ショップサーブEストアーの担当者の社員さんから、突然、「御社のスマホサイトはイケてない。今はモバイル・ファースとです。今すぐ改善が必要です。」といった旨の連絡をもらいました。
はぁ・・・ おっしゃる通り、イケていないまま放置していました。
重い腰を上げ、スマホサイトに改善に取り組もうと「スマートフォン設定画面」を開いたところ「あれ?機能アップした?」という箇所に気づきました。
それはスマホのカートページのカスタマイズ。
以前はなかったような?・・・いや、あったけど気づかなかったのか?・・・定かではございません。というのも、カスタマイズ性が低いという思い込みがありますからね!
というわけで、今日は、カゴ落ち率を下げるべく、コンバージョン・レイト(CVR)を上るべく、とことんカスタマイズしたので、その一部をシェアしたいと思います。
カゴ落ち原因のゴミを徹底除去せよ!
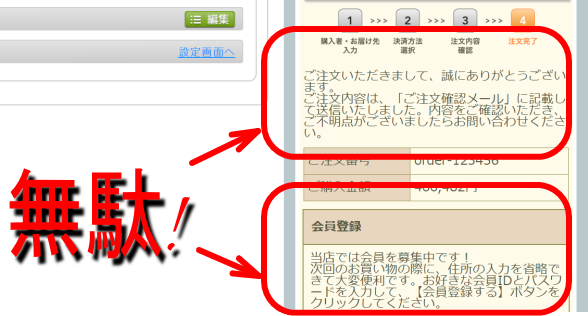
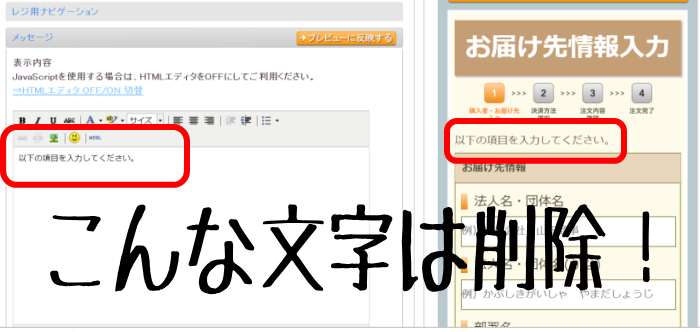
まずは以下の画像をご覧あれ。

注文完了画面のカスタマイズです。恐らく、デフォルト(開店した状態)で入力されているテキストです。
ご注文いただきまして、誠にありがとうございます。ご注文内容は、「ご注文確認メール」に記載して・・・・
当店では会員募集中です!次回のお買い物の際に、住所の入力を省略できて大変便利です。お好きな会員IDと・・・
などごちゃごちゃと書かれていますが、、、これいる?
100%いらんでしょ!
システム作る人は、「これがベスト」というワケで入力しているわけもなく、テキトー(「ここカスタマイズできるよ~」的)に入れているので、お店側でしっかりカスタマイズしないところですが。)
とにかく、最近のネットショッピングのユーザーは文字を読んでませんから、書くだけ無駄です。無駄なテキストを徹底的に除去して意味あるカスタマイズをしましょう。
このメッセージの部分はHTMLが使える機能になっております。
「会員登録」「アップセル」か「クロスセル」などなど・・・
じゃ、無駄なテキストを除去して何を書くの?
これは業種や商材によって様々だと思います。
注文完了画面では、「注文を完了している。」という点でアップセル(上位の商品をオススメする)というのはちょっと無理がありそうです。
会員登録かクロスセル(「ポテトもいかがですか」のついで買い)あたりが無難な選択だろうと思われます。
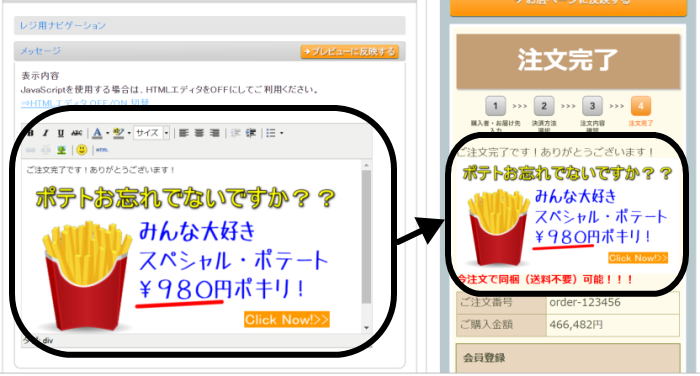
例えば、メイン商品を買ったお客様に「買い忘れはありませんか?」的な内容でクロスセルするのはいけそうですね。
ショップサーブのこのカスタマイズの機能いいですね~。さすがに、購入ユーザー毎に、購入商品にあわせて自動的に関連商品を表示させる機能(アマゾン的に)は無理ですが、手動であなたが選んだ商品をカスタマイズして掲載することはできます。
当店の場合は、ジャンルの違ういろいろな商品を扱っているので、もっとも注文数の多いモノの(クロスセル用)関連商品をここで表示させています。
こんな感じ↓(というか、ここまでカスタマイズできるようになったんですね!)

