新ストアデザインになってからレイアウトが勝手にガタ崩れしていました。
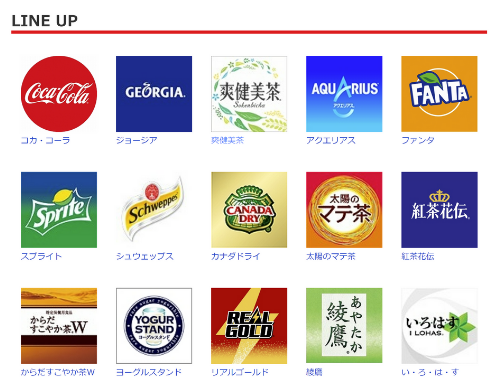
見栄えが悪いので整えることにしようと、見本になるようなヤフーストアはないかしら?」と探していたらコカコーラ!
すっきりして見やすいので、これをパクろうと思いました。
これ↓

正方形のカテゴリーロゴを作成
現在のカテゴリーの画像がバラバラのサイズでダサイので正方形に統一。
画像が無料で編集できるオンラインサービスのcanvaを使って新しくカテゴリーのバナーを作りました。
こんな感じです。(サンプル。)

ただ、これをHTMLを使って横に4つ並べるのが一苦労。
いきなり画像サイズでつまずく・・・
前後するんですがカテゴリーのバナーを作ったとき、できるだけきれいな画像を」ということで「640×640」サイズで作りました。
しかし、ヤフーストアの追加画像のファイルサイズの制限は・・・
500MB!!!
完全に忘れて900MBとかあるし。
右往左往しているときに、ワードプレスの画像圧縮プラグインを思い出して、作った画像をいったんワードプレスのメディアの放り込む。
圧縮できたものをヤフーの追加画像に登録することで、事なきを!?えました。
嗚呼、ヤフーストアのHTML編集
<img>タグを4つ並べても、<table>で横に4つ並べても、なぜか表示してくれないという謎。
これは、画像を「jpg」で登録したもののリンクは「png」で呼び出していたという凡ミスでした・・・orz
ややこしいし使いづらいですね・・・ほんと。
初心者ユーザーが契約したものの手に負えず解約するのも自然の流れでしょう。
HTMLを完璧に理解して使えないと無理ですね。
いちいち「反映」ボタンをおさないと更新できないのも面倒・・・
ま、でもこれは集客力を無料でもらっているので、あきらめるしかないですけど。
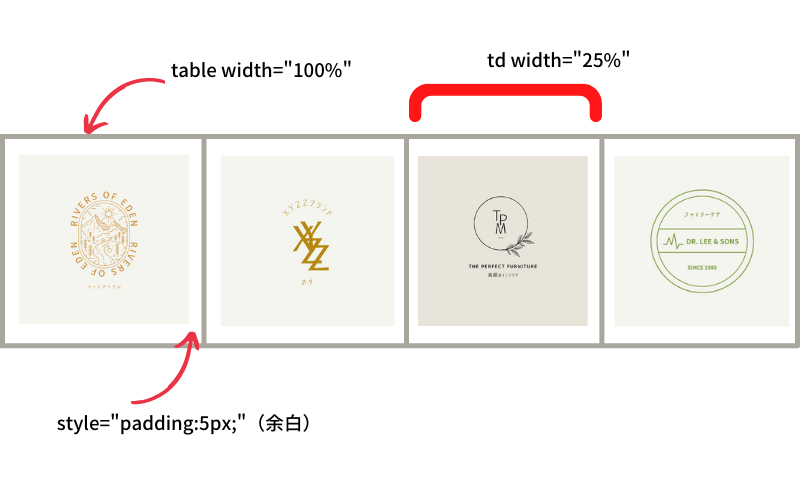
できるだけシンプルに行きたいので4枚の正方形のバナーを横に並べるのは次のHTMLで済ませました。(無料のテンプレートですのでご自由にコピペしてください。)
<table width="100%">
<tr>
<td width="25%" style="padding:5px;">
<a href="カテ1"><img style="width:100%"></a>
</td>
<td width="25%" style="padding:5px;">
<a href="カテ2"><img style="width:100%"></a>
</td>
<td width="25%" style="padding:5px;">
<a href="カテ3"><img style="width:100%"></a>
</td>
<td width="25%" style="padding:5px;">
<a href="カテ4"><img style="width:100%"></a>
</td>
</tr>
</table>
<table>に横に4つの枠を組んでそれぞれ均等に「25%」とします。
ちなみに3分割の場合「33%」です。2分割は「50%」、5分割は「20%」です。
画像を「width=”200″」とサイズ指定をすると、パソコンの画面によってはレイアウトが崩れるのでCSSの「style=”width:100%”」としておくのが無難です。
そうすることで<td></td>内いっぱいに表示してくれます。
ただ、それだと画像ぎっしり感がでて重い雰囲気になるので適度な余白を開けるためにCSSのの「style=”padding:5px;”」。
本来「cellpadding=”5″」とすれば済むはずですが、なぜか機能せず。意味わからん。

