たまたま、ショップサーブに出店している店舗さんに出くわしました。
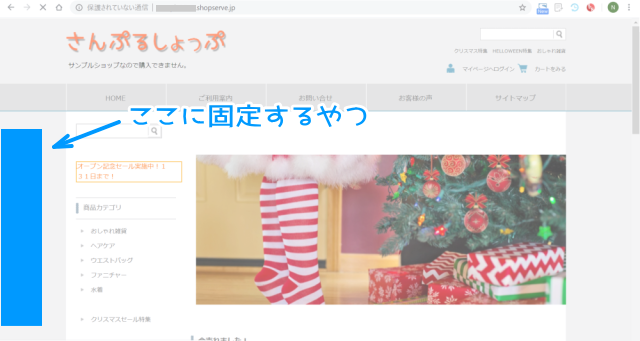
ワイシャツの専門店です。パソコンで見ていたんですが、ブラウザの左側にバナーを固定していたんです。
「あ!これやりたい!」って思たんですね。

最近のパソコンは画面の幅も広くなっているので、おそらく当店をPCブラウザで開いても左右は余裕があるはずです。
残念でした。( -人-)チーン。
CSSで簡単にできそうだな。 何のバナーにしようかなぁ~ワクワク。
ちょっと待てよ。そもそも、パソコンでうちのショッピングサイトを見ている人は、いったいどれくらいいるんだろう?長らくGA(グーグル・アナリティクス)を見てないな・・・
と言うことで、久々のGA(ショップサーブ出店に出している店舗)。
見てびっくり開けて愕然。
2019年1月1日から12月31日までの統計を出してみたところ、なんと、パソコンユーザー率2%あるかないか。。。
え~~~っです。

昨年1年間のユニークユーザー約1万人のうち、わずか200人くらいしかパソコンで見ていない。それ以外は、スマホかタブレットか。
この数字は、かなりヤバイですね。パソコン派としては、PC用デザインをいじくってナンボですから、寂しい限りです。
時代は、スマホファーストです。わずか2%の訪問客より重視するのは、当然98%のスマホやタブレットユーザーです。
そんなワケで、固定バナーがほとんど意味をなさないことを知ったのであきらめたのでした。
スマホ画面カスタマイズ
となると、スマホ画面をひたすらカスタマイズするしかないじゃないですか。
スマホは、画面が狭いので、あまりいろいろできないんで、正直、あまり好きじゃないんですけどね。
とりあえず着手は、固定ヘッダーとハンバーガーメニューでしょうか。やらなければ、とおもいつつ放置していて、スマホ画面がクソ状態なので頑張って改善することに。
ハンバーガーメニュー
賛否両論あると思いますが、とりあえず、個人的には左上(あるいは右上)固定のハンバーガーメニュー(別名ドロワーメニュー)は使いやすいと思うので導入することにしました。(今さら!?)
ネット上いろいろ探すと出てくるのですが、今回は、固定ヘッダー+メニューのやつを選びました。
トラブル!
ショップサーブのスマホサイトをカスタマイズする中で見つけたバグを一応シェアしておきます。ショップサーブには連絡済みです。いつ対処してくれるかは不明。
<div>
<span></span>
<span></span>
<span></span>
</div>このようなソースを入力して、更新すると以下のようにSPANタグが消えてしまいます。そのため、使えないハンバーガーメニューがありました。
<div>
</div>まあ、バグを報告して修正を待つよりも、使えるドロワーメニューを使ったほうが早いですが。