像や写真は、「画像管理」から一括で登録しておきます。
ヤフーストアの商品写真以外の、「追加画像」のURLはすべて共通しています。
http://shopping.c.yimg.jp/lib/storeaccount/画像ファイル名.拡張子
この赤い部分です。
さて、ここからです。パソコン上で作ったHTMLの画像のURLは共通で「画像/image1.jpg」などになっています。このままフリースペースにコピペしても画像は表示されません。パソコン上のURLだからです。ヤフー用に変換する必要があります。

そこで、編集中のホームページ・ビルダーの「HTMLソース」タブをクリックして、HTMLの中身を表示させます。
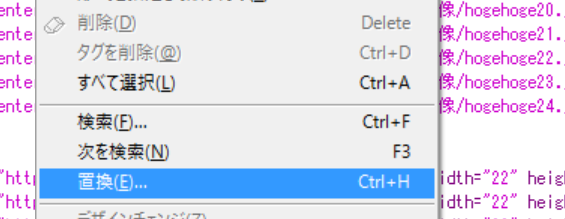
この「画像」というフォルダ名と「ヤフーストアの画像URL(共通部分)」を一気に入れ替えます。その機能が「置換」と言う機能です。ビルダーの「編集」→「置換」と進みます。

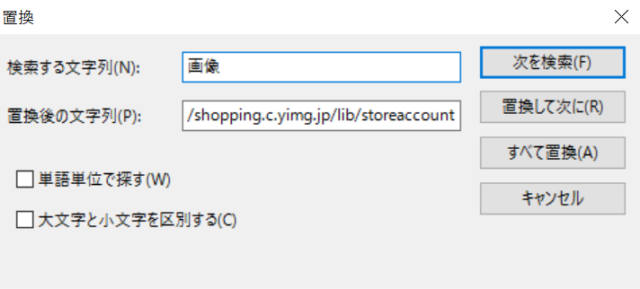
そして、次に出てきたウィンドウの中で、「置換する文字列」に「画像」、「置換後の文字列」に「ヤフーストアの画像URL共通部分(http://shopping.c.yimg.jp/lib/storeaccount)を入れます。そして「すべて置換」をクリックします。

これで、画像に関しては、ヤフーストア用のURLに一気に変換できました。
その瞬間。
ちなみに、画像にリンクを貼る際にも、商品ページ名と同じファイル名を置いておけば、リンク関係の作業もぐんと楽になりますね。
※関連
ヤフーストア作成講座2016