iPhoneにマニュアル冊子が付いていないことからもわかるように、マニュアルがない商品やサービスはユーザー視点で作られています。
逆に、マニュアルが必要なサービスや商品はユーザーフレンドリーから程遠いわけですね。
Shopifyもマニュアルらしきはあるようですが、これまで一度も使わず。直感的に操作できるので楽です。
ただ、海外製のシステムをASPに詳しくない人が翻訳したであろう点と国内システムとじゃっかん仕様の違う箇所が散見される点で、ちょっと苦戦したことをシェアします。
カテゴリー入力がない!
ヤフーにしろ、ショップサーブにしろ、国内の通販システムでは、ほぼ100%「商品情報の登録時にカテゴリーを設定」しますよね。
例えばこんな感じ。
商品番号:A001
品名:クロクマTシャツ
カテゴリー:Tシャツ
価格:2,000円
ところが、Shopifyでは、商品情報にカテゴリーを設定する箇所はありません。さんざん探しましたが見つかりませんでした。
「困った!」と思いながら、いろいろ触っていると「なるほど!」ということに至りました。
カテゴリ=コレクション
「これぞ世界標準なのか?」よくわかりませんが、カテゴリを作るステップは意外に簡単でした。
ステップ1・・・特定のカテゴリ商品を登録します。
ステップ2・・・一括で「タグ」を入力します。
ステップ3・・・コレクション(=カテゴリのこと)を作ります。
ステップ4・・・メニューに追加
今回、とりあえずサンプル的に「ソファ」と「チェア」を4点ずつ登録してみました。
その手順の動画↓
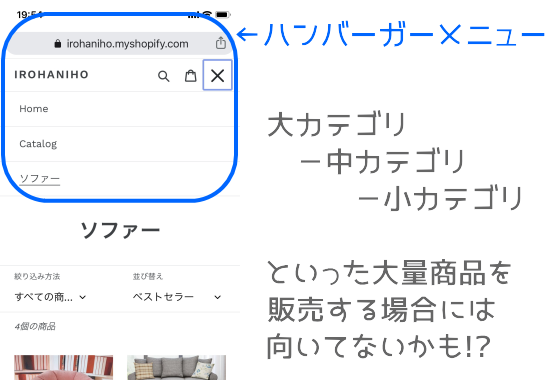
ハンバーガーメニューの数に注意
上記のように、Shopifyでは「カテゴリー」という考えがないようなので、「サブカテゴリ」も存在しません。おそらく。
だから、スマホのハンバーガーメニューで「大カテゴリ>中カテゴリ>小カテゴリ」といった見せ方ができないので、メニューの数は絞ったほうがよさそうです。

あくまで「月額:$29ドルプランをいじってみて。」の感想です。
日本ではサイトを構築していくうえで大中小カテゴリに分けるのがあたりまえのように行われていますが、「このような分け方って本当に必要?」ってところから考えないといけないかもしれませんね。
お客さんが、そういったカテゴリ分けを求めているかどうか?
そういったことも踏まえてサイト構築を進めたいところです。
トップページのデザイン編集
Shopifyでは、サイトのデザイン編集は、下記のように「オンラインストア」というところから行います。
具体的には「テーマ」→「カスタマイズ」です。
でも、そもそもテーマ事態がわりと洗練されたデザインなので、変にいじる必要はなさそうです。
ヘッダー画像を登録したりオーバーレイ(画像の上の文字)を編集したりなどです。
デザインにこだわる人も、たまに見かけますが、売り上げとデザインはあまり関連しませんよね。
消費者は、運営者が考えているほどデザインなどは気にしていません。
「商品がよさそうかどうか?」「買ってよいお店なのかどうか?」そういった点を気にしています。
とりあえず動画↓
フッターの編集
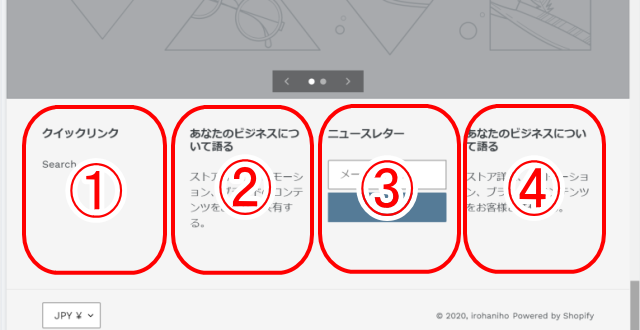
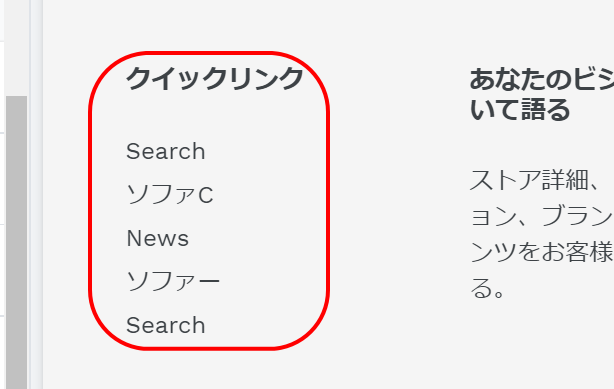
フッターは4カラム(ブロック)のみです。
この制限は良いですよね。
本当に必要な情報を4つ厳選して載せましょう。
お馴染みショッピングインフォメーションが良いですね。

サンプルでは「ニュースレター」などがありますが、必要ない場合はカットしましょう。
今回の引っ越しでは、とりあえず(1)送料、支払い方法(2)お問い合わせ(3)所在地(4)会社概要(お店の紹介)と言う感じにしています。
実は、レイアウト的には4ブロックだけですが、1ブロック内は意外と自由度がたかく、欲張ったコンテンツにすることも可能です。

こんな感じで3日目を終了しました。
お店構築はそれなりに時間がかかりますが、コツコツ進めるのが良いですね。
一気にやろうと思うと疲れますからね。