購入を完了したお客様というのは、ある意味、「購入への障壁」をひとつ超えているので、こういったクロスセルも抵抗なく受け入れてくれますね。
支払い方法画面も大掃除
前後しますが、支払い方法のページって、デフォルトでは、やたらテキスト文字が多く入っているんですよね。ついそのまま使ってしまいますがゴミだらけです。
例えば、代金引換のところでは「手数料は330円。商品品お届けの際、郵便局の配達員さんに直接お支払いください。(郵便代金引換サービスになります)」
銀行振込のところでは「当店指定の口座へお振り込みください。おそれいりますが、振込手数料はご負担くださいますようお願いいたします。振込み確認後、2営業日以内に発送いたします。おそれいりますが、振り込み手数料はご負担くださいますようお願いいたします。」
まじめに読んでいる人は1%もいないんじゃないでしょうか。
次のように変更です。
代金引換は、手数料330円。以上。これ以上書かなくても、ほぼ100%のユーザーは代金引換が何かわかっています。
郵便局が来ようが、ヤマト運輸が来ようが、どっちてもいいじゃないですか。そんなこと気にしている人はいません。
銀行振込は、・振込手数料お客様負担・1週間以内のお振込みで良いでしょう。「1週間以内のお振込み」って書いたところで振り込む人はすぐに振り込むし、振り込まない人は永遠に振り込みません。
余計な文言はカゴ落ちの原因でもあり無駄でもあります。
「振込手数料お客様負担」だけで十分だと思いますけどね。
なお、決済方法の備考欄というかカスタマイズ可能なエリアの変更は、スマホサイト設定画面ではなくパソコン用のが管理画面から行います。
「本当に必要か?」を考えたい

最後に、また前後しますが「お届け先情報入力ページ」です。赤で囲った部分はカスタマイズできますが、ここは削除以外選択はないでしょう。
そもそも、ページのトップに「お届け先情報入力」とあるわけですから、「以下の項目を入力してください。」は、まったく無用の産物です。かえって邪魔です。
そろそろ時間なので、このへんにしておきますが、テキストにしろ画像やイラストにせよ、ひとつひとつ、「本当に必要なのか?」「「意味があるのか?」ということは常に考えていかないといけないですね。
いらないと思えば断捨離。カゴ落ちのためのカスタマイズやサイトデザインを考え直す時はこんまり精神でいきましょう。
レスポンシブWEBデザインはいらない
ちなみに、「ショップサーブがレスポンシブWEBデザインに対応していない!」とブーブー言う人もいるようですが、通販サイトにレスポンシブが絶対必要かという、そうじゃないんですよね。
例えば、商品ページをレスポンシブにしてしまうと、写真などに入れた文字が、「PCでは見やすいが、スマホだと読みづらい。」といった現象が発生します。
じゃ、これを改善しようと文字を大きくすると、今度はパソコン画面ではバカでかく表示されて不格好・・・
あれこれ解決策を探っているうちに何時間も経ってしまいます。そんなことなら、最初から、パソコンはパソコン用、スマホはスマホ用で分けて作りこんだほうが合理的なのです。
もちろん、例外はありますけどね。