ショッピファイ(Shopify)への移転作業5日目。
商品データもほぼ移行できて、販売まわりのコンテンツは、ほぼ掲載し終わりました。
ここで一息入れて、お客さんにとってはどうでも良い、というかほとんど見られない情報の入力や、さくっと作れる問い合わせフォーム。
そして、ショップロゴの調整を行いました。
特定商取引法
「設定」→「法務関係」と進みます。
「返金ポリシー」「プライバシーポリシー」「利用規約」「配送ポリシー」「特定商取引法に基づく表記」
いちいち手入力は面倒なので、ショップサーブからコピペしました。
それぞれの入力フォームはHTMLが使えるので自由に書き換えることもできます。
特に特定商取引法で個人名や住所をテキスト情報としてネットに流したくない場合は、画像化してそれを貼り付けることも簡単にできます。
特定商取引法はフッターにリンクを貼れば十分です。
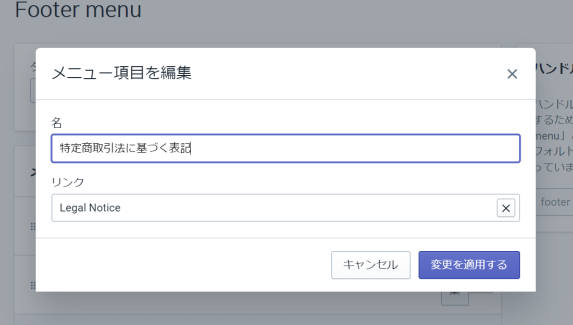
「メニュー」→「Footer menu」→「メニュー項目を追加」
「legal notice」を選択します。
その後、これを「特定商取引法(に基づく表記)」などと変更すればOK。

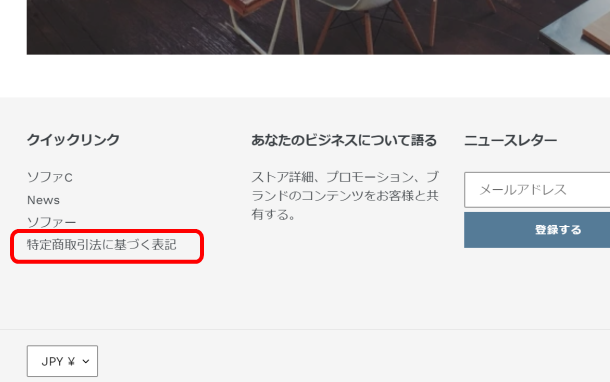
ショップページのフッターではこのように表示されます↓

問い合わせフォームの設置
Shopifyでは、簡単に問い合わせフォームが設置できます。
「オンラインストア」→「ページ」→「ページの追加」と進みます。
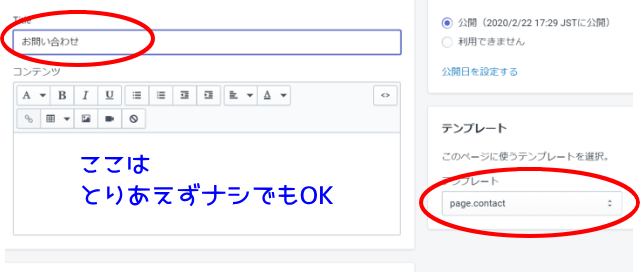
例えば、タイトルに「お問い合わせ」とし、テンプレートを「page.contact」を選びます。
そして保存。
とりえず、コンテンツはいらないでしょう。

これでフォームは完成しました。
次のステップとして、必ずショップページからアクセスできるようリンクを表に出す作業が必要になります。
メニュー(ナビゲーション)への追加方法
問い合わせフォームは作成できたのですが、そのままでは、隠れちゃっています。
表舞台に出してやる必要があります。
ここでは、パソコン、スマホ共通のメニュー(ナビゲーション、ハンバーガ-メニュー)に追加します。
「オンラインストア」→「メニュー」と進みます。
「メインメニュー」をクリックして、先ほど作った問い合わせフォームを選択します。

これでパソコンページもスマホページも同時に問い合わせフォームが生成されます。
もし、あまりに同じ問い合わせが多い場合、いちいち返答が面倒なので、先ほどのフォームの「コンテンツ」のところに、Q&Aを入れておくと良いですね。
3~5、最大でも7項目くらいまでに収めておきたいところです。(※参照:マジカルナンバー7の法則)
税金の設定
設定にもどって、税金の設定をしておきましょう。
と言っても、すでに10%に設定されているので、あとは、「税込み」にするのか「外税」にするのかをチェックで選びます。
また、法人取引(BtoB)が中心で配送料に課税させる場合は、それもチェックしておきます。

「税込み価格で表示する」をチェックして保存することで、商品ページに「税込」という文字が表示されます。
ここをチェックしないと「税込」み「税別」も表示されないのでご注意。
トップページのSEO
うっかり忘れるところでした。トップページのタイトルとディスクリプションは早めに入力しておくべし、ですね。
「オンラインストア」→「各種設定」

その下にGoogleアナリティクスの設定もできるの、ついでにやっておくと良いですね。
ショップロゴは調整が必要
デフォルトではテキストで店名が表示されます。
できれば、おしゃれなロゴを作りたいところです。
が、しかし、ここでポイントとなるのが、パソコンページもスマホページも最適に見えるロゴを作成しないといけないということです。
例えば、サンプルサイトでは「IROHANIHO」という店名にしていますが、これはパソコンでもスマホでも同じように表示されます。
しかし、これを「IROHANIHO FURNITURE」とすると、パソコン画面ではそのまま横に表示されますが、スマホサイトでは改行されて2行になっちゃいます。