見出し作り
いちいち面倒なんですが見出しも大事ですからね。。。
横長で幅は少なめということで「1400×120」と設定。

ちょと幅を大きめにしているのはスマホサイトでも併用するためです。
コカ・コーラーのデザイナーさんのアイデアをまんまパクっていますけど。
見出しの配置htmlの配置はシンプルで楽ですね。
<img src="バナー.jpg" width="100%"><br>どんな画面でも、幅いっぱいに表示させるために「width=”100%”」をお忘れなく。
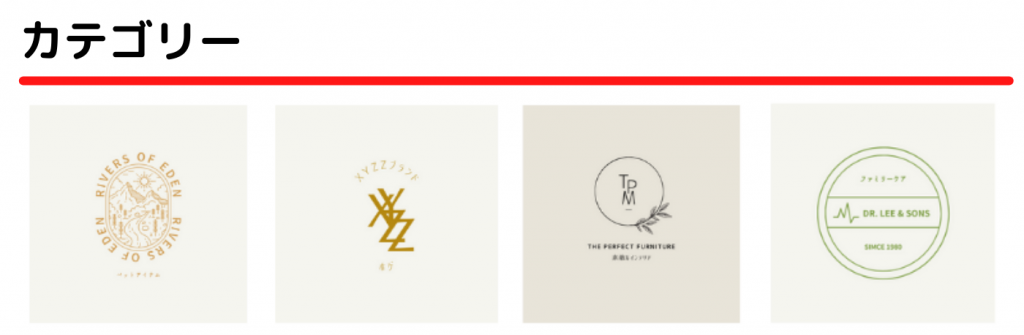
仕上がりイメージ

こんな感じで仕上がりました。
悪くないですね?
でも、ここまでたどり着くのに、久しぶりだったんで3、4時間かかりましたよ。
スマホページを別で作るのが面倒なので、そのまま流用できるように、大きく配置したのがポイントです。
ヤフーストア編集で役立つCSS
以上をふまえると使っているCSSはごく一部ですね。
style=width:100%(幅を100%)
style=padding:10px(余白を10pxに設定)
その他便利なCSSをいくつか。
(1)文字の背景に色をつけます。
style=”background-color:yelllow”
(2)文字にアンダーラインを引きます。
style=”text-decoration:underline”
(3)影を付けます。
ふぇsfdsd
style=”box-shadow: 2px 2px 4px gray;background-color:yellow;padding:10px;”
これはヤフーストア動作未確認ですが。
ほんの少しのCSSを覚えるだけで、バリエーション豊かな見せ方ができるので、ぜひ10個くらいはCSSをおぼえたいですね。
ありがちなエラー。これを疑おう。
ヤフーストアのシステムは、厳格というか厳密というか、HTMLのについてはかなりきっちり出力している印象です。
何回「反映」をしても、「思うようなサイズやレイアウトにならない・・・」
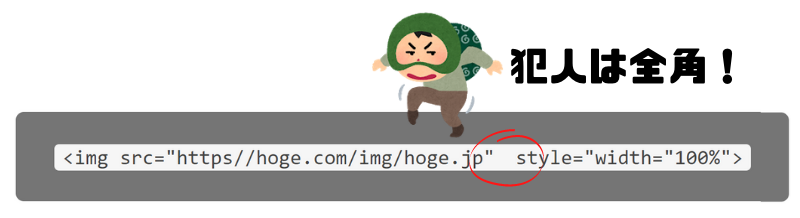
そんなときは、全角犯人を疑いましょう。
タグの中のスペースは半角でなければいけない!
例えば、次のようなタグ。
<img src="https//hoge.com/img/hoge.jp" style="width="100%">一見、何の記述ミスもなさそうですが、CSSの前のスペースが全角になっています。

それだけで思うような表示ができないのがヤフーストアエディタです。
本店サイト運営中のショップサーブなどは、半角だろうが全角だろうがお構いなしにきっちり表示してくれますが。
ヤフーストア編集の場合は、HTMLはもちろん、半角スペース、全角スペース共に厳密に記述しないといけないってことですね。
「思うように表示できない!」って時は「全角スペースが入っているのでは?」と疑ってみてください。
犯人は全角スペースかもしれない。