普段、マンガはほとんど読まない。冊子や記事がマンガで書かれていると拒否反応がでる。
そんな人は、いきおい、自分の趣味で文字だらけのコンテンツにしてしまいますが、それではまずい。。。
実は、「マンガなら読む。」「マンガなら読みやすい。」という層が一定数います。そんな人達にも配慮したサイトづくりをしたいものです。
今回は、ショップサーブで運用中のネットショップ用に作っているワードプレスをカスタマイズし、忘備録的でありながら初心者にもわかりやすく解説してみました。

おれさん
基本コピペですから!初心者でも簡単にできますよ~
吹き出しはプラグインなしがイイ
で、このブログにも例の吹き出しを使ったマンガ風の会話を展開できる仕組みを取り入れて見ることにしました。
といっても、公開されている無料コードをコピペするだけ。
ワードプレスの場合、吹き出しのプラグインもあります。3つほど使ってみましたが、デザインがしっくりこないやつや、制限があって有料版へ誘導するようなものなどで、結局「プラグインなし」で落ち着きました。
拝借したのは、「わぷログ」さん。
https://wap-log.com/wordpress-balloon-css-html/
ステップ1 CSSをコピペ
サイトで公開されているCSSを、「外観」→「カスタマイズ」と進み、「追加CSS」のところにペタっとやります。
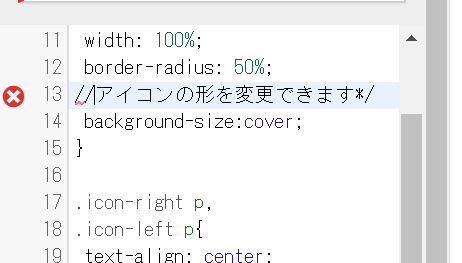
このとき、エラーのようなものがでる場合があります。CSSのコメントの書き方をWordpressに指摘されたようです。
「//」だけでコメントアウトしているようなところです。赤背景の白抜きバッテンで表示されます。
※コメントアウトとは、プログラムに影響のでないエリアです。メモ的なことが書かれたりします。コメントアウトしないとレイアウトが崩れたり、プログラムが動かなかったりします。

これは「/*~~~~~~~*/」と修正してやればOKです。
ステップ2 タグをコピペして記事に挿入
CSSのコピペが終わったら、記事用のタグをコピペして編集します。
左用のタグはこれ。
<!--左の吹き出し-->
<div class="balloon-simple">
<div class="icon-left">
<img src="images/パンダくん.jpg" alt=""> //アイコン画像を変更できます
<p>パンダくん</p> //アイコンの名前を変更できます
</div>
<div class="balloon">
<div class="serif-left">
<p>おはよう!</p> //吹き出しのセリフを変更できます
</div>
</div>
</div>
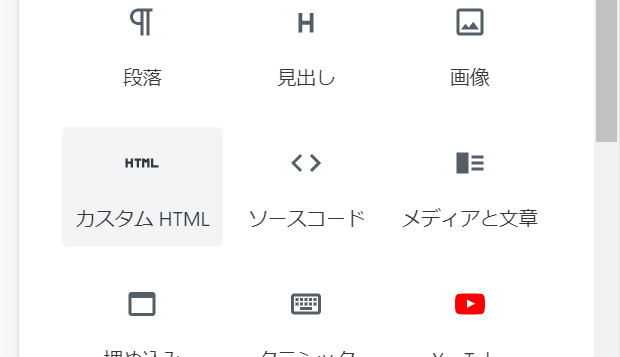
<!--左の吹き出し end-->それでは、これをコピペして早速やってみましょう。記事を書くときは「カスタムHTML」を選び、そこにタグをコピペします。

以下がコピペした結果。
 //アイコン画像を変更できます
//アイコン画像を変更できます
パンダくん
//アイコンの名前を変更できますおはよう!
//吹き出しのセリフを変更できますうわっ画像が出てない!(・o・)
ステップ3 お好みの画像を登録しましょ
用意してくれていたタグは、自由に変えられるように配慮されたものでした。画像を登録すれば完了です。
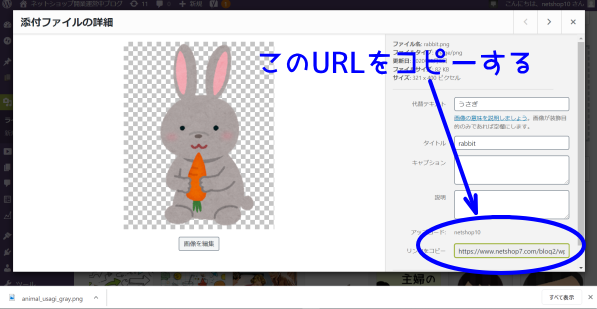
「メディア・ライブラリ」に、お好きなアイコンを登録しましょう。そして、メディアの右下のURLをコピーします。そしてタグの中に貼り付けます。

下記コードの「*******」の部分にコピペします。このとき「//アイコン画像を・・・」を「<!–アイコン画像–>」というコメントアウト方式に変えましょう。
そして「おはよう!」の部分に(吹き出し用の)会話を書きます。左バージョンです。
右バージョンは「icon-left」を「icon-right」、「serif-left」を「serif-right」に変えます。どちらも別々にコードを用意しておくと便利です。
<!--左の吹き出し-->
<div class="balloon-simple">
<div class="icon-left">
<img src="**************" alt=""><!--アイコン画像を変更できます-->
<p>パンダくん</p><!--アイコンの名前を変更できます-->
</div>
<div class="balloon">
<div class="serif-left">
<p>おはよう!</p> <!--吹き出しのセリフを変更できます-->
</div>
</div>
</div>
<!--左の吹き出し end-->アイコンとして「うさぎ」を登録してみました。それでは、あらためてうさぎになにかコメントしてもらいましょう。

うさぎ
にんじんくれ。
いい感じに吹き出しができました。あとは、色などは、先程の追加CSSでカラーコードを変更すればOKです。
カスタマイズ
カスタマイズはCSSを変更することで、カラーの他、アイコンの形を「丸い枠のないアイコン」「 四角い枠のあるアイコン」「四角い枠のないアイコン」に変更することができます。
個人的には、枠がない方が良いですね。
CSSの中の下記の枠線を指定している部分をまるまる削除します。
.balloon-simple .icon-right img{
border: solid 4px #85e3ff;
/*右の吹き出しのアイコンの枠の種類・色・太さを変更できます*/
}では、左右バージョンで行ってみましょう。右側にはカメさんを用意しました。

うさぎ
にんじんくれ。

カメ
えさくれ。
いい感じになりましたね。
なお、吹き出しの形も変えられるので、詳しくは参照元のサイトさんでお調べくださいませ。
注意点
吹き出し内に書く文字が長すぎると、吹き出しが改行されるようになって下に行っちゃいます。ひとこと、ふたこと程度の会話にするか、適度に「<br>」改行をいれると良いですね。
また、CSSがわかる人は吹き出し部分を、もう少しアイコンに近づけるような調整をしても良いですね。
そして、スマホでの見え方のチェックもお忘れなく。