

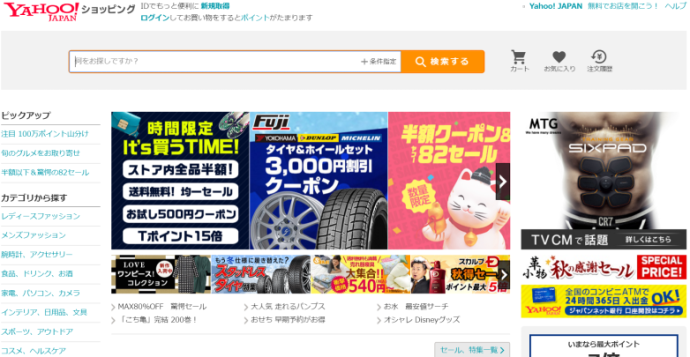
ヤフーショッピングは、ショッピングモールなので、と言うと語弊がありますが、画像やHTMLの扱いになにかと制限があります。でも、基本的な考え方を理解すれば、後は慣れるだけです。
画像の扱い方の理解が大事!
画像は2種類です。
(1)商品画像
(2)その他の画像(バナーやアイコンなど)
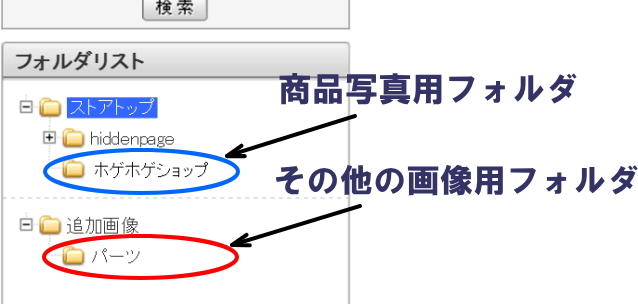
これらの2種類は、それぞれ別のフォルダに保存されます。

(1)商品画像は商品カテゴリ毎にフォルダが自動的に作られてそこに保存されます。
(2)その他の画像は、「追加画像」というフォルダに保存します。
例えば、トップページに画像を貼り付ける場合は2ステップです。
(1)画像を「パールフォルダ」に登録(アップロード)してURLを取得(コピー)
(2)ページ編集画面でURLを貼り付け
「ページ編集」や「画像管理」のセクションを行ったり来たりしないといけないので、頻繁に使う画像は、メモ帳やメールなどにURLを記録しておくと良いです。
平易なHTMLの理解
トップページを編集して画像をはりつける場合は、次のようなタグを書きます。
<img src=”http://shopping.c.yimg.jp/lib/ストアアカウント/画像ファイル名.拡張子”>
実際には、次のようになります。
<img src=”http://shopping.c.yimg.jp/lib/mymyshop/tensho.jpg”>
画像の大きさを指定する場合は、大きさを指定する命令を挿入します。
<img src=”http://shopping.c.yimg.jp/lib/mymyshop/tensho.jpg” width=”150″ height=”150″>
(150×150の場合)
ただし、元の画像が長方形なのに、ここで正方形を指定してしまった場合、画像の比率が崩れて、変な見え方になってしまいます。
画像を登録する前に、希望の大きさに加工した上で登録するのがやりやすいです。
次にHTML。
HTML4が基本ですかね。CSSやJava Scriptも使えないことはないみたいですが、HTMLのタグ同様サポート外。「自己責任で使え」というスタンスです。ま、モール内なので普通にHTMLタグを使えば良いでしょう。
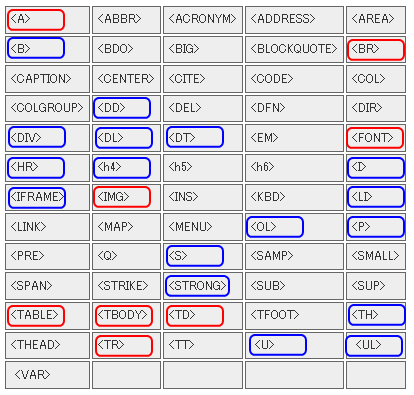
8つのタグだけで良い