それでOKの場合は良いですが、店名が長いとちょっと変な表示になるかもしれませんね。
ショップロゴを画像(イラスト)にする方法
ショップタイトルがテキスト文字では味気ないですね。
ちょっとしたデザインのロゴを使いたい。」そんな人も多いことでしょう。個人的にもテキストは避けて必ずpngでロゴを作成します。
無料ロゴメーカー( https://hatchful.shopify.com/ja/ )テスト的にロゴを作って掲載していました。
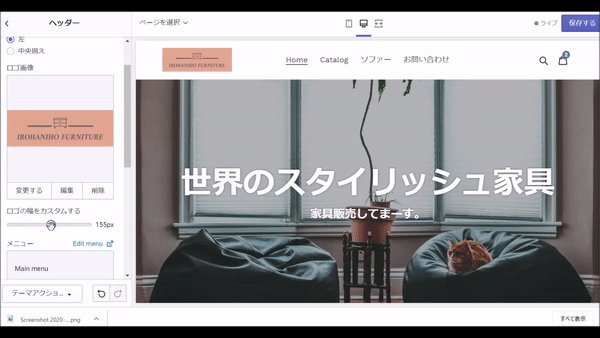
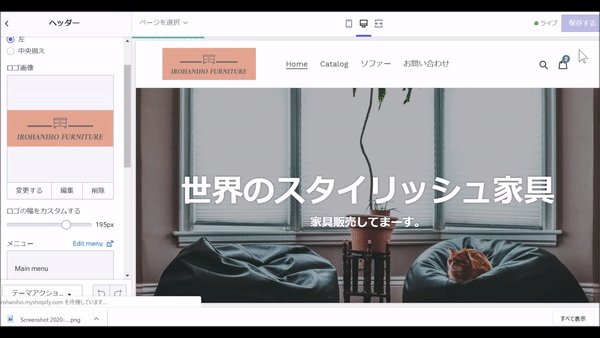
設定は「オンラインストア」→「テーマ」→「カスタマイズ」
そしてヘッダーの箇所で画像を登録したりロゴの幅を設定したりすることができます。
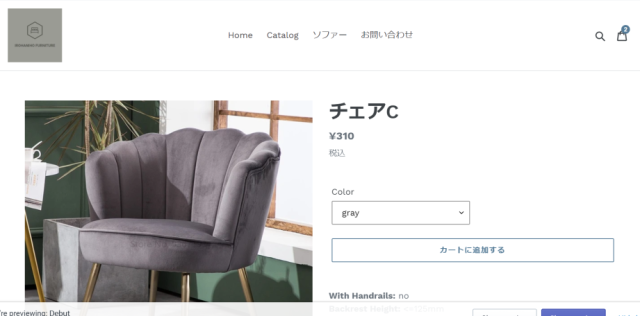
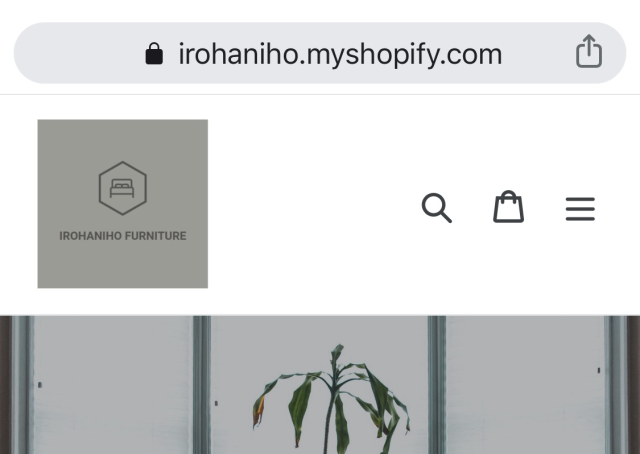
とりあえず正方形型のロゴを載せてみたところ・・・・
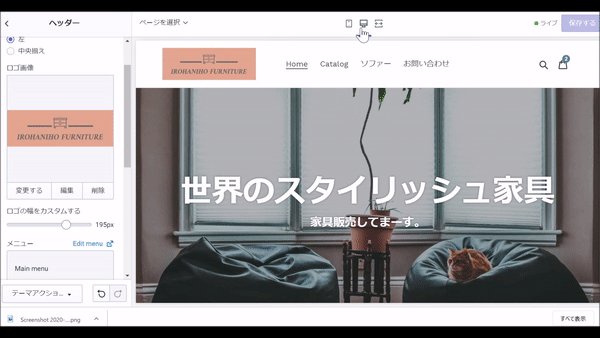
まずはパソコンページ。

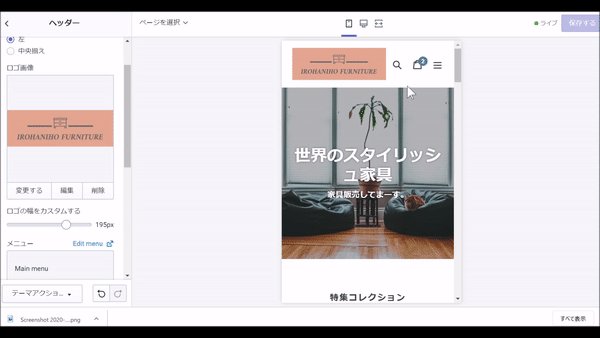
そしてスマホページ。

というわけで、あきらか正方形ロゴは失敗なので横長にすることに。
無料ロゴメーカーで作ってみました。

これをアップしてみたところ、良い感じです。

じゃかん高さがありすぎなので、もう少し上下の幅を狭めてスッキリ納めたいと思います。
追記
最終的に428px×97pxのロゴで決定して、最大の250pxで表示させました。