とりあえず開店したヤフーショッピングのカテゴリーですが、デフォルト(初期設定)の段階では、ださいテキストです。これでも問題はないのですが、できれば、わかりやすい画像リンクにして、利便性を高めたいところです。
初期はこのようにぶさいく。やはり、一目で何のカテゴリかわかるようにしたいですね。
さて、テキストリンクのカテゴリーを画像に変えるための方法は3ステップです。
1.カテゴリー用の画像を作成
まずは、カテゴリーの画像の作成からです。ちょっと時間がかかりますが、「商品写真」を使って「視認性」を高くした画像を作りましょう。
カテゴリーが3つなら作成する画像は3つ、40あるなら40個の作成が必要です。
デフォルトではカテゴリーの幅は200pxなので作成時に注意してください。できた画像は「画像管理」から登録しておきます。
2.レイアウト変更
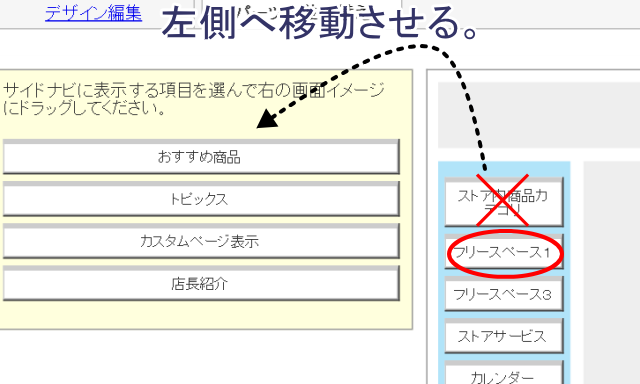
「ストアデザイン」→「サイドナビ」と進みます。下の画像の通りですが、ちょっとわかりにくくなってしまいました。
デフォルトの「ストア内商品カテゴリ」というパーツを左へ移動させます。そして、カテゴリー画像を置きたい「フリースペス」を表示させたい位置にヘイアウトの変更を行います。

3.タグを挿入して完了
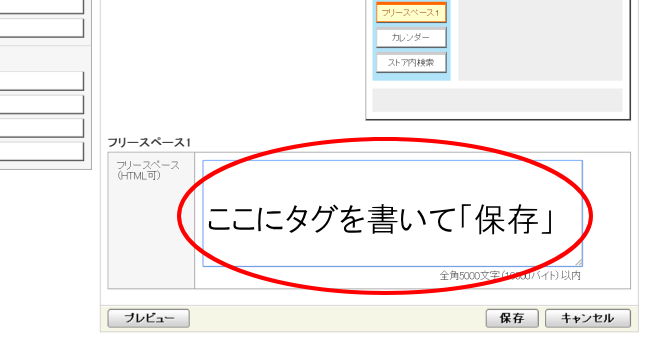
そのまま「デザイン編集」タブをクリックして、「フリースペース」のボタンを押します。
するとページ下の方に「HTML」を入力する欄が現れます。そこに、<IMG>タグと<A>タグを使ってカテゴリー一覧を作ります。
タグの書き方ポイントや画像作成テクニック
カテゴリー画像の並べ方ですが2種類あります。簡単で手抜き?なのは<BR>で改行させるだけです。
<a href=”category1.html”><img src=”category1.jpg”></a><br>
<a href=”category2.html”><img src=”category2.jpg”></a><br>
こんな感じで、画像と画像の間にわずかなスペースができます。
<BR>を使うと改行の高さは調整できないので、調整したい場合は<TABLE>を使います。
<table width="200" cellspacing="0" cellpadding="0" border="0">
<tr>
<td>
<a href="category1.html"><img src="category1.jpg"></a>
</td>
</tr>
<tr>
<td height="15">※注</td>
</tr>
<tr>
<td>
<a href="category2.html"><img src="category2.jpg"></a>
</td>
</tr>
</table>※注の箇所ですが、TDの高さだけを指定しても調整できるたと思いますが、確実にさせてたい場合は、透明画像を作成して<img src=”透明.gif” height=”15″ border=”0″>などと挿入しておくと確実にスペースが取れます。ま、かなり古いやり方ですが。
※関連
ヤフーストア・トップページ用のテンプレートを作ってみた
フリースペースや商品説明はホームページ・ビルダーで効率的に作る