ヤフーストア内で使えるタグはたくさんありますが、重要タグは赤い丸、その次に使えると便利なのが青丸、それ意外は知らなくても、まーったく困りません。
極端な話赤い丸の8つのタグさえ理解できれば、それなりのページが作れます。
TABLE理解でレイアウトは楽勝
レイアウトも難しいCSSではなくTABLEでいけるので、慣れている人には楽ですし、初心者の人も仕組みを覚えれば、逆に楽しくなっちゃうかもしれません。
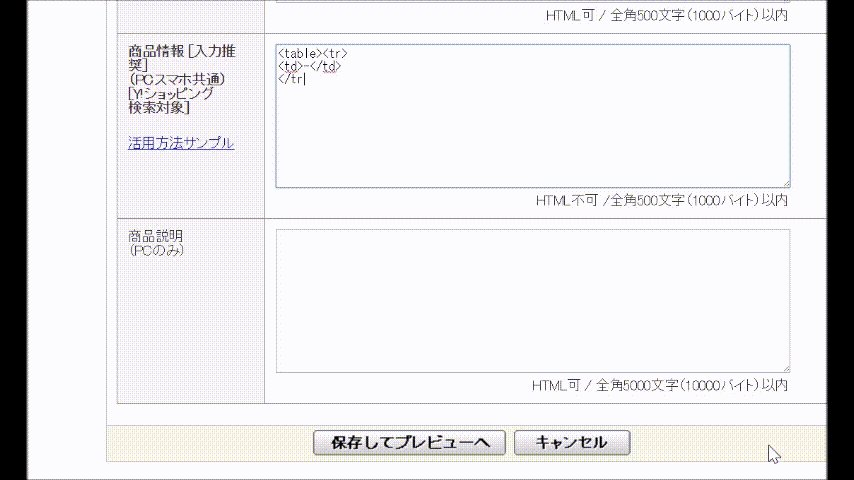
例えば、バナーを3つ横に並べる場合。
<table>
<tr>
<td>バナー1のURL</td><td>バナー2のURL</td><td>バナー3のURL</td>
</tr>
</table>このようになる↓
↑ブログの仕様上ボーダーが入ってしまっていますが、<table border=”0″>とすれば線は消えます。
また、左右にめいいっぱいボタンを広げて配置する場合は、<table width=”100%”>とします。
それぞれの画像を真ん中に配置したい場合は、<td align=”center”>~</td>とします。
各枠内のスペースを調整する場合は、<table padding=”数字”>とします。
後は、枠の比率を変えたい場合は、全体を100%として、<td width=”20%”>+<td width=”20%”>+<td width=”60%”>としたり、<table width=”500″>としておいて、TDを200+200+100などとすることも可能です。
TABLEが使えればレイアウトはほぼいけそうです。
画像編集スキルを!
ヤフーストアのスマホサイトの編集方法を解説した下記のページにも書いていますが、ヤフーでは画像をいかに作りこむか、と言う点が重要です。
もちろん、テキスト文字も検索との兼ね合いで大事なんですが、スマホサイトは商品情報以外の文字が多すぎて、何を書いても読んでもらえない状態です。
だから、一番目立つ商品写真を中心に、画像で訴求(アピール)していくのが重要な対策です。
そのためには、やはり画像編集ソフトを使えるスキルは絶対に必要です。
そして、さらに重要なのは見てもらえる、伝わる画像づくりです。
編集ソフトを触れる人なんで履いて捨てるほどいますが、ビジネス用の画像を作れるかどうかは、その辺のことを学んでないと無理です。
「どういったキャッチが良いのか?」とか「何を1番目に見せるのか?」「どのような情報を盛り込めばよいか?」といったことなどです。
有料ソフトですが、本家のフォトショップよりはるかに安く十分な機能が備わっているフォトショップ・エレメンツが個人的にはオススメです。
PDF無料講座配布中
公開予定やブログ非公開の無料講座のPDFファイルを配布中。
※関連
ヤフーショッピング作成講座
ヤフーショッピングHTML入門
yahoo! shoppingのトップページはどうやって作るのですか?
ヤフーストア・トップページ用のテンプレートを作ってみた
フリースペースや商品説明はホームページビルダーで効率的に作る。