ショップサーブからショッピファイ(Shopify)への引っ越しも6日目を迎えました。
(※ショップサーブは小型店には向いていないですね。年々、楽天からの引っ越し組や法人向け色が強くなってきています。)
これまで5日間、1日中引っ越し作業か?というと、そうではなくて、1日2、3時間程度です。
商品点数100点ほどの小さなネットショップの引っ越しなので、さほど時間はかからないので楽です。
そして、本日でほぼ90%くらい移行が完了したので、公開して販売できる状態にできそうです。
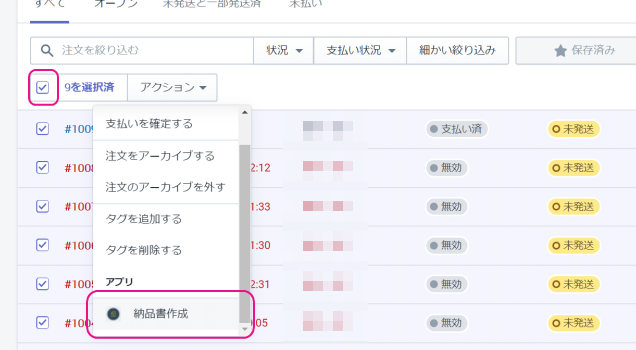
納品書印刷アプリあった
アプリがたくさんあるのは良いんですが、ほとんどが英語。
そんな中、日本の会社(株式会社ジョーレン )が日本語対応の納品書アプリを出していたので早速取り込んでみました。
注文を「個別」はもちろん「一括」でも、エクセル形式(レイアウトずれあり)やPDFとしてダウンロードして印刷することができます。
PDFが使いやすいですね。

あまりにシンプルすぎるので、下部の余白に何か必要な情報などを、あらかじめ印刷しておくと良いかもしれませんね。
以下の画像は一括印刷時。

カートボタンの色の変更
カートボタンが、デフォルトではなんとも味気ないというか、存在感がないんですよね。

テーマから簡単に変更できるかと思ったのですが、見つけられないのでスタイルシートで変更することにしました。
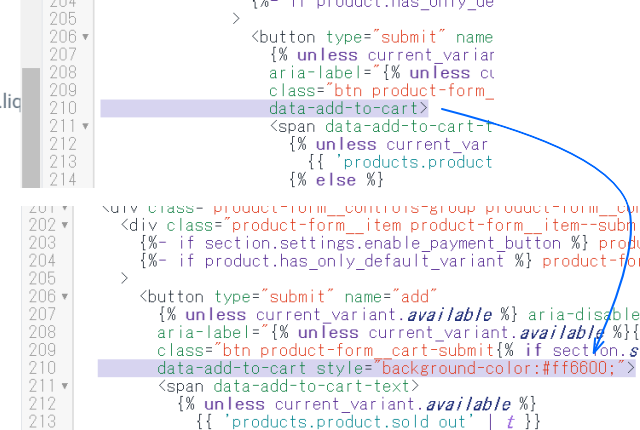
変更箇所は「テーマ」→「アクション」→「コードを編集する。」で、「product-template-liquid」の210行目。

style="background-color:#ff6600;"お好きなカラーコードを入れることで、ボタンの背景色を変えることができます。
背景色が濃いと文字は白(#ffffff)なんかが良いので、その場合は、次のスタイルシートを追加します。
style="background-color:#ff6600;color:#ffffff"ダッシュボードがすごいけど!
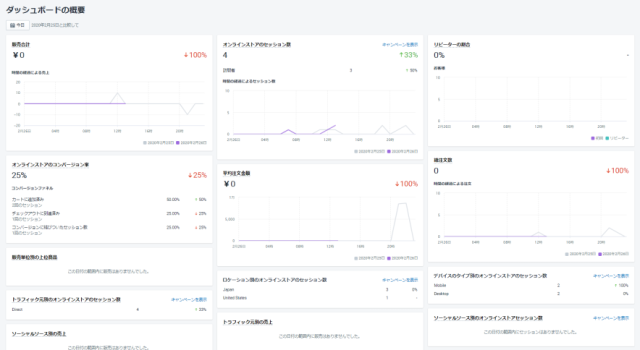
ストア分析のセクションのダッシュボードを開くと、売り上げ状況やセッション数(アクセス数)、総注文数などのデータがグラフで見ることができます。
が、ここは注文が入らないことには、まったく意味がないので、お店が稼働する前にチェックしても仕方がないですね。

でも、十分すぎるくらいの機能なので、あとで「あれがない!」ということもなさそうです。
クーポン発行機能
今回、引っ越し、つまり、サイトのリニューアルなので、それを記念してクーポンを発行することにしました。
「ディスカウント」→「ディスカウントを作成する」と進んで「クーポンコード」をクリックします。
説明不要なくらい直感的にクーポンを作ることができたので、詳しい説明はカットします。
クーポンコードは半角英数ですかね。その注意書きはないのでわかりませんが、普通は半角英数です。
タイプ:定額(10%」などの設定も可)
値:500円(いくらでも)
摘要対象:注文全体(一部にすることも可)
最少要件:なし(「1万円以上で使える」とかも可)
顧客の資格:誰でも(「会員のみ」も可)
利用制限:おひとり様1回限り(「回数制限」なども設定可)
有効日:~6月30日23時まで(自由に設定できる)
こんな感じで発行しておきました。
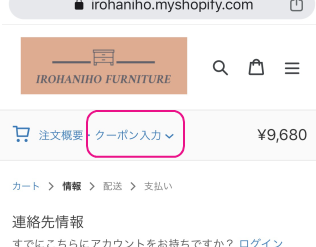
スマホサイトのユーザービリティーもよく、簡単にクーポン入力もできますね。

商品データの一括登録について
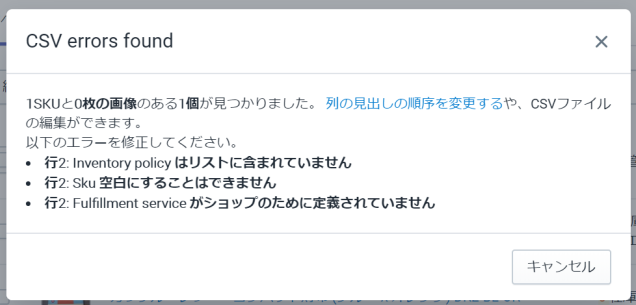
商品登録が面倒になったので一括登録にチャレンジ!

行2: Inventory policy はリストに含まれていません
行2: Sku 空白にすることはできません
行2: Fulfillment service がショップのために定義されていません
意味わかりません(><)
というわけであきらめ。
マニュアルも見てみたんですが、いまいちよくわからん・・・
CSVの一括登録がクリアできないと、大型店の切り替えなどは難しいでしょうね。
リニューアルオープン
結局、引っ越し作業は1週間弱でした。時間でいうと10時間くらいですかね。
あとは、ドメインの切り替えをすればリニューアル完了です。
昔と違って、あちらこちらでエラーが出て、その「原因を探すために丸々1日」ということもなく、とてもスムーズに引っ越しが出来そうです。
ただ、ちょっと気になるのがURLです。
ShopifyではURLがいじれません。
移転組で、SEOを極度に気にする人には、ちょっと向いていないかもしれません。(新規オープンは全く関係ない。)
今回のお店さんは、URLの最後の部分だけあわせて間の部分は変更になってしまいます。
個人的には、コンテンツが大きく変わるわけでもないので問題ないかな?って思っています。
ショップサーブ:ドメイン/SHOP/品番.html
↓
ショッピファイ:ドメイン/collections/コレクション名/products/品番
どういう結果になるかまたレポートしてみたいと思